JavaFx之TableView表格添加按钮删除行(二十二)
JavaFx之TableView表格添加按钮删除行(二十二)
JavaFx之TableView添加按钮
JavaFx之TableView删除行
编写一个xml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.TableColumn?>
<?import javafx.scene.control.TableView?>
<?import javafx.scene.layout.VBox?>
<VBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0"
fx:controller="top.oneit.jdownload.controller.component.DownloadingTabController"
prefWidth="900.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1">
<children>
<TableView fx:id="downloadingTableView">
<columns>
<TableColumn prefWidth="421.0" text="标题" fx:id="title"/>
<TableColumn minWidth="0.0" prefWidth="97.0" fx:id="size" text="大小"/>
<TableColumn prefWidth="96.0" fx:id="surplus" text="剩余"/>
<TableColumn prefWidth="107.0" fx:id="speed" text="速度"/>
<TableColumn prefWidth="177.0" fx:id="caozuo" text="操作"/>
</columns>
</TableView>
</children>
</VBox>
controller
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import top.oneit.jdownload.controller.BaseInitializable;
import top.oneit.jdownload.po.DownloadingTablePo;
import java.net.URL;
import java.util.ResourceBundle;
public class DownloadingTabController extends Initializable {
@FXML
private TableView downloadingTableView;
@FXML
private TableColumn title, size, surplus, speed, caozuo;
@Override
public void initialize(URL location, ResourceBundle resources) {
initTableColumn();
Button button = new Button("删除");
Button button1 = new Button("删除");
ObservableList<DownloadingTablePo> data =
FXCollections.observableArrayList(
new DownloadingTablePo(0, "Jacob", "Smith", "Smith", "Smith", button),
new DownloadingTablePo(1, "Jacob", "Smith", "Smith", "Smith", button1)
);
// 对data操作即对表格操作,会同步更新的
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
data.remove(0);// 删除第一列
}
});
button1.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
DownloadingTablePo del=null;
for (DownloadingTablePo po : data) {
if (po.getCaozuo() == button1) {
del=po;
break;
}
}
if (del!=null){
data.remove(del);
}
}
});
downloadingTableView.setItems(data);
}
private void initTableColumn() {
title.setCellValueFactory(new PropertyValueFactory<>("title"));
size.setCellValueFactory(new PropertyValueFactory<>("size"));
surplus.setCellValueFactory(new PropertyValueFactory<>("surplus"));
speed.setCellValueFactory(new PropertyValueFactory<>("speed"));
caozuo.setCellValueFactory(new PropertyValueFactory<>("caozuo"));
}
}
行实体:
import javafx.scene.control.Button;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
@AllArgsConstructor
public class DownloadingTablePo {
private int id;
private String title;
private String size;
private String surplus;
private String speed;
private Button caozuo;
}
编写一个启动类
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import top.oneit.jdownload.utils.XmlUtils;
public class DownloadingTab extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
VBox vBox = XmlUtils.loadXML("/fxml/item/dowmloading-tab.fxml");
primaryStage.setScene(new Scene(vBox));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
import cn.hutool.core.lang.Assert;
import javafx.fxml.FXMLLoader;
import java.net.URL;
public class XmlUtils<T> {
public static <T> T loadXML(String path) {
URL resource = XmlUtils.class.getResource(path);
FXMLLoader fxmlLoader = new FXMLLoader(resource);
try {
return fxmlLoader.load();
} catch (Exception e) {
e.printStackTrace();
Assert.isNull(e, "加载xml失败!");
}
return null;
}
}
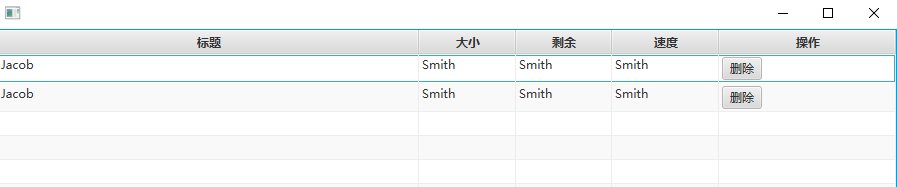
效果:
 点击删除
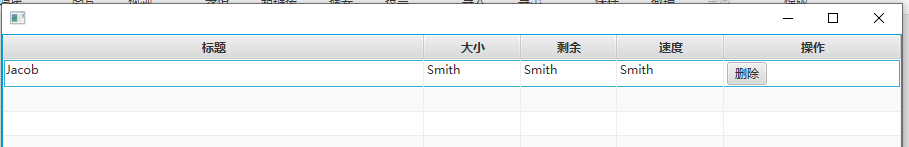
点击删除

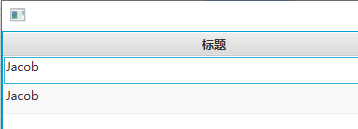
刷新第一行第一列
在controller的initialize中添加一个右键选择事件来触发,你也可以添加按钮实现:
// 优先选择行时触发事件
downloadingTableView.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
data.get(0).setTitle("1111");//更新第一列的title
downloadingTableView.refresh();//刷新表格
}
});

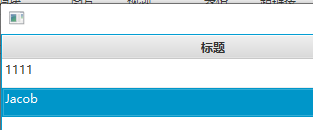
右键选择一行时:

可以看到第一行第一列值已经改变
很明显可以看出,执行了全表刷新,这是消耗性能为代价。因此,应该把title的类型改为Label
那么你只需要执行setText不用全表刷新内容!
// 优先选择行时触发事件
downloadingTableView.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
// title 的类型为 Label
data.get(0).getTitle().setText("1111");//更新第一列的title
//downloadingTableView.refresh();//刷新表格
}
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!