libGDX游戏开发之Box2D(十四)
libGDX游戏开发之Box2D(十四)
libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm…国内用libgdx比较少,多数情况需要去官网和google找资料,相互学习的可以加我联系方式。
libgdx官方描述:
Box2D 是一个二维物理库。它是最流行的 2D 游戏物理库之一,并已移植到多种语言和许多不同的引擎,包括 libGDX。libGDX 中的 Box2D 实现是一个围绕 C++ 引擎的瘦 Java 包装器。
由此知道libgdx的Box2d底层是调用Box2d C++的,即时对它的封装,官网也描述了使用Box2D基本能与C++文档描述基本一致:https://box2d.org/
Box2d在libgdx的使用文档:https://github.com/libgdx/libgdx/wiki/Box2d
但是,实际用起来也有诸多描述不清不楚的,特别是在正常像素下物体重力现象不明显,需要对纹理进行缩小100++倍才有比较明显的物理效果;使用起来为以下步骤:
1、创建一个世界,有重力,里面放物体
2、使用Box2DDebugRenderer 这个渲染器能帮我们把Box2d的物体轮廓描绘出来,方便观察物体在哪里、多大等等,正式游戏中需要注释它。
3、使用:创建身体(Body):静态物体(地面、墙壁)、动态物体(玩家、怪物)、运动物体()
Box2DDebugRenderer
值得一提的是Box2DDebugRenderer 的效果如下:

观察到线条与框框就是它的效果了。
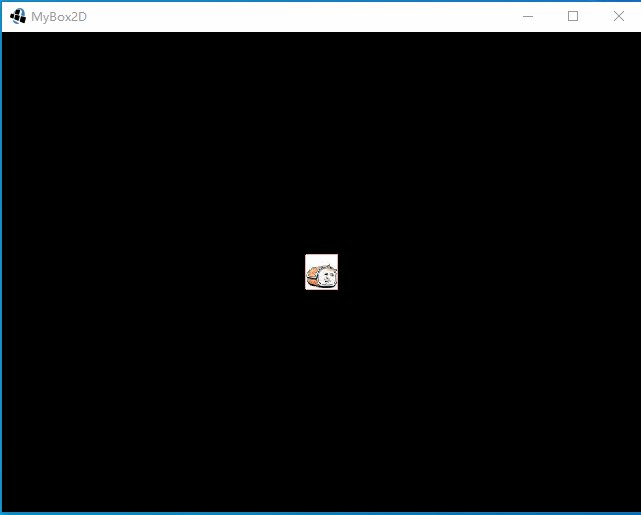
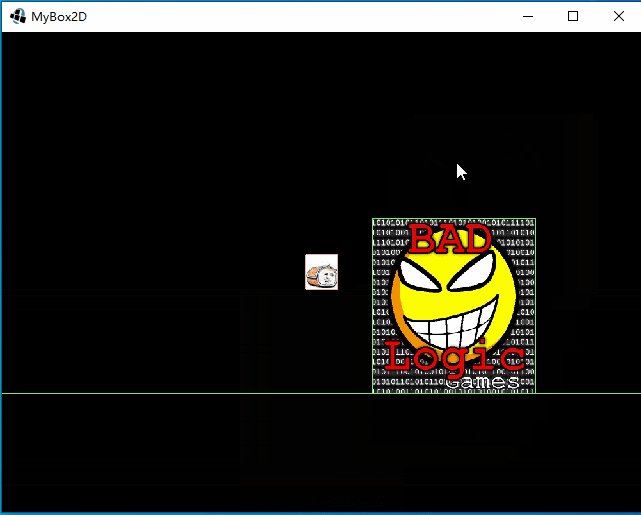
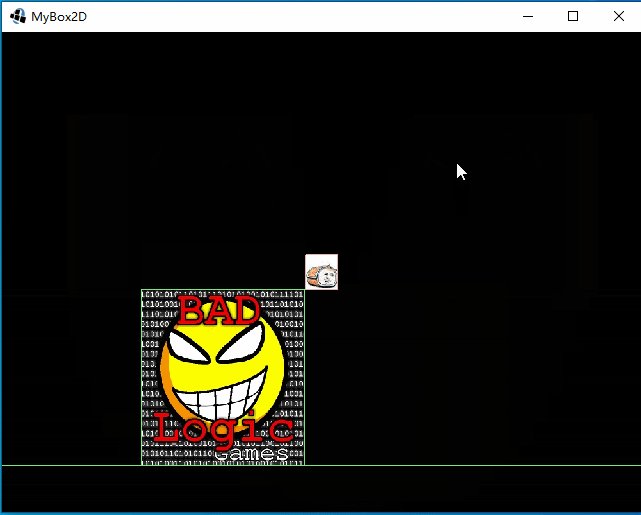
1、编写一个简单demo
还是要提一下:在正常像素下物体重力现象不明显,需要对纹理进行缩小100++倍才有比较明显的物理效果
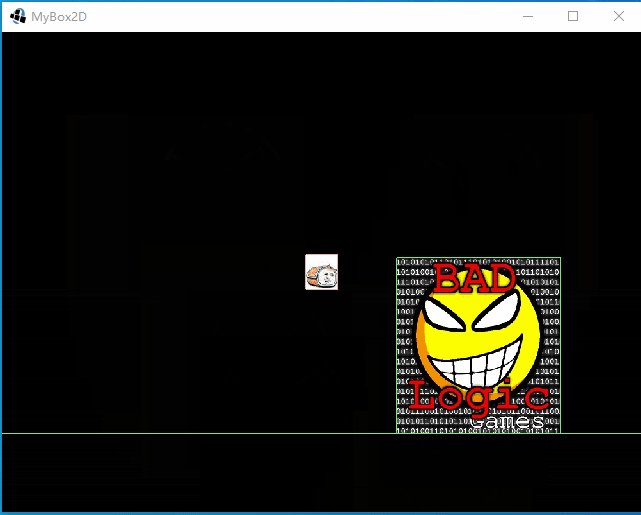
当然你也可以自己摸索,下面是我的demo效果:

代码如下
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.math.Vector2;
import com.badlogic.gdx.physics.box2d.*;
/**
* @author lingkang
*/
public class MyBox2D extends ApplicationAdapter {
private SpriteBatch batch;
private TextureRegion img, dog;
private OrthographicCamera camera;
private World world;
private Box2DDebugRenderer debugRenderer;
private Body dogBody;
// 在正常像素下物体重力现象不明显,需要对纹理进行缩小100++倍才有比较明显的物理效果
private float reduce = 100;// 缩小100 倍易于观察到物理现象
private boolean isJump;
@Override
public void create() {
batch = new SpriteBatch();
// 创建一个相机, 这里缩小64倍,因为要观察的物体需要缩小100倍
camera = new OrthographicCamera();
camera.setToOrtho(false, Gdx.graphics.getWidth() / 64, Gdx.graphics.getHeight() / 64);
// 图片一: 50*50 缩小100倍就是 0.5*0.5 在绘制时缩小的
dog = new TextureRegion(new Texture("dog.jpg"), 50, 50);
// 图片二: 256*256 ...
img = new TextureRegion(new Texture("badlogic.jpg"), 256, 256);
// 创建一个世界,里面的重力加速度为 10
world = new World(new Vector2(0, -10), true);
// 试调渲染,可以使用这个渲染观察到我们用Box2D绘制的物体图形
debugRenderer = new Box2DDebugRenderer();
// 创建一个地面,其实是一个静态物体,这里我们叫它地面,玩家可以走在上面
BodyDef groundBodyDef = new BodyDef();
groundBodyDef.type = BodyDef.BodyType.StaticBody;// 静态的质量为0
groundBodyDef.position.x = 0;// 位置
groundBodyDef.position.y = 0;
// 创建这个地面的身体,我们对这个物体
Body groundBody = world.createBody(groundBodyDef);
PolygonShape groundBox = new PolygonShape();// 物体的形状,这样创建是矩形的
groundBox.setAsBox(Gdx.graphics.getWidth(), 10);// 物体的宽高
groundBody.createFixture(groundBox, 0); // 静态物体的质量应该设为0
// 创建一个静态物体,我们当他是障碍物即可
BodyDef badlogicBodyDef = new BodyDef();
badlogicBodyDef.type = BodyDef.BodyType.StaticBody;
badlogicBodyDef.position.x = 10;
badlogicBodyDef.position.y = 10 + 1.28f; // + 1.28是因为图片由中心绘制的 也可以写成 + 256/2/100
Body badlogicBody = world.createBody(badlogicBodyDef);
PolygonShape badlogicBox = new PolygonShape();
badlogicBox.setAsBox(256 / 2 / reduce, 256 / 2 / reduce);// 图形绘制是由中心绘制的,所以要除一半
badlogicBody.createFixture(badlogicBox, 0); // 静态物体的质量应该设为0
// 再添加一个动态物体,可以把他看成玩家
BodyDef dogBodyDef = new BodyDef();
dogBodyDef.type = BodyDef.BodyType.DynamicBody;
dogBodyDef.position.x = 10;
dogBodyDef.position.y = 20;
dogBody = world.createBody(dogBodyDef);
PolygonShape dynamicBox = new PolygonShape();
dynamicBox.setAsBox(50 / 2 / reduce, 50 / 2 / reduce);
// 给物体添加一些属性
FixtureDef fixtureDef = new FixtureDef();
fixtureDef.shape = dynamicBox;// 形状
fixtureDef.restitution = 0.2f; // 设置这个值后,物体掉落到地面就会弹起一点高度...
dogBody.createFixture(fixtureDef).setUserData(this);//设置自定义数据可以从这个物体获取这个数据对象
// 上面的图形要处理掉
groundBox.dispose();
dynamicBox.dispose();
}
@Override
public void render() {
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 获取 物体的位置
Vector2 position = dogBody.getPosition();
// 将相机与批处理精灵绑定
camera.position.set(position.x, position.y, 0);
camera.update();
// 将绘制与相机投影绑定 关键 关键
batch.setProjectionMatrix(camera.combined);
batch.begin();
batch.draw(img, 10 - 1.28f, 10, 0, 0, 256, 256, 0.01f, 0.01f, 0);
batch.draw(dog, position.x - 50 / 2 / reduce, position.y - 50 / 2 / reduce, // 设置位置 减少 50/2/reduce 是为了和物体的形状重合
0, 0, 50, 50, // 绘制图片的一部分,这里就是全部了
1 / reduce, 1 / reduce, // 缩小100倍
0 // 不旋转
);
batch.end();
// 获取五星的线速度
Vector2 linearVelocity = dogBody.getLinearVelocity();
if (Gdx.input.isKeyPressed(Input.Keys.D) && linearVelocity.x <= 2) { // 现在最大速度为 2,不然会放飞自我
// 施加冲动 让物体运行起来,可以看成我们推一下物体就往一边移动了
dogBody.applyLinearImpulse(new Vector2(0.1f, 0), dogBody.getWorldCenter(), true);
}
if (Gdx.input.isKeyPressed(Input.Keys.A) && linearVelocity.x >= -2) {
dogBody.applyLinearImpulse(new Vector2(-0.1f, 0), dogBody.getWorldCenter(), true);
}
// 跳起来的逻辑,比较简单。但是时候这个演示
if (!isJump && Gdx.input.isKeyPressed(Input.Keys.W) && linearVelocity.y <= 4) {
dogBody.applyLinearImpulse(new Vector2(0, 4), dogBody.getWorldCenter(), true);
isJump = true;
}
if (linearVelocity.y == 0) {
isJump = false;
}
// 给Box2D世界里的物体绘制轮廓,让我们看得更清楚,正式游戏需要注释掉这个渲染
debugRenderer.render(world, camera.combined);
// 更新世界里的关系 这个要放在绘制之后,最好放最后面
world.step(1 / 60f, 6, 2);
}
}
/**
* @author lingkang
*/
public class MyBox2DApplication {
public static void main(String[] args) {
LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
new LwjglApplication(new MyBox2D(), config);
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)