JSON.stringify使用需注意
1、使用场景
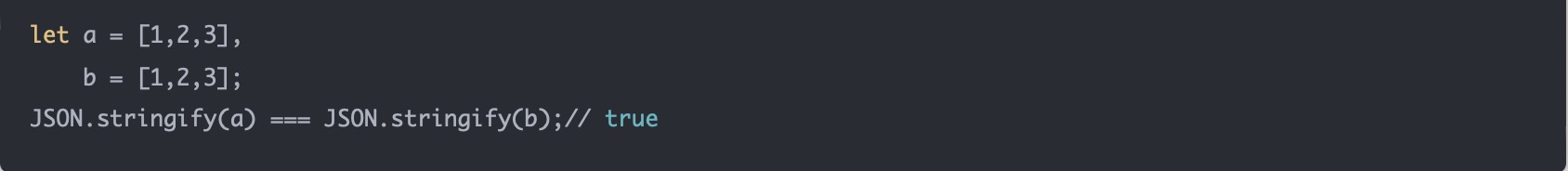
(1)判断对象/数组值是否相等

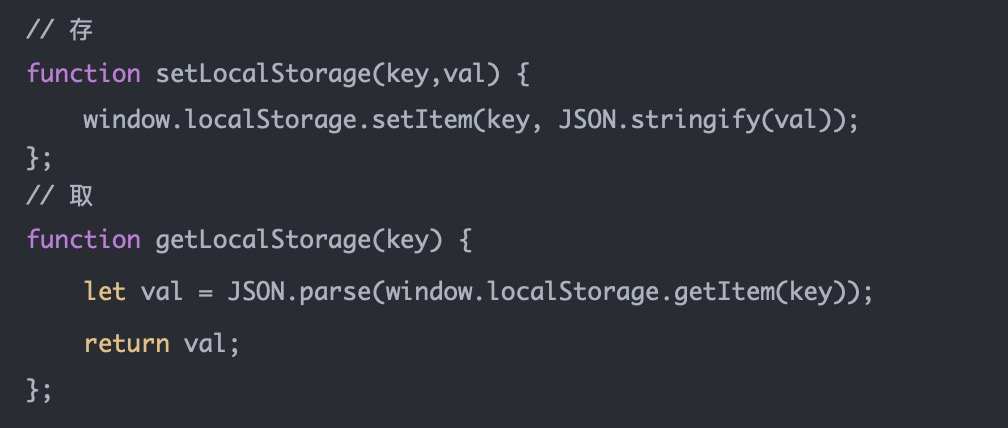
(2)localStorage/sessionStorage 存储对象,因为本地存储要求存储的数据类型是字符串,但是开发中我更喜欢用插件storejs,更方便好用

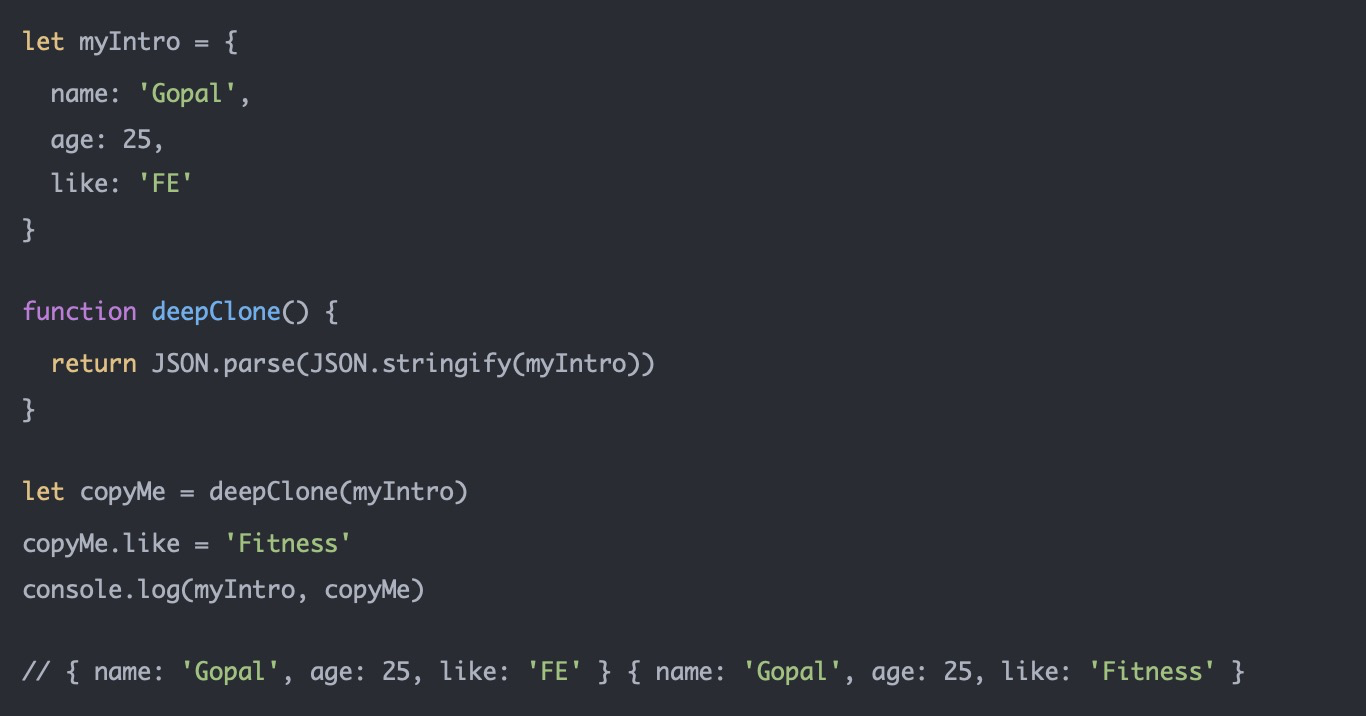
(3)对象深拷贝,序列化引用类型的数据,会将数据转换为字符串,所以属于深拷贝

(4)url传参数
在开发过程中常常会遇到一个项目通过iframe标签嵌套在另一个门户内的 场景,不可避免的会进行url地址进行传参数
2、语法使用
(1)直接使用JSON.stringify对引用类型的数据进行序列化,再使用JSON.parse对序列化后的数据还原
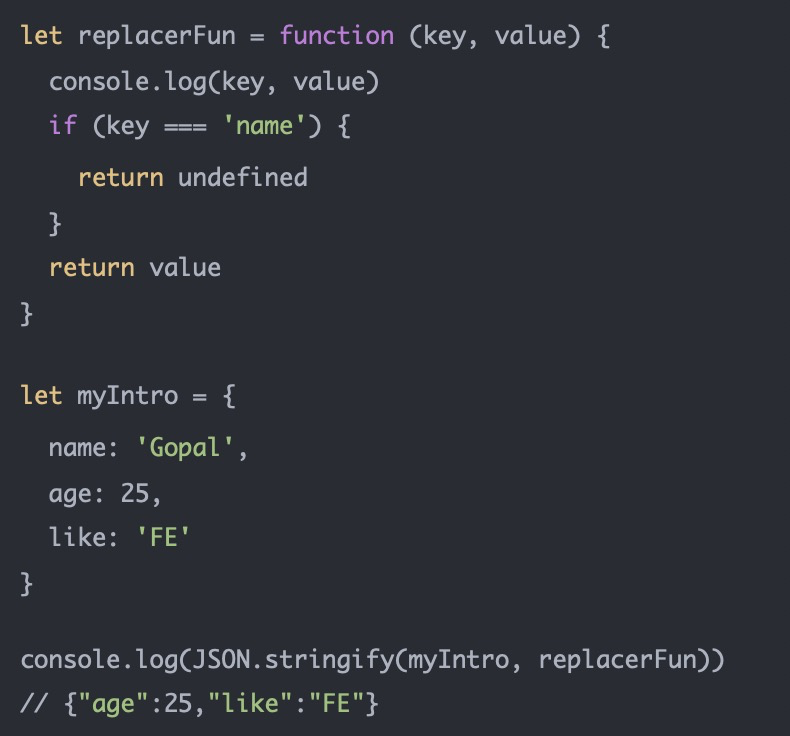
(2)JSON.stringify第二个参数的使用

3、使用时需注意
(1)属性值为Infinity,NaN 的序列化后会变成了 null
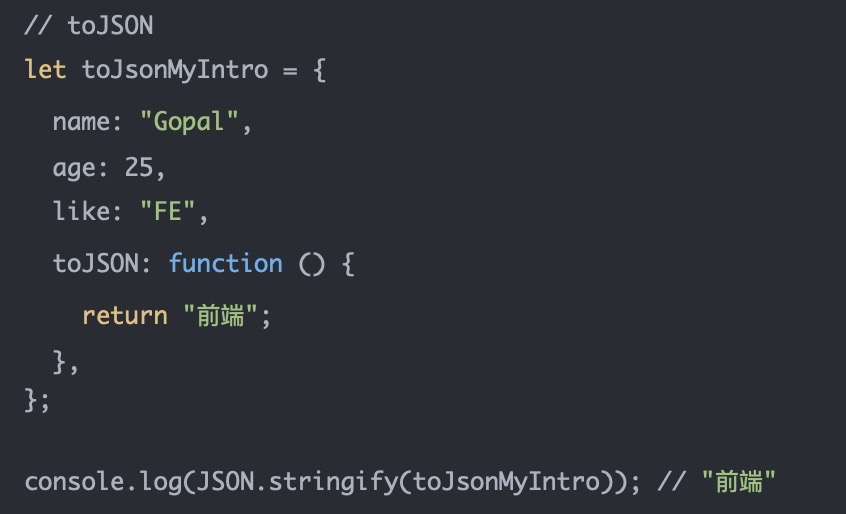
(2)被序列化的对象的属性存在toJSON方法的,会被toJSON方法内返回的值覆盖

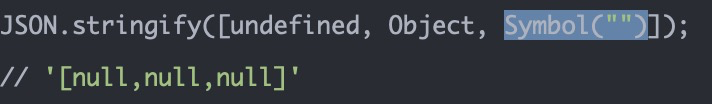
(3)如果被序列化的对象是数组,则数组内的undefined,Object,Symbol("")值会被转换为null

(4)如果被序列化的对象是对象,则对象内的属性值为undefined,Object,Symbol("")值的键值对会被直接筛除掉,不会出现在最终的结果中
(5)对象里面包含对象的在被序列化的时候会报错
(6)所有用symbol作为属性键的项会在序列化时直接被忽略
(7)不可枚举的属性值会在序列化时被直接忽略



