electron入门之通知Notification(二)
electron入门到入土,从渲染线程中创建新窗口。2022-03-21入门版本17.1.2
electron重要概念,只有一个主线程,其他都是渲染进程或者叫子线程,他们不能直接相互操作,可以通过ipcMain、ipcRenderer进行相互事件操作,低版本前用remote很好使,百度上的基本是老版本的教程。因为electron14+后remote被重写:https://www.electronjs.org/zh/docs/latest/breaking-changes#计划重写的-api-140
所以用remote需要安装,但是remote还是很好的数据交互组件。
通知Notification,
在主线程中直接引入使用
const {app, BrowserWindow, Notification} = require('electron')
// app.whenReady() 中
new Notification({title: '提示', body: '打开成功!'}).show()
在渲染/子线程中:参考上一篇使用remote:https://editor.csdn.net/md/?articleId=123646819
// 安装
npm install --save @electron/remote
初始化:主线程中
// in the main process:
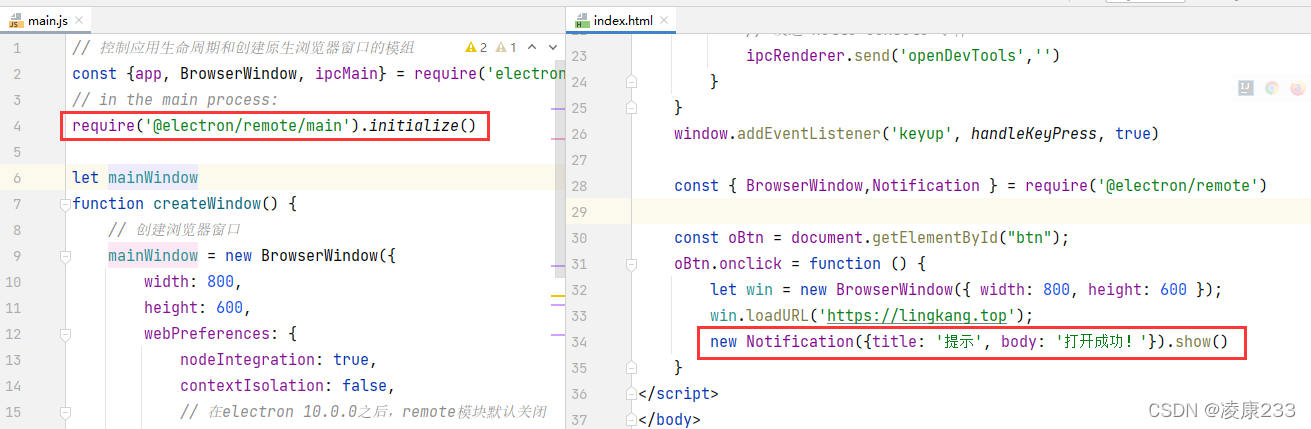
require('@electron/remote/main').initialize()
// 渲染线程开启remote electron 14+
// require("@electron/remote/main").enable(webContents)
// 例如我的
require("@electron/remote/main").enable(mainWindow.webContents)
渲染线程中使用:
const { Notification} = require('@electron/remote')
new Notification({title: '提示', body: '打开成功!'}).show()