libGDX游戏开发之菜单界面(四)
libGDX游戏开发之菜单界面(四)
libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm…国内用libgdx比较少,多数情况需要去官网和google找资料,相互学习的可以加我联系方式。
在游戏中,我们知道在镜头中的菜单是固定的。下面演示如何在libgdx中添加菜单和菜单点击事件

基本的代码如下,前面的地图是我拿前面的文章来用的嘿嘿。
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.maps.tiled.TiledMap;
import com.badlogic.gdx.maps.tiled.TmxMapLoader;
import com.badlogic.gdx.maps.tiled.renderers.OrthogonalTiledMapRenderer;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.InputListener;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.scenes.scene2d.ui.Table;
import com.badlogic.gdx.utils.ScreenUtils;
/**
* @author lingkang
* @date 2021/10/6 23:49
* @description
*/
public class MyMenu extends ApplicationAdapter {
// 精灵批处理
public SpriteBatch batch;
// 地图相关
private TmxMapLoader maploader;
private TiledMap map;
private OrthographicCamera camera;// 相机
private OrthogonalTiledMapRenderer renderer;
private float mapX = 128f, mapY = 128f; // 地图的位置,用于相机观察这个位置
private float moveSpeed = 3f; // 相机移动的速度
// 玩家
private TextureRegion player;
// 舞台,与javafx类似,可以在上面添加标签
private Stage stage;
private Table table;
private Label time; // 用于动态更新这个标签
@Override
public void create() {
batch = new SpriteBatch();
stage = new Stage();
// 加载地图和地图渲染
maploader = new TmxMapLoader();
// 地图是 块=20 像素大小:1280x960
map = maploader.load("worldmap/worldmap.tmx");
renderer = new OrthogonalTiledMapRenderer(map, 1);// 将地图单元设置为 1
camera = new OrthographicCamera();
// 相机可看到的宽高
camera.setToOrtho(false, 500, 500);
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();
// --- 加载地图是为了让我们的演示更直观
// 玩家 大小 50*50 随意找一张图片
player = new TextureRegion(new Texture("worldmap/badlogic.jpg"), 50, 50);
// libgdx 默认的样式是不支持中文的,要自己去制作样式的,可以参考前面的文章
Label.LabelStyle labelStyle = new Label.LabelStyle(new BitmapFont(), Color.RED);
table = new Table();
table.top();
table.setFillParent(true);
table.add(new Label("fenshu", labelStyle)).expandX().padTop(10);
table.add(new Label("xueliang", labelStyle)).expandX().padTop(10);
table.add(new Label("time", labelStyle)).expandX().padTop(10);
table.row();// 添加新行
table.add(new Label("666", labelStyle)).expandX();
// 使用图片
table.add(new Image(new TextureRegion(new Texture("worldmap/badlogic.jpg"), 20, 20))).expandX();
// 用于更新这个标签的效果
time=new Label(String.valueOf(mapY), labelStyle);
table.add(time).expandX();
time.addListener(new InputListener(){
@Override
public boolean touchDown(InputEvent event, float x, float y, int pointer, int button) {
System.out.println("鼠标点击这个标签: "+time.getText());
return super.touchDown(event, x, y, pointer, button);
}
// 还能添加 移入等事件
});
//添加输出
stage.addActor(table);
// 激活点击事件,否则不生效的
Gdx.input.setInputProcessor(stage);
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 用户的输入
userInput();
// 更新相机
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();// 一定要记得更新这个相机的视图
// 摄影机查看并渲染内容
renderer.setView(camera);
renderer.render();
// 绘制玩家, -128 是因为绘制的原点是中央
batch.begin();
batch.draw(player, Gdx.graphics.getWidth() / 2 - 25, Gdx.graphics.getHeight() / 2 - 25);
batch.end();
// 将绘制与相机组合
batch.setProjectionMatrix(stage.getCamera().combined);
// 绘制舞台
stage.draw();
}
/**
* 轮询,用户输入
*/
private void userInput() {
if (Gdx.input.isKeyPressed(Input.Keys.LEFT) || Gdx.input.isKeyPressed(Input.Keys.A)) {
if (mapX < 64) {
mapX = 64; // 不给玩家走出屏幕外
} else
mapX -= moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.RIGHT) || Gdx.input.isKeyPressed(Input.Keys.D)) {
if (mapX > 1280 - 64) {
mapX = 1280 - 64;// 不给玩家走出屏幕外
} else
mapX += moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.UP) || Gdx.input.isKeyPressed(Input.Keys.W)) {
if (mapY > 960 - 64) {
mapY = 960 - 64;// 不给玩家走出屏幕外
} else
mapY += moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.DOWN) || Gdx.input.isKeyPressed(Input.Keys.S)) {
if (mapY < 64) {
mapY = 64;// 不给玩家走出屏幕外
} else
mapY -= moveSpeed;
// 按下的时候更改时间标签
time.setText(String.valueOf(mapX));
}
}
}
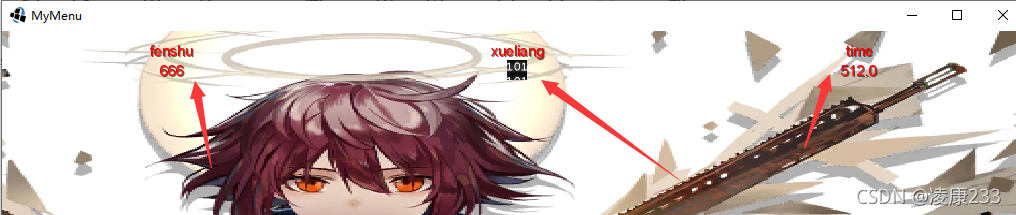
效果如下,按S会更新时间这个标签,点击时间还会控制台打印内容。


启动入口:
/**
* @author lingkang
* @date 2021/10/7 0:00
* @description
*/
public class MyMenuApp{
public static void main(String[] args) {
LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
config.width = 1024;
config.height = 576;
new LwjglApplication(new MyMenu(), config);
}
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 我与微信审核的“相爱相杀”看个人小程序副业