html5页面嵌入到微信小程序
前提要求:H5网站域名必须开启https,比如 https://m.18ka.net/,是https开头,而不是http
一、登录微信公众平台,注册一个小程序,不懂自行百度,获取AppID(小程序ID)

二、微信开发者工具中创建小程序,填写前面注册小程序的AppID

三、修改app.json配置
打开app.json文件,pages项只保留 "pages/index/index" 这一行即可
window项的navigationBarTitleText填写小程序名称
四、打开/pages/index/index.wxml文件,将里面的代码全部删除,添加下面这一行代码
<web-view src="https://m.18ka.net"></web-view>
代码里的https://m.18ka.net,就是你H5网站的网址域名
五、测试
1、点击详情 → 本地设置 → 勾选【不校验合法域名】来进行测试,如下图:

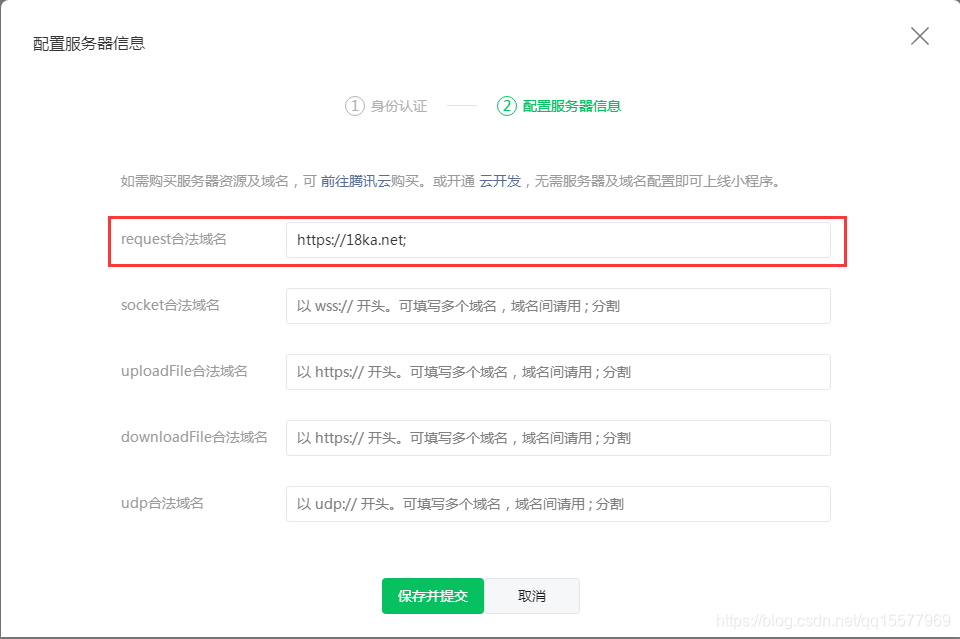
2、小程序正式上线的话,需要在微信小程序管理中心中,把H5域名添加为业务域名,如下图:
登录微信公众平台 → 开发管理 → 开发设置 → 服务器域名:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义