libGDX游戏开发之地图制作和使用(一)
libGDX游戏开发之地图制作和使用(一)
libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm…国内用libgdx比较少,多数情况需要去官网和google找资料,相互学习的可以加了联系方式。
下载 Tiled
制作地图使用Tiled,官网下载:https://libgdx.com/dev/tools/
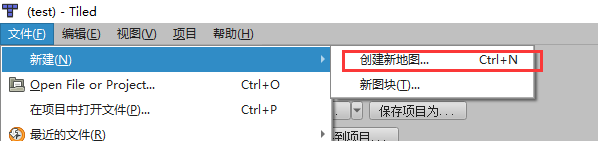
创建一个新地图 200x200


自己找个地方存一下即可,就叫mymap,libgdx官网有说明推荐使用base64zlib加载地图。
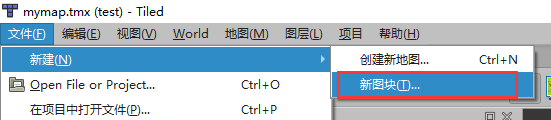
再新建一个图片,用来把地图背景放到地图里


图片的话随意找一张
这时我们回到地图,创建一个图层,就叫acg把
选择图层,然后选择右下角的图块集,将图块添加到地图中。

保存,将上面的资源放到core的assets/demo中,不用管idea的资源报错

加载地图
加载地图代码
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.maps.tiled.TiledMap;
import com.badlogic.gdx.maps.tiled.TmxMapLoader;
import com.badlogic.gdx.maps.tiled.renderers.OrthogonalTiledMapRenderer;
import com.badlogic.gdx.utils.ScreenUtils;
/**
* @author lingkang
* @date 2021/10/3 15:54
* @description
*/
public class MyMap extends ApplicationAdapter{
private TiledMap map;// 地图
private OrthographicCamera camera;// 相机
private OrthogonalTiledMapRenderer renderer;// 正交相机渲染
@Override
public void create() {
// 加载地图
map = new TmxMapLoader().load("demo/mymap.tmx");
// 不切割单元
renderer = new OrthogonalTiledMapRenderer(map, 1f);
// 创建一个正交摄影机,向我们显示20x24个单位的世界
camera = new OrthographicCamera();
// 相机大小,注意我们的地图是 20*10=200的 200x200地图
// 为看到效果,我们把相机看到的大小设为 80x80
camera.setToOrtho(false, 80, 80);
camera.update();
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 摄影机查看并渲染内容
renderer.setView(camera);
renderer.render();
}
}
运行代码:
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration;
import demo.MyMap;
public class DesktopApp {
public static void main (String[] arg) {
LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
// 窗口需要保持与相机大小一致
config.width=80;
config.height=80;
new LwjglApplication(new MyMap(), config);
}
}
效果

咦?为啥这么小?因为我们的相机是80x80,只能看到全部的(80*80)/(200*200)窗口也是80x80
那我们就添加一个移动相机:
/**
* @author lingkang
* @date 2021/10/3 15:54
* @description
*/
public class MyMap extends ApplicationAdapter {
private TiledMap map;// 地图
private OrthographicCamera camera;// 相机
private OrthogonalTiledMapRenderer renderer;// 正交相机渲染
private float mapX = 40, mapY = 40; // 地图坐标,用于相机观察这个坐标
private final float moveSpeed = 10; // 相机移动的速度
@Override
public void create() {
// 加载地图
map = new TmxMapLoader().load("demo/mymap.tmx");
// 不切割单元
renderer = new OrthogonalTiledMapRenderer(map, 1f);
// 创建一个正交摄影机,向我们显示20x24个单位的世界
camera = new OrthographicCamera();
// 相机大小,注意我们的地图是 20*10=200的 200x200地图
// 为看到效果,我们把相机看到的大小设为 80x80
camera.setToOrtho(false, 80, 80);
camera.update();
// 上下左右
Gdx.input.setInputProcessor(new InputAdapter() {
@Override
public boolean keyDown(int keycode) {
if (keycode == Input.Keys.LEFT || keycode == Input.Keys.A)
mapX -= moveSpeed;
if (keycode == Input.Keys.RIGHT || keycode == Input.Keys.D)
mapX += moveSpeed;
if (keycode == Input.Keys.UP || keycode == Input.Keys.W)
mapY += moveSpeed;
if (keycode == Input.Keys.DOWN || keycode == Input.Keys.S)
mapY -= moveSpeed;
return false;
}
});
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 相机观察地图的位置 : mapX ,mapY
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();// 一定要记得更新这个相机的视图
// 摄影机查看并渲染内容
renderer.setView(camera);
renderer.render();
}
}
效果:

我们添加一个玩家,这里任意找了一张 20x20的图片player.png,将图片放到资源目录下
public class MyMap extends ApplicationAdapter {
private TiledMap map;// 地图
private OrthographicCamera camera;// 相机
private OrthogonalTiledMapRenderer renderer;// 正交相机渲染
private float mapX = 40, mapY = 40; // 地图坐标,用于相机观察这个坐标
private final float moveSpeed = 10; // 相机移动的速度
private SpriteBatch spriteBatch;// 用于绘制我们的玩家 player
private Texture playerTexture; // 玩家显示
@Override
public void create() {
// 加载地图
map = new TmxMapLoader().load("demo/mymap.tmx");
// 不切割单元
renderer = new OrthogonalTiledMapRenderer(map, 1f);
// 创建一个正交摄影机,向我们显示20x24个单位的世界
camera = new OrthographicCamera();
// 相机大小,注意我们的地图是 20*10=200的 200x200地图
// 为看到效果,我们把相机看到的大小设为 80x80
camera.setToOrtho(false, 80, 80);
camera.update();
// 上下左右
Gdx.input.setInputProcessor(new InputAdapter() {
@Override
public boolean keyDown(int keycode) {
if (keycode == Input.Keys.LEFT || keycode == Input.Keys.A)
mapX -= moveSpeed;
if (keycode == Input.Keys.RIGHT || keycode == Input.Keys.D)
mapX += moveSpeed;
if (keycode == Input.Keys.UP || keycode == Input.Keys.W)
mapY += moveSpeed;
if (keycode == Input.Keys.DOWN || keycode == Input.Keys.S)
mapY -= moveSpeed;
return false;
}
});
spriteBatch=new SpriteBatch();
// 初始化,加载玩家
playerTexture = new Texture("demo/player.png");
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 相机观察地图的位置 : mapX ,mapY
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();// 一定要记得更新这个相机的视图
// 摄影机查看并渲染内容
renderer.setView(camera);
renderer.render();
// 将玩家放到相机里,注意是相机的坐标位置,不是地图的坐标位置;
// 不管地图坐标mapX、mapY移动到哪里,我们的玩家仍在相机的中心位置
spriteBatch.begin();
spriteBatch.draw(playerTexture,40,40); // 把玩家绘画到相机的中心 40,40 (相机大小80x80)
spriteBatch.end();
}
}
效果:

是不是玩家一致在中心走?
如果想按下方向就能自动走的话,把按键逻辑放到渲染中即可:注意将速度调整为 1
/**
* @author lingkang
* @date 2021/10/3 15:54
* @description
*/
public class MyMap extends ApplicationAdapter {
private TiledMap map;// 地图
private OrthographicCamera camera;// 相机
private OrthogonalTiledMapRenderer renderer;// 正交相机渲染
private float mapX = 40, mapY = 40; // 地图坐标,用于相机观察这个坐标
private final float moveSpeed = 1; // 相机移动的速度
private SpriteBatch spriteBatch;// 用于绘制我们的玩家 player
private Texture playerTexture; // 玩家显示
@Override
public void create() {
// 加载地图
map = new TmxMapLoader().load("demo/mymap.tmx");
// 不切割单元
renderer = new OrthogonalTiledMapRenderer(map, 1f);
// 创建一个正交摄影机,向我们显示20x24个单位的世界
camera = new OrthographicCamera();
// 相机大小,注意我们的地图是 20*10=200的 200x200地图
// 为看到效果,我们把相机看到的大小设为 80x80
camera.setToOrtho(false, 80, 80);
camera.update();
// 上下左右
/*Gdx.input.setInputProcessor(new InputAdapter() {
@Override
public boolean keyDown(int keycode) {
if (keycode == Input.Keys.LEFT || keycode == Input.Keys.A)
mapX -= moveSpeed;
if (keycode == Input.Keys.RIGHT || keycode == Input.Keys.D)
mapX += moveSpeed;
if (keycode == Input.Keys.UP || keycode == Input.Keys.W)
mapY += moveSpeed;
if (keycode == Input.Keys.DOWN || keycode == Input.Keys.S)
mapY -= moveSpeed;
return false;
}
});*/
spriteBatch=new SpriteBatch();
// 初始化,加载玩家
playerTexture = new Texture("demo/player.png");
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
if (Gdx.input.isKeyPressed(Input.Keys.LEFT) || Gdx.input.isKeyPressed(Input.Keys.A)) {
if (mapX < 0) {
mapX = 0; // 不给玩家走出屏幕外
} else
mapX -= moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.RIGHT) || Gdx.input.isKeyPressed(Input.Keys.D)) {
if (mapX > 200) {
mapX = 200;// 不给玩家走出屏幕外
} else
mapX += moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.UP) || Gdx.input.isKeyPressed(Input.Keys.W)) {
if (mapY > 200) {
mapY = 200;// 不给玩家走出屏幕外
} else
mapY += moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.DOWN) || Gdx.input.isKeyPressed(Input.Keys.S)) {
if (mapY < 0) {
mapY = 0;// 不给玩家走出屏幕外
} else
mapY -= moveSpeed;
}
// 相机观察地图的位置 : mapX ,mapY
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();// 一定要记得更新这个相机的视图
// 摄影机查看并渲染内容
renderer.setView(camera);
renderer.render();
// 将玩家放到相机里,注意是相机的坐标位置,不是地图的坐标位置;
// 不管地图坐标mapX、mapY移动到哪里,我们的玩家仍在相机的中心位置
spriteBatch.begin();
spriteBatch.draw(playerTexture,40,40); // 把玩家绘画到相机的中心 40,40 (相机大小80x80)
spriteBatch.end();
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)