JavaFx实现一个遮罩(十二)
JavaFx实现一个遮罩(十二)
JavaFx从入门到入土系列
StackPane 在一个从后到前的堆栈中布置其子项。
子项的 z 顺序由子项列表的顺序定义,第 0 个子项位于底部,最后一个子项位于顶部。如果设置了边框和/或填充,则子项将被布置在这些插图中。
使用 StackPane 的setPadding(new Insets(0, 0, 0, 0));将子项内容铺满。
遮罩我就直接拿开源的了 controlsfx 的 MaskerPane 用法
<dependency>
<groupId>org.controlsfx</groupId>
<artifactId>controlsfx</artifactId>
<version>11.1.0</version>
</dependency>
使用代码:
StackPane body = new StackPane();
// 让子项都铺满
body.setPadding(new Insets(0, 0, 0, 0));
// 使用框架的遮罩
MaskerPane loginMaskerPane=new MaskerPane();
// 遮罩显示
loginMaskerPane.setVisible(true);
// 将子项都放到StackPane 其中 root是布局 VBox 登录页面
body.getChildren().addAll(root, loginMaskerPane);
// 加入场景
setScene(new Scene(body));
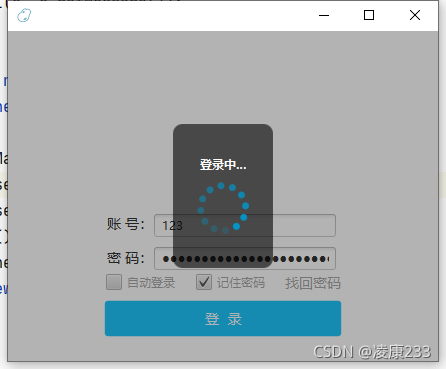
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!