软件工程实践2019第五次作业——结对编程的编程实现
软件工程实践2019第五次作业——结对编程的编程实现
1+2.结对情况+具体分工:
| 学号+姓名 | 分工 | 博客 | Github |
|---|---|---|---|
| 031702101王茜葶 | 主要是js偏后端方面,树的框架构建,树的输出显示,树的点击操作,树节点增加 | 博客地址 | Github地址 |
| 031702113陶俊宇 | 负责界面方面,网页元素设计,css style,以及素材搜索与整理 | 博客地址 | Github地址 |
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 200 | 200 |
| Analysis | 需求分析 (包括学习新技术) | 200 | 300 |
| Design Spec | 生成设计文档 | 60 | 30 |
| Design Review | 设计复审 | 60 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 20 |
| Design | 具体设计 | 180 | 200 |
| Coding | 具体编码 | 200 | 300 |
| Code Review | 代码复审 | 30 | 10 |
| Test | 测试(自我测试,修改代码,提交修改) | 100 | 70 |
| Reporting | 报告 | 30 | 30 |
| Test Repor | 测试报告 | 30 | 20 |
| Size Measurement | 计算工作量 | 30 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 1200 | 1390 |
4.解题思路描述与设计实现说明
在之前的作业中,我们就已经设想了师门数这样的一种方式,本次作业的难度在于使用我们平时较少接触的html+css+js来实现网页。
引用我结对伙伴的话,这次代码作业我们并没有使用框架,而是根据自己的思路一点点写出来的。
而我们并未从框架入手,其实本来想的,但是想看懂框架就得先学习语言,结果语言学会了有思路,就没心思去搞框架了。所以本次作业我们并未使用任何框架,所有代码纯手打。
代码组织与内部实现设计(类图)
学生标签即本科生、硕士生等。

算法的关键
输入处理
这一块是我的结对伙伴完成的,他认为字符串处理非常的繁琐。
function check_tch(str, i) { //在str【i】这里检查后面字符串内容是否为“导师:”
var j = 0;
var daoshi = "导师";
var sign1 = ":", sign2 = ":"; //圆角半角符号通吃
while (j < 2) {
if (str[i + j] != daoshi[j]) return false;
j++;
}
if (str[i + j] != sign1 && str[i + j] != sign2) return false;
return true;
}
function check_tag(str, i) { //在str【i】这里提取输入的字符串作为学生标签
if (str[i] == '\n')++i;
if (str[i] == undefined) return false;
var tagname = "";
while (str[i] != ":" && str[i] != ":" && str[i] != "," && str[i] != "," && str[i] != "、" && str[i] != "\n" && str[i] != undefined) { //中英文逗号、冒号,顿号,换行符,末尾,都是截断符
tagname += str[i++];
}
var tg = new Tag(tagname); //从输入中提取出的tagname,用来新建标签
if (str[i] == "\n" || str[i] == undefined) return tg;
++i;
var stname = "";
while (1) {
if (str[i] != ":" && str[i] != ":" && str[i] != "," && str[i] != "," && str[i] != "、" && str[i] != "\n" && str[i] != undefined) {
stname += str[i];
}
else {
var std = new Student(stname);
tg.list.push(std); //将学生名放入标签表中
stname = "";
}
if (str[i] == "\n"|| str[i] == undefined) break;
i++;
}
return tg; //返回建好的标签
}
function Get_input(a) { //鼠标点击确认后,将框内的文本读入到树中
var str = document.getElementById("inputbox").value;
document.getElementById("inputbox").value = ""; //获取文本框内容后清空
var i = 0;
var teachername="";
var line_break = '\n';
while (str[i] != undefined) {
if (check_tch(str, i)) { //找“导师:”
i += 3;
while (str[i] != line_break && str[i] != undefined) {
teachername += str[i];
i++;
}
var t = new Teacher(teachername);
teachername = ""; //找到导师名后新建导师对象
a.push(t); //放入树中
while (str[i] != undefined) {
var tg = check_tag(str, i);
if (tg != false) {
t.studentTag.push(tg); //再将导师后面的标签也放入该导师的student.Tag中
if (str[i] == line_break) i++;
while (str[i] != line_break && str[i] != undefined)++i;
}
i++;
}
}
i++;
}
DisplayTable(a);
}
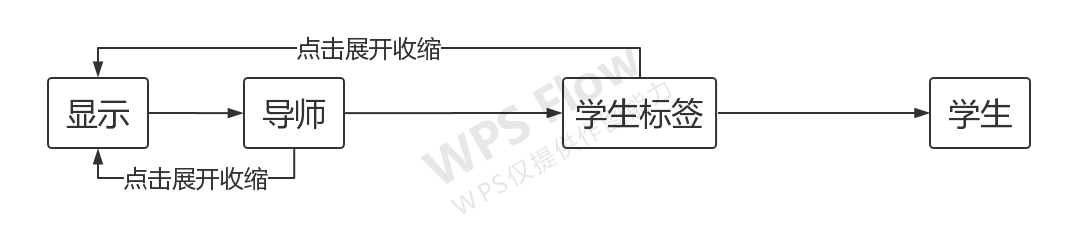
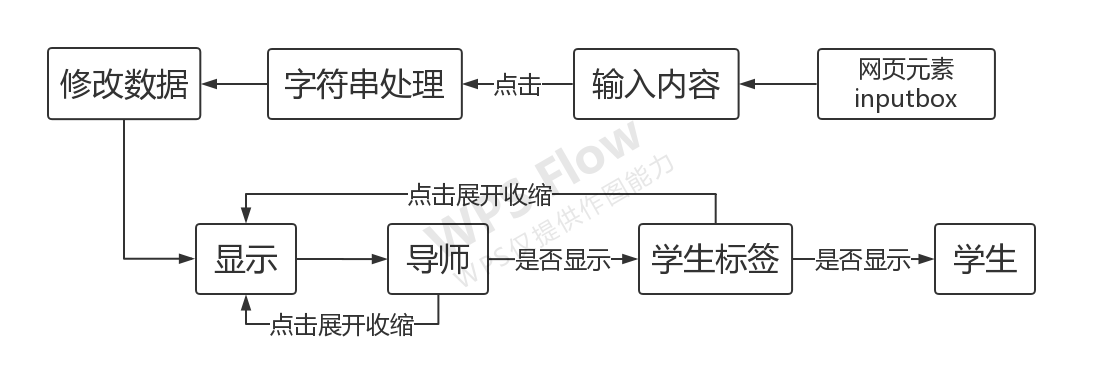
关键实现部分流程图

整体流程图

5.附加特点设计与展示
字体的一点特效
.stu {
font-size: 22px;
color:cyan;
}
.stu:hover {
font-size: 27px;
color:gold;
transition-duration: 600ms; //转换时间:600ms
}
这是学生姓名的显示效果,上面的.stu是正常状态下的字体像素为22px,颜色cyan偏青色。而.stu:hover则是鼠标在学生姓名上悬停的效果,字体变大为27px,颜色gold金黄色,变化时间600ms。
简单来说就是,鼠标滑过显示的树时不会发生字体变化,而悬停一会即有惊喜。
6.目录说明和使用说明
师门树的建立
简单的目录:
一张背景图 123.png
少许css式样 stylesheet.css
以及页面主体 Tch-Stu_tree.html

操作说明
在网页的输入框内输入导师信息,标签信息,学生信息
点击左下角的完成即可生成相应的师门树
输入格式
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师姓名与学生标签可点击,点击效果为展开/收缩
鼠标在导师姓名,学生标签或者学生姓名上悬停,会触发css hover效果
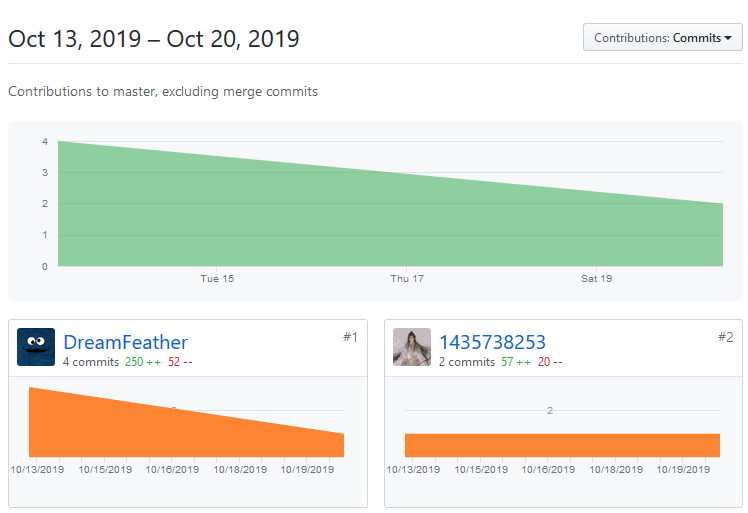
7.Github的代码签入记录

8.遇到的代码模块异常或结对困难及解决方法
过程中感觉遇到不少问题,比如我对github的操作天天都有疑问,比如页面的具体实现,树的输出,函数内数值更改后输出的变化问题等等等,感觉面对一门不熟悉的语言就是会有一大堆的问题涌现。
可能由于最近课程忙碌,我们大多数沟通交流都是在网上,作业截止前才巧合的进行了一会真人pk,啊不,代码完善工作。
9.评价你的队友
值得学习的地方:学习能力极强,明明是刚刚学习的js等语言,就能马上写出东西来,而且理解能力和思维逻辑也很强,我要多向他学习。
需要改进的地方:太强了,给结对伙伴点生存空间叭。






