chrome浏览器获取不到cookie问题说明
一、现象
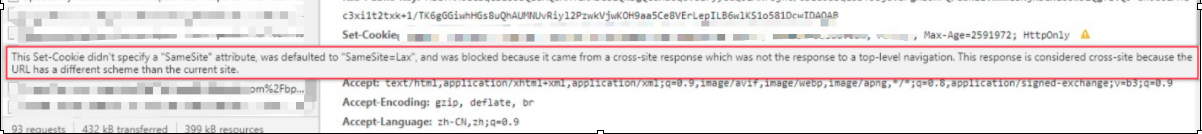
部分用户在用chrome浏览器审批时,在待办中调用服务重复302,直至满一分钟失败。点开服务详情, 会看到设置cookie失败的标识

二、原因及背景
Google 为了杜绝 CSRF(CSRF攻击参考:https://blog.csdn.net/freeking101/article/details/86537087 )的发生,Chrome会将没有声明SameSite值的cookie默认设置为SameSite=Lax。只有采用SameSite=None; Secure设置的cookie可以从外部访问,前提是通过安全连接(即HTTPS)访问 (该设置从2020 年7月14全面展开,具体见:https://www.chromestatus.com/feature/5088147346030592),如果设置SameSite=Lax , 并且嵌入Iframe的地址和iframe外的地址不是SameSite,那么嵌入iframe的地址将无法设置设置cookie。所以目前待办页通过cookie去登陆拿用户信息这种鉴权手段将会失效!
那同样是最新版本Chrome,为什么有些用户不受影响?
在https://www.chromium.org/updates/same-site中,Chrome官方也给出了解释,他们也知道SameSite是“具有较大潜在破坏力的功能”,因此他们的策略是针对部分用户逐步推出,直到最终覆盖100%的Chrome用户
什么是SameSite
SameSite是Cookie中的一个属性,它用来标明这个 cookie 是个“同站 cookie”,“同站 cookie” 只能作为第一方cookie,不能作为第三方cookie,因此可以限制第三方Cookie,解决CSRF的问题。早在Chrome 51中就引入了这一属性,但是不会默认设置,所以相安无事。
第三方Cookie:由当前a.com页面发起的请求的 URL 不一定也是 a.com 上的,可能有 b.com 的,也可能有 c.com 的。我们把发送给 a.com 上的请求叫做第一方请求(first-party request),发送给 b.com 和 c.com 等的请求叫做第三方请求(third-party request),第三方请求和第一方请求一样,都会带上各自域名下的 cookie,所以就有了第一方cookie(first-party cookie)和第三方cookie(third-party cookie)的区别。上面提到的 CSRF 攻击,就是利用了第三方 cookie可以携带发送的特点 。
“同站cookie”不是根据同源策略判断,而是PSL(公共后缀列表),子域名可以访问父域名cookie,但父域名无法访问子域名cookie。
SameSite总共有三个值:Strict、Lax、None
- Strict:最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。这个规则过于严格,可能造成非常不好的用户体验。
- Lax:规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。Chrome 80之后默认设置为该值。设置了Strict或Lax以后,基本就杜绝了CSRF攻击。
- None:浏览器会在同站请求、跨站请求下继续发送cookies,不区分大小写。网站可以选择显式关闭 SameSite 属性,将其设为 None ,同时必须设置 Secure 属性(表示Cookie 只能通过 HTTPS 协议发送,HTTP协议不会发送),否则无效。
三、重复302解决办法
目前解决方法有以下三种:
1. 浏览器显式关闭该功能(由于需要每个用户去设置,所以不推荐)
Chrome浏览器:a) 在Chrome地址栏中输入:chrome://flags/#same-site-by-default-cookies 和 chrome://flags/#cookies-without-same-site-must-be-secureb) 将指定选项设置为Disabled 后,重启浏览器
Safari浏览器:“偏好设置”-“隐私”,去掉「阻止跨站跟踪」的勾选
2. 更改后端设置cookie的地方,设置响应header,关闭SameSite属性
这里注意一点 Secure 属性,这个属性说明设置的该cookie只能在https下传输,因为SameSite=None 要求必须要和Secure=true一起使用,所以采用这个方法解决,嵌入iframe的页面必须使用https。
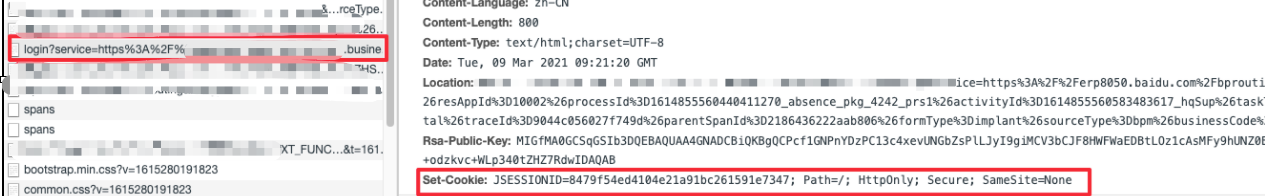
Set-Cookie:
JSESSIONID=8479f54ed4104e21a91bc261591e7347; Path=/; HttpOnly; Secure; SameSite=None
3.更改iframe嵌入方式
废弃采用cookie来做权限认证。改用token鉴权来实现。
四、需要注意事项
chrome浏览器在无痕模式下默认是阻止第三方cookie的
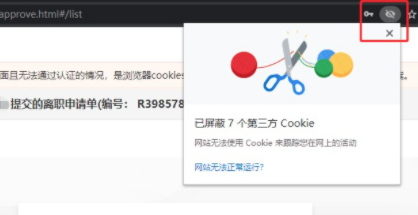
不过可以通过点击右上角的闭着的小眼睛:

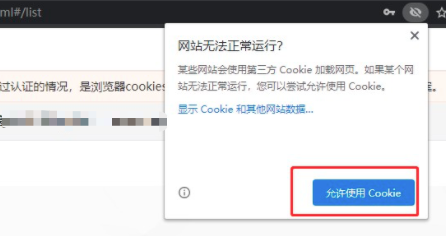
再点击允许使用 Cookie,当前站点就又允许第三方 Cookie 了:

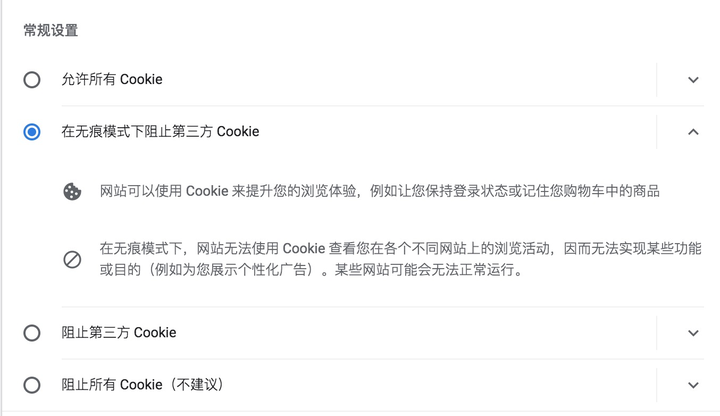
不过当你关闭无痕窗口后,这些设置都不会保留,下次打开依然会屏蔽第三方 Cookie。所以如果非要用无痕模式的话,就改浏览器关于cookie的设置,允许所有cookie。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性