JavaFx 打开一个新窗口和窗口交互(四)
JavaFx 打开一个新窗口和窗口交互(四)
JavaFX 从入门入门到入土系列
前面我演示的demo都是单个窗口,那么如何实现多个窗口呢?使用Stage secondStage = new Stage();然后secondStage.show();展示即可。
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.stage.Stage;
/**
* @author lingkang
* @date 2021/9/17 22:29
* @description
*/
public class WindowsDemo extends Application {
public void start(Stage stage) throws Exception {
stage.setTitle("标题");
stage.getIcons().add(new Image("img/avatar.jpg"));
stage.setHeight(200);
stage.setWidth(300);
Button button = new Button("打开窗口");
// 添加一个点击事件
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
// 创建新的stage
Stage newStage = new Stage();
newStage.setWidth(300);
newStage.setHeight(200);
Label label = new Label("新窗口");
newStage.setScene(new Scene(label));
// 显示
newStage.show();
}
});
// 直接添加样式
button.setStyle("-fx-background-color: red;-fx-text-fill: blue;");
stage.setScene(new Scene(button));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
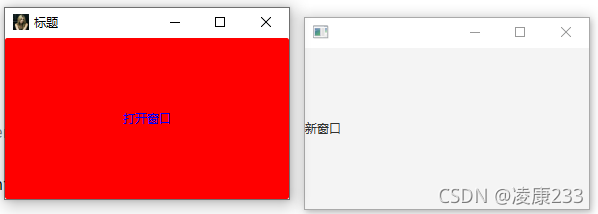
效果如下

那么他们怎么交互呢?
简单关闭第一个窗口可以在显示第二个窗口时调用 stage.close();关闭第一个窗口第一个窗口
Button button = new Button("打开窗口");
// 添加一个点击事件
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
// 创建新的stage
Stage newStage = new Stage();
newStage.setWidth(300);
newStage.setHeight(200);
Label label = new Label("新窗口");
newStage.setScene(new Scene(label));
// 显示
newStage.show();
// 关闭第一个窗口
stage.close();
}
});
窗口间交互
窗口间交互通过公共静态map进行,后面的文章我会用RxJava异步事件实现。
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.ConcurrentMap;
/**
* @author lingkang
* @date 2021/9/17 22:29
* @description
*/
public class WindowsDemo extends Application {
public static ConcurrentMap<String, Stage> stageManage = new ConcurrentHashMap<>();
public void start(Stage stage) throws Exception {
stage.setTitle("标题");
stage.getIcons().add(new Image("img/avatar.jpg"));
stage.setHeight(200);
stage.setWidth(300);
Button button = new Button("打开窗口");
// 添加一个点击事件
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
// 创建新的stage
Stage newStage = new Stage();
newStage.setWidth(300);
newStage.setHeight(200);
Label label = new Label("新窗口");
newStage.setScene(new Scene(label));
// 显示
newStage.show();
// 关闭第一个窗口
//stage.close();
// 放到静态map中共用,从而达到状态管理
stageManage.put("second", newStage);
}
});
Button closeNewStage = new Button("关闭第二个窗口");
closeNewStage.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
// 通过共用的map,关闭第二个窗口
stageManage.get("second").close();
}
});
// 直接添加样式
button.setStyle("-fx-background-color: red;-fx-text-fill: blue;");
VBox vBox = new VBox();
vBox.getChildren().add(button);
vBox.getChildren().add(closeNewStage);
stage.setScene(new Scene(vBox));
stage.show();
// 放到静态map中共用,从而达到状态管理
stageManage.put("first", stage);
}
public static void main(String[] args) {
launch(args);
}
}
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!