react脚手架应用
一、React盒Vue的差异和相似的地方
React
单向绑定(加插件后,还是可以双向绑定)
Vue
双向绑定
二、组件化
1、 React,需要编写render函数,
2、 当React状态的状态state改变是render就会重新被调用,
重新计算全dom,然后对旧的dom就行对比,然后字修改需要渲染的地方。
Vue不会这么傻去计算全dom,所以效率更高
3、 Vue使用template的方式,以及{{}},v-bind的操作。
React使用JSX的方式来操作(javascript中包含html)
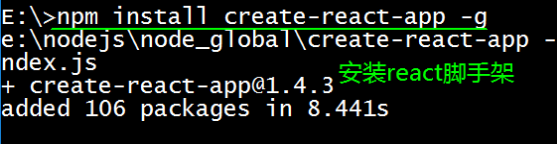
4、 Vue有脚手架vue-cli,React也有脚手架CRA(create react app)
5、 不管是vue也好,react也好,都可以使用props实现父组件向子组件传递数据。
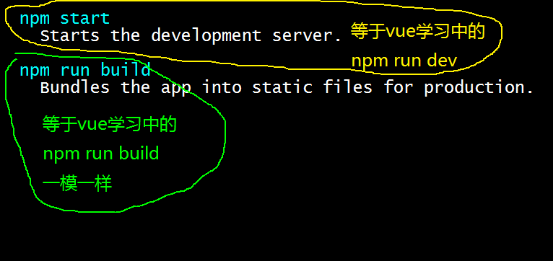
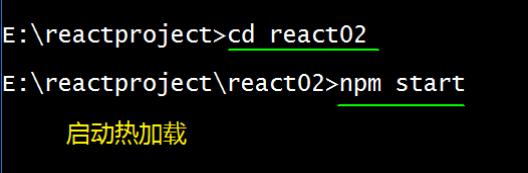
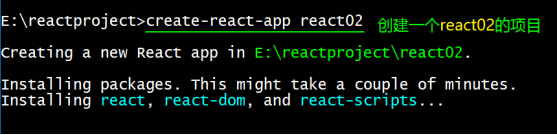
/**************************react脚手架应用步骤*******************************

这条命令等于:npm install vue-cli -g

这条命令等于:vue init webpack vue02

看到生成出来的新目录