libGDX游戏开发之按轨迹移动(十一)
libGDX游戏开发之运动轨迹绘制(十一)
libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm…国内用libgdx比较少,多数情况需要去官网和google找资料,相互学习的可以加我联系方式。
按轨迹移动的绘制需要用到数学函数,通过不断变动x,y坐标达到效果
1、圆形轨迹移动
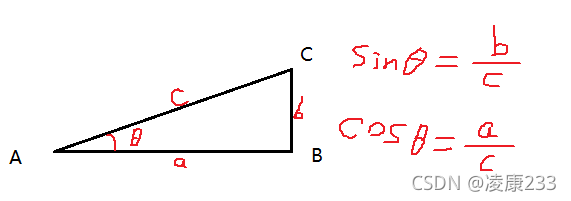
经典:按圆形轨迹移动,回顾一下正弦和余弦:

当给定固定左边时是这样的:

我们看到A点的坐标可以根据 θ 角度正弦余弦求出,渲染中通过变化 θ 达到圆形运动,实现代码如下:
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
/**
* @author lingkang
*/
public class RunTest extends ApplicationAdapter {
private Texture texture;
private SpriteBatch batch;
private float R = 100; // 半径
private float originX = 200, originY = 200; // 原点
private float Pi = 3.1416f; // π 这里我们不用双精度,3.1416够了 PI = 3.14159265358979323846 ....
private float angle = 1f; // 旋转的角度
@Override
public void create() {
batch = new SpriteBatch();
texture = new Texture(Gdx.files.internal("plane/player1.png"));
}
@Override
public void render() {
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT); // 清除屏幕
//正弦函数 sinθ=y/r 角度 π不需要太过精确
float a = 2 * Pi / 360 * angle;
float x = originX + (float) Math.sin(a) * R;
float y = originY + (float) Math.cos(a) * R;
// 角度增加
if (++angle > 360f) {
angle = 1f;
}
// 绘制
batch.begin();
batch.draw(texture, x, y);
batch.end();
}
}
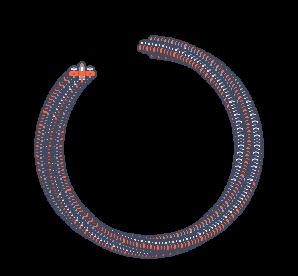
效果如下:

不清除屏幕效果如下:

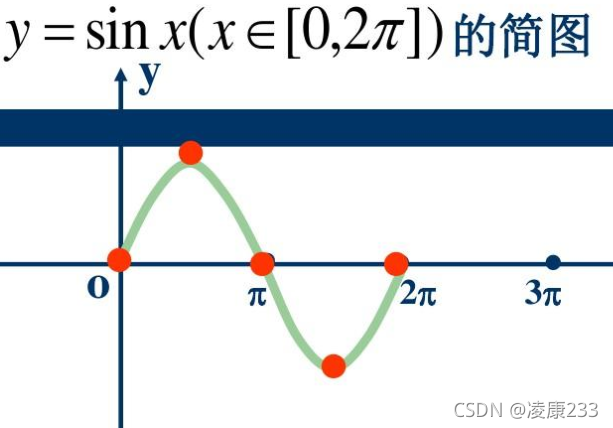
2、按正弦轨迹移动
正弦函数如下:

import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
/**
* @author lingkang
*/
public class RunTest02 extends ApplicationAdapter {
private Texture texture;
private SpriteBatch batch;
private float originX = 0, originY = 200; // 原点
private float Pi = 3.1416f; // π 这里我们不用双精度,3.1416够了 PI = 3.14159265358979323846 ....
private float angle = 0f; // 旋转的角度
private float r = 100;
@Override
public void create() {
batch = new SpriteBatch();
texture = new Texture(Gdx.files.internal("plane/player1.png"));
}
@Override
public void render() {
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT); // 清除屏幕
if (++originX > 648) { // 坐标移动
originX = 0;
}
float a = 2 * Pi / 360 * angle;
float y = originY + (float) Math.sin(a) * r; // r 为顶峰幅度值
// 角度增加
if (++angle > 360f) {
angle = 0f;
}
// 绘制
batch.begin();
batch.draw(texture, originX, y);
batch.end();
}
}
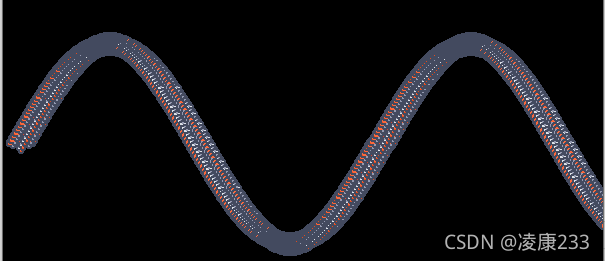
效果如下:

不清除屏幕效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!