iview datetime日期时间限制,antd DatePicker只能选择某个时间段的时间

<template>
<div>
<span>
<label>选择时间:</label>
<DatePicker
v-model="dateTimePicker[0]"
type="datetime"
@on-change="startTimeChange"
:options="startTimeOptions"
format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择开始时间"></DatePicker>
~
<DatePicker
v-model="dateTimePicker[1]"
type="datetime"
@on-change="endTimeChange"
:options="endTimeOptions"
format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择结束时间"></DatePicker>
</span>
</div>
</template>
<script>
export default {
methods: {
// 重置
reset() {
this.dateTimePicker = ['', ''];
this.startTimeOptions = {
disabledDate: date => {
return ''
}
}
this.endTimeOptions = {
disabledDate: date => {
return ''
}
}
},
startTimeChange: function(e) { //设置开始时间
/*
1.当结束时间为空或小于开始时间时,设置结束时间等于开始时间
2.根据开始时间设置结束时间的disabled日期
结束时间的不可选日期节点:
1) 开始时间为00:00:00时 => 开始时间的00:00:00 - 1,即前一天的23:59:59
2) 开始时间不等于00:00:00时 => 前一天?
*/
if(!e) return false
if(!this.dateTimePicker[1] || new Date(this.dateTimePicker[1]).valueOf() < new Date(e).valueOf()) {
this.dateTimePicker[1] = e;
}
// let startTime = e ? new Date(e).valueOf() - 1 * 24 * 60 * 60 * 1000 : '';
let endDisTime = 0; // 结束时间不可选时间节点
let fristMS = new Date(new Date(e).toLocaleDateString()).valueOf(); // 开始时间的 00:00:00的毫秒数
if(fristMS == new Date(e).valueOf()) { // 开始时间为00:00:00
endDisTime = new Date(new Date(e).toLocaleDateString()).valueOf() - 1;
} else {
endDisTime = e ? new Date(e).valueOf() - 1 * 24 * 60 * 60 * 1000 : '';
}
this.endTimeOptions = {
disabledDate: date => {
return date && (date.valueOf() < endDisTime);
}
}
},
endTimeChange: function(e) { //设置结束时间
let _this = this;
let flag = false;
// console.log(new Date(new Date(this.dateTimePicker[0]).toLocaleDateString()),new Date(new Date(e).toLocaleDateString()))
if(!e || !this.dateTimePicker[0]) return false
let endTime = new Date(e).valueOf();
let startTime = new Date(this.dateTimePicker[0]).valueOf();
if(startTime > endTime) {
this.dateTimePicker[1] = this.dateTimePicker[0]
flag = true
}
// let endTimepre = endTime + 1 * 24 * 60 * 60 * 1000;
let endTimepre = new Date(new Date(e).toLocaleDateString()).valueOf() + 1 * 24 * 60 * 60 * 1000 - 1;
this.startTimeOptions = {
disabledDate(date) {
return date && (flag ? '': date.valueOf() > endTimepre);
// return date.valueOf() < startTime;
}
}
},
}
}
</script>
antd DatePicker只能选择某个时间段的时间
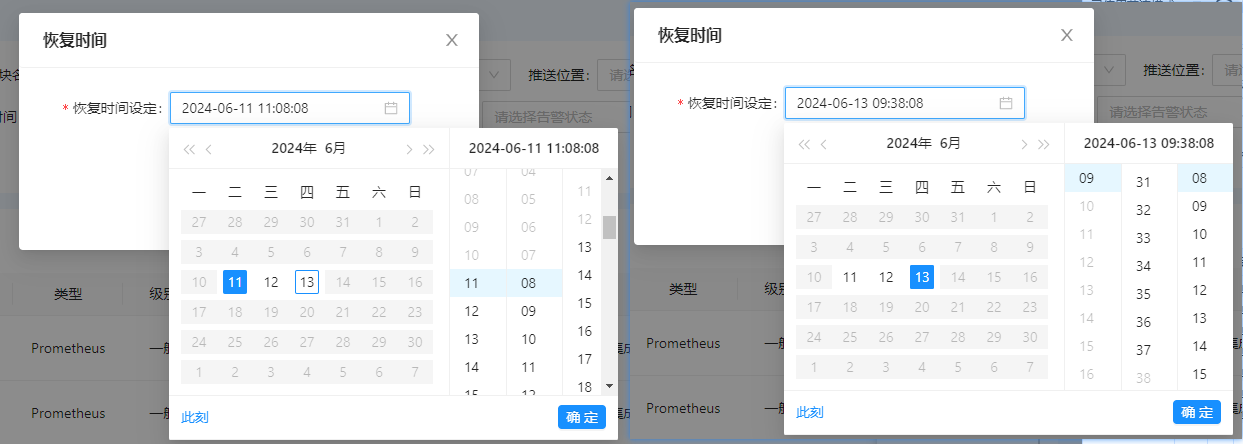
需求:选择时间区间,且只能选择当前时刻之前的时间,且时分秒也要做限制。(比如现在是2024-06-13 09:38:08,那就只能选择此刻以前的,尚未发生的时间不可选,并且要选择2024-06-11 11:08:12之后的时间)。期望图如下:

import type { DatePickerProps, RangePickerProps } from "antd/es/date-picker" import moment from "moment" const dateFormat = "YYYY-MM-DD HH:mm:ss" {/* 大于最近告警时间,小于等于当前时间 */} <DatePicker placeholder="请选择时间" showTime disabledDate={disabledDate} disabledTime={disabledDateTime} format={dateFormat} />
const range = (start: number, end: number) => { const result = [] for (let i = start; i < end; i++) { result.push(i) } return result }
// 禁用日期 const disabledDate: RangePickerProps["disabledDate"] = (current) => { return ( (current && current > moment().endOf("days")) || current < moment(parentData.alertsUpdateAt).startOf("days") ) } // 禁用时间 const disabledDateTime = (current: any) => { const hours = moment().hours() const minutes = moment().minutes() if (current && moment().date() == current.date()) { return { disabledHours: () => range(hours + 1, 24), disabledMinutes: (selectedHour: any) => selectedHour >= hours ? range(minutes, 60) : [] } } if (current && moment(parentData.alertsUpdateAt).date() == current.date()) { const pHours = moment(parentData.alertsUpdateAt).hours() const pMinutes = moment(parentData.alertsUpdateAt).minutes() const pSeconds = moment(parentData.alertsUpdateAt).seconds() return { disabledHours: () => range(0, pHours), disabledMinutes: (selectedHour: any) => selectedHour <= pHours ? range(0, pMinutes) : [], disabledSeconds: (selectedHour: any, selectedMinute: any) => { return selectedHour == pHours && selectedMinute == pMinutes ? range(0, pSeconds) : [] } } } return { disabledHours: () => [], disabledMinutes: () => [] } }



