libGDX游戏开发之弹窗(五)
libGDX游戏开发之弹窗(五)
libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm…国内用libgdx比较少,多数情况需要去官网和google找资料,相互学习的可以加我联系方式。
弹窗简单的代码如下:
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input;
import com.badlogic.gdx.scenes.scene2d.Actor;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Dialog;
import com.badlogic.gdx.scenes.scene2d.ui.Skin;
import com.badlogic.gdx.scenes.scene2d.utils.ChangeListener;
import com.badlogic.gdx.utils.ScreenUtils;
/**
* @author lingkang
* @date 2021/10/7 0:01
* @description
*/
public class MyWindow extends ApplicationAdapter {
// 定义一个对话框
private Dialog dialog;
private Stage stage;// 对话框需要一个舞台
@Override
public void create() {
stage=new Stage();
// http://github.com/libgdx/libgdx/tree/master/tests/gdx-tests-android/assets/data 这里是官方的开发专用
// 这皮肤也是比较尴尬的,框架没有内置样式,还得自己找。
Skin skin = new Skin(Gdx.files.internal("sk/uiskin.json"));
dialog = new Dialog("Info", skin); // 老规矩默认不支持中文
dialog.text("hello ?");
dialog.button("Yes", true); //sends "true" as the result
dialog.button("No", false); //sends "false" as the result
dialog.addListener(new ChangeListener() {
@Override
public void changed(ChangeEvent event, Actor actor) {
System.out.println(event);
dialog.hide();
}
});
// 必须给舞台添加输入,否则无法触发舞台上的按钮事件等
Gdx.input.setInputProcessor(stage);
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 按上键触发对话框
if (Gdx.input.isKeyPressed(Input.Keys.UP) || Gdx.input.isKeyPressed(Input.Keys.W)) {
dialog.show(stage);
}
// 绘制舞台
stage.draw();
// 舞台的行为,一定要添加,否则无法触发对话框的UI更新
stage.act();
}
}
效果如下

也可以在这里找到所有的皮肤字体等等:
https://github.com/rafaskb/awesome-libgdx#readme
那么我们也可以自定一个窗口
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.InputListener;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Button;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.scenes.scene2d.ui.Skin;
import com.badlogic.gdx.scenes.scene2d.ui.Window;
import com.badlogic.gdx.utils.ScreenUtils;
/**
* @author lingkang
* @date 2021/10/7 0:05
* @description
*/
public class MyWindow extends ApplicationAdapter {
// 自定义一个窗口
class MessageWindow extends Window {
public MessageWindow(String title, Skin skin) {
super(title, skin.get(WindowStyle.class));
setSkin(skin);
}
}
private Stage stage;// 对话框需要一个舞台
private MessageWindow messageWindow;
@Override
public void create() {
stage = new Stage();
// http://github.com/libgdx/libgdx/tree/master/tests/gdx-tests-android/assets/data 这里是官方的开发专用
// 这皮肤也是比较尴尬的,框架没有内置样式,还得自己找。
Skin skin = new Skin(Gdx.files.internal("sk/uiskin.json"));
messageWindow = new MessageWindow("custom window", skin);
messageWindow.add("custom window");
Button button = new Button(skin);
button.add(new Label("OK", skin));
button.setSize(40, 20);
messageWindow.add(button);
messageWindow.setPosition(Gdx.graphics.getWidth() / 2, Gdx.graphics.getHeight() / 2);
messageWindow.setWidth(100);
messageWindow.setHeight(100);
messageWindow.setSize(200, 200);
// 添加按钮事件
button.addListener(new InputListener() {
@Override
public boolean touchDown(InputEvent event, float x, float y, int pointer, int button) {
// 不可见
messageWindow.setVisible(false);
return super.touchDown(event, x, y, pointer, button);
}
});
// 不可见
messageWindow.setVisible(false);
stage.addActor(messageWindow);
Gdx.input.setInputProcessor(stage);
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 按上键触发对话框
if (Gdx.input.isKeyPressed(Input.Keys.UP) || Gdx.input.isKeyPressed(Input.Keys.W)) {
messageWindow.setVisible(false);
}
if (Gdx.input.isKeyPressed(Input.Keys.DOWN) || Gdx.input.isKeyPressed(Input.Keys.S)) {
messageWindow.setPosition(Gdx.graphics.getWidth() / 2, Gdx.graphics.getHeight() / 2);
messageWindow.setVisible(true);
}
// 绘制舞台
stage.draw();
// 舞台的行为,一定要添加,否则无法触发事件
stage.act();
}
}
按上下键显示关闭

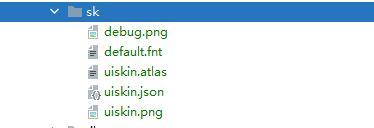
其中sk所需的文件如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)