JavaFx之横向布局左右两侧对齐(十九)
JavaFx之横向布局左右两侧对齐(十九)
横向布局HBox在子节点A、B中添加<HBox HBox.hgrow="ALWAYS"></HBox> 即可做到A靠左侧、B靠右侧:
<HBox fx:id="hBox" alignment="CENTER_LEFT" prefHeight="100.0" prefWidth="600.0">
<children>
<Label prefWidth="350.0"
text="IDEA将JavaFx打包为exe Win+Mac+Linux多平台分发等等.exe">
<font>
<Font size="14.0"/>
</font>
</Label>
<!-- 关键 -->
<HBox HBox.hgrow="ALWAYS">
</HBox>
<Label>
<tooltip>
<Tooltip text="查看下载源" font="16"/>
</tooltip>
<graphic>
<FontIcon iconLiteral="fa-eye" iconSize="20"/>
</graphic>
</Label>
</children>
</HBox>
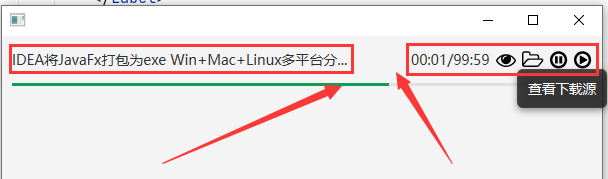
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!