css相关
一、div垂直居中对齐
1) 定位1: 相对父元素定位,并且已知盒子的宽高
首先设置子元素相对父元素的绝对定位,再设置盒子位置距离顶部50%,距离左边50%,再通过margn-top,margin-left移动盒子宽高的一半,如
// 已知盒子宽高为width:400px;height:200px;
.body{ position:relative; .box{ position:absolute; width:400px; height:200px; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; } }
2) 定位2: 相对父元素定位,并且已知盒子的宽高
// 已知盒子宽高为width:400px;height:200px; .body{ position:relative; .box{ position:absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; } }
3) 定位3:相对父元素定位,不需要知道盒子的宽高
通过css3的transform属性实现,缺点是不兼容
.body{ position:relative; .box{ position:absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } }
4) flex弹性盒模型, 缺点是不兼容
.body{ display:flex; justify-content: center; align-items:center; }
5) 通过 display: table-cell设置,要求已知盒子父元素的宽高
将父元素转为表格单元格,控制单元格内文本垂直水平居中,将盒子转为文本行内块;
.body{ display: table-cell; width:1000px; height:800px; vertical-algin: middle; text-align:center; .box{ display:inline-block; } }
使用CSS实现将一个固定位置(position:fixed)的DIV水平居中布局
<div class="menu"> ... </div> <style type="text/css"> .menu{ position:fixed; width:800px; top:0; } </style>
方案一:
设置left和margin-left属性,如下:
left: 50%; margin-left: -400px; /* 设置margin-left为整个DIV的一半 */
方案二:
此方案为CSS3以下版的解决方案,但此方案适合所有的元素,包括没有with属性以及动态with的元素。
水平居中:
left: 50%;
transform: translateX(-50%);
垂直居中:
top: 50%;
transform: translateY(-50%);
水平和垂直居中:
left: 50%; top: 50%; transform: translate(-50%, -50%);
方案三:
设置left:0,right:0,margin:auto,如下:
#menu { position: fixed; left: 0; right: 0; top: 0px; width: 500px; margin: auto; /* 水平居中 */ max-width: 100%; z-index: 10000; }
两种以上方式实现已知或者未知宽度的垂直水平居中。
// 1
.wraper {
position: relative;
.box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 100px;
margin: -50px 0 0 -200px;
}
}
// 2
.wraper{
background-color: #00d1b2;
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
// 3
.wraper {
.box {
display: flex;
justify-content:center;
align-items: center;
height: 100px;
}
}
水平居中:position:absolute + left: 50% + transform: translateX(-50%)
垂直居中:position:absolute + top: 50% + transform: translateY(-50%)
二.圣杯布局
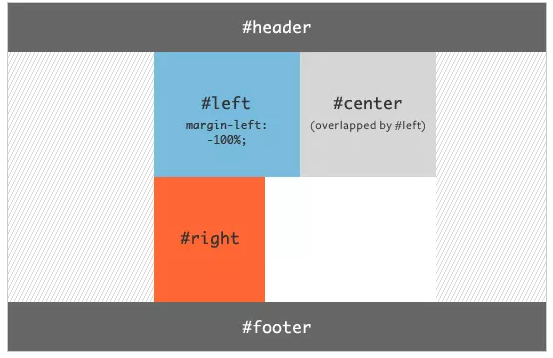
实现左侧宽度为 200px,右侧宽度为 150px,中间是流动的布局
<div id="header">#header</div> <div id="container"> <div id="center" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div>
body{ min-width:550px; } #header, #footer { background-color: #c9c9c9; } #container{ padding-left:200px; padding-right:150px; } #container .column{ height:200px; float:left; position:relative; } #center{ background-color:#e3e3e3; width:100%; } #left{ width:200px; background-color:#0abcff; margin-left:-100%; right:200px; } #right{ width:150px; background-color: #0ABC00; margin-right:-150px; } #footer{ clear:both; }
圣杯布局 和 双飞翼布局 是重要布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。
遵循了以下要点:
- 两侧宽度固定,中间宽度自适应
- 中间部分在DOM结构上优先,以便先行渲染
- 允许三列中的任意一列成为最高列
- 只需要使用一个额外的
<div>标签
方案一:
1、结构:
<div id="header"></div> <div id="container"> <div id="center" class="column"></div> <div id="left" class="column"></div> <div id="right" class="column"></div> </div> <div id="footer"></div>
2、CSS 样式
1. 假设左侧的固定宽度为200px,右侧的固定宽度为150px,则首先在container上设置:
#container {
padding-left: 200px;
padding-right: 150px;
}
为左右两列预留出相应的空间,得到如下示意图:

2. 随后分别为三列设置宽度与浮动,同时对footer设置清除浮动:
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
得到如下效果:

根据浮动的特性,由于center的宽度为100%,即占据了第一行的所有空间,所以left和right被“挤”到了第二行。
3. 接下来的工作是将left放置到之前预留出的位置上,这里使用负外边距:
#left {
width: 200px;
margin-left: -100%;
}
得到:

4. 随后还需要使用定位(position)方法:
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
}
这里使用position: relative和right: 200px将left的位置在原有位置基础上左移200px,以完成left的放置:

5. 接下来放置right,只需添加一条声明即可:
#right {
width: 150px;
margin-right: -150px;
}
left使用了position: relative,所以就意味着在center开始的区域,还存在着一个left的宽度。所以页面的最小宽度应该设置为200+150+200=550px:方案二: 使用flex
这里使用flex还是需要与圣杯布局相同的DOM结构,不过在实现上将更加简单:
<!-- DOM结构 --> <div id="container"> <div id="center"></div> <div id="left"></div> <div id="right"></div> </div>
#container {
display: flex;
}
#center {
flex: 1;
}
#left {
flex: 0 0 200px;
order: -1; /* order //定义各个子元素的排列顺序,数值越小,排列越靠前,默认为0,可为负数 */
}
#right {
flex: 0 0 150px;
}
或者
#container { display: flex; justify-content: space-between; } #center { flex: 1; } #left { flex: 0 0 200px; } #right { flex: 0 0 150px; }
ps:
1. order //定义各个子元素的排列顺序,数值越小,排列越靠前,默认为0,可为负数
2. flex-grow //定义子元素的放大比例,默认为0(不放大),前提是父容器有空余空间
3. flex-shrink //如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
4. flex-basis //在子元素分配空余空间前,设定指定的子元素的空间大小,默认auto(原值)
5. flex //是flex-grow、flex-shrink、flex-basis的组合,默认值flex:0 1 auto;
作者:强子_30fd
链接:https://www.jianshu.com/p/597d030407cb
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
参见:https://www.jianshu.com/p/81ef7e7094e8
三、固定宽高的div,使里面的图标和文字垂直居中,文字宽度不定
<div id="test"> <span><img src="./favicon.ico" alt=""><i>哒哒哒哒哒哒多多</i></span> </div> <style> #test{ width:500px; height:500px; background: #e8e8e8; display: table; text-align: center; } #test span{ display: table-cell; vertical-align: middle; } #test span img{ vertical-align: middle; } </style>
四、font-size:0
<div> <input type="text"> <input type="button" value="提交"> </div>

看图片我们不难发现为什么会多出一个间隙出来呢。我们该如何消除呢?
inline && inline-block元素间隙
元素间留白间距出现的原因就是标签段之间的空格
因此去除的方法之一就是把标签的间隙去除掉
<div> <input type="text"><input type="button" value="提交"> </div>

果然就没有间隙了,但是这样代码的可读性太差了。
解决方法还有一些,例如:margin负值 , letter-spacing, word-spacing,浮动等但是最佳的解决方案还是font-size:0
<div style="font-size: 0;"> <input type="text"> <input type="button" value="提交"> </div>

五、使用calc()计算宽高(vw/vh)
calc()语法
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
vw和vh是什么?
vw、vh、vmin、vmax是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
具体描述如下:
vw、vh 与 % 百分比的区别
(1)% 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
calc和vh/vw结合使用
上面我们使用%结合calc使用可以实现想要的效果,为什么要引入vw和vh呢?上面说%和vw,vh的区别中,% 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的。
/* calc + vw 计算宽度 */
width: 800px; /* fallback for b*/ width: -moz-calc(100vw - (2 * 10)px); width: -webkit-calc(100vw -(2 * 10)px); width: calc(100vw - (2 * 10)px);
/* calc + vh 计算高度 */
height: 800px;
height: -moz-calc(100vh - (2 * 10)px);
height: -webkit-calc(100vh - (2 * 10)px);
height: calc(100vh - (2 * 10)px);
关于通用的Sass技巧:
- 多使用mixins,延伸是毫无意义的。并且是可能存在危险【Use mixing instead】;
- 尽可能的使用变量,理想情况下,您几乎没有在Sass文件中看到硬编码的数字。 这样可以更容易地避免幻数,并且在代码审查提供方便。
- 将变量保存在中央_variables.scss文件中,以便于查找,并帮助团队记住Sass中的变量是全局变量。
- 在您的应用中包含一个main.scss文件,该文件仅负责加载其他Sass部分。 这有助于鼓励您的团队编写更小,更好的范围Sass文件并避免膨胀。
- 理性情况下,每个模块都应该独立,不受其他模块的影响。 如果每个模块都有自己的Sass partial,那么强制执行此操作的一种方法是随机更改部分加载的顺序。如果这个规则被打破,那么你知道你的模块是有漏洞的。
六、css实现toolTip文字提示
CSS函数attr()是用来获取被选中元素的属性值,并且在样式文件中使用。它也可以用在伪类元素里,在伪类元素里使用,它得到的是伪元素的原始元素的值。
attr()函数可以和任何CSS属性一起使用,但是除了content外,其余都还是试验性的(简单说就是不稳定,浏览器不一定支持)。
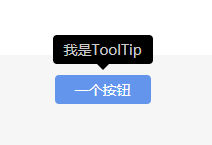
给按钮实现提示功能,就是鼠标放上去后,出来个小提示:
<div class="wrap"> <a href="#" class="btn" data-tip="我是ToolTip">一个按钮</a> </div>
.btn { display: inline-block; padding: 5px 20px; border-radius: 4px; background-color: #6495ed; color: #fff; font-size: 14px; text-decoration: none; text-align: center; position: relative; } .btn::before { content: attr(data-tip); width: 80px; padding: 5px 10px; border-radius: 4px; background-color: #000; color: #ccc; position: absolute; top: -30px; left: 50%; transform: translate(-50%); text-align: center; opacity: 0; transition: all .3s; } .btn::after { content: ''; border: 8px solid transparent; border-top: 8px solid #000; position: absolute; top: -3px; left: 50%; transform: translate(-50%); opacity: 0; transition: all .3s; } .btn:hover::before { top: -40px; opacity: 1; } .btn:hover::after { top: -13px; opacity: 1; }

补充: 空心三角形
/* * 空心三角原理: * 主要利用伪元素(:before,:after)实现, * :before产生的是一个实心的#E4E4E2的三角形, * 而after产生的是实心的白色的三角形,将其覆盖 */ #talkbubble{ padding: 10px; border: 1px solid #6495ed; border-radius: 4px; position: relative; } #talkbubble::before{ content: ""; position: absolute; top: 100%; left: calc(50% - 8px); border: 8px solid transparent; border-top-color: #6495ed; } #talkbubble::after{ content: ''; position: absolute; top: 100%; left: calc(50% - 8px); border: 7px solid transparent; border-top-color: #fff; } <span id="talkbubble" class="inlayer"> 空心三角形 </span>
当然attr()还可以获取更多的其他属性,比如a标签里的href属性等,更多的用法大家自行尝试吧。
七、css text-align-last实现label文本两端对齐
text-align: justify;实现两端对齐,但是justify对最后一行是无效的,通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,毕竟这是不便于阅读的,那么当我们只有一行文本,但要实现单行文本两端对齐怎么解决(如下图的表单项效果)?

text-align-last,该属性定义的是一段文本中最后一行在被强制换行之前的对齐规则
<div class="list"> <div class="item"> <span class="label" >姓名</span>: <span class="value">王小帅</span></span> </div> <div class="item"> <span class="label" >出生年月</span>: <span class="value">1955-10-12</span></span> </div> <div class="item"> <span class="label" >性别</span>: <span class="value">女</span></span> </div> </div>
.item{ height: 32px; line-height: 32px; margin-bottom: 8px; } .item .label{ display: inline-block; height: 100%; width: 80px; text-align: justify; text-align-last: justify; } .item .value{ padding-right: 10px; }
八、css3 object-fit:cover 改变图片根据容器自适应
上传头像的时候遇到了头像变形的问题,最后通过object-fit: cover完美解决了。这个CSS属性可以达到最佳最完美的居中自动剪裁图片的功能。
CSS3 background-size出现的比较早,大家应该知道其支持的一些值,除了数值之外,其还支持几个关键字,例如:cover, contain等。
object-fit也是类似的,但还是有些差异,具体有5个值:
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
每个属性值的具体含义如下(自己理解的白话文,官方释义见官网):
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个content box, 不保证保持原有的比例。
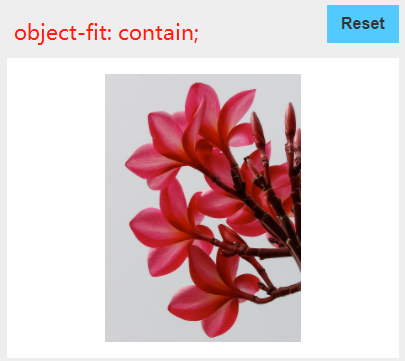
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。



下面我们来测试一下每一个属性值显示的效果每个img标签都设置的 width:200px 和 width:200px,再加上设置的object-fit属性的不同值,效果图如下:

九、css clip-path自定义剪切区域
clip-path 属性用于定义元素的裁剪区域,以控制哪些部分可见和哪些部分隐藏。它允许您使用不同的函数和参数来创建复杂的裁剪形状。
在 CSS 中,clip-path 属性可以使用不同的函数来定义裁剪区域。以下是一些常用的函数:
circle():创建一个圆形裁剪区域。参数是半径和圆心的坐标。
ellipse():创建一个椭圆形裁剪区域。参数是横轴和纵轴的半径以及圆心的坐标。
polygon():创建一个多边形裁剪区域。参数是构成多边形的顶点坐标。
path():使用 SVG 路径来定义裁剪区域。参数是路径的字符串表示形式。

.div{ clip-path: polygon( 46% 0%, 46% 46%, 0 46%, 0 54%, 46% 54%, 46% 100%, 54% 100%, 54% 54%, 100% 54%, 100% 46%, 54% 46%, 54% 0 ); } }



