JavaFx的属性、集合绑定事件(十一)
JavaFx的属性、集合绑定事件(十一)
JavaFx从入门到入土系列
JavaFX属性存储控件的内部状态,并允许我们监听来自变量的状态更改。JavaFX属性可以彼此绑定。绑定行为允许属性根据来自另一个属性的更改值来同步其值。
相互绑定可根据下面的思路去实现
监听基本类型
变动监听 还有 SimpleStringProperty、SimpleObjectProperty 等等基本类型
public class Test04 extends Application {
private Integer num = 1;
@Override
public void start(Stage stage) throws Exception {
Label label = new Label("hello world!");
Scene scene = new Scene(label);
stage.setScene(scene);
stage.setWidth(400);
stage.setHeight(400);
stage.setTitle("师姐,你好!");
stage.show();
// 变动监听 还有 SimpleStringProperty、SimpleObjectProperty 等等基本类型
SimpleIntegerProperty property = new SimpleIntegerProperty(0); // 初始值为0
property.addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {
System.out.println("变量改变了:" + observableValue);
// 在此可以更新主线程UI
label.setText(observableValue.getValue().toString());
}
});
// 添加一个点击事件改变变量值
label.addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
num++;
property.set(num);
}
});
}
public static void main(String[] args) {
launch(args);
}
}
这里你是不是想到了异步请求时,用于监听某个变量的变化来达到监听异步请求结果的事件呢?实际上这样也是行得通的。毕竟异步更新UI的方式有很多。
集合绑定
javaFx提供了集合绑定的,下面举例list和map
List
// list 监听
ObservableList<Integer> list = FXCollections.observableArrayList(new ArrayList<>());//初始值为空数组 ArrayList
list.addListener(new ListChangeListener<Integer>() {
@Override
public void onChanged(Change<? extends Integer> change) {
// 在此可以更新主线程UI
label.setText(change.toString());
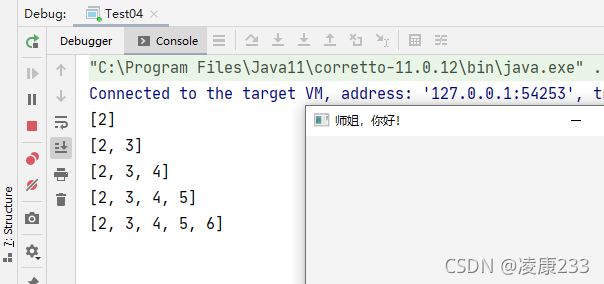
System.out.println(list.toString());
}
});
// 添加一个点击事件改变变量值
label.addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
num++;
list.add(num);
}
});
效果如下:

Map
ObservableMap<String,Integer> mapObservable=FXCollections.observableMap(new HashMap<>());
mapObservable.addListener(new MapChangeListener<String, Integer>() {
@Override
public void onChanged(Change<? extends String, ? extends Integer> change) {
// 在此可以更新主线程UI
label.setText(change.toString());
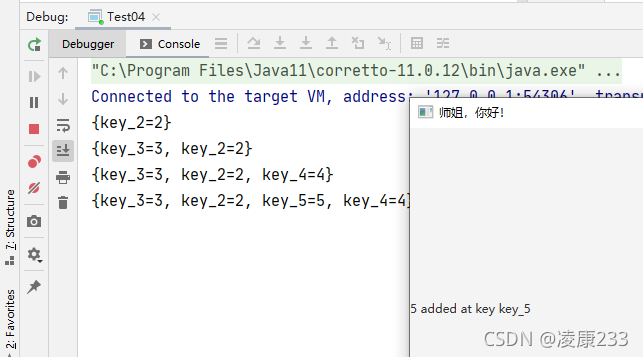
System.out.println(mapObservable.toString());
}
});
// 添加一个点击事件改变变量值
label.addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
num++;
mapObservable.put("key_"+num,num);
}
});
效果如下:

其他变量
还有很多类型的监听,这里不一一举例,下面是哪些类型的源码截图
基本:

集合:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!