需求:做一个倒计时按钮,在“发送验证码”后开始60的倒数计时。
使用 React hooks 的形式:

// 倒计时按钮状态 const [loading, setLoading] = useState(false) const [count, setCount] = useState(60) useEffect(() => { if (loading) { const btnClock = setInterval(() => { if (count < 1) { setLoading(false) setCount(60) clearInterval(btnClock) } setCount(prevCount => prevCount - 1) }, 1000) } }, [loading])
问题:
判断 if (count < 1) 中的count 因为某种原因成了闭包(原因我很疑惑?),每次更新时,并不会从60 - 59 - 58。。。而是始终保持60。这样的话倒计时永不会结束。
解决:
使用 useRef hook 存储每次count的变化值,再在 setInterval 中引用 countRef.current
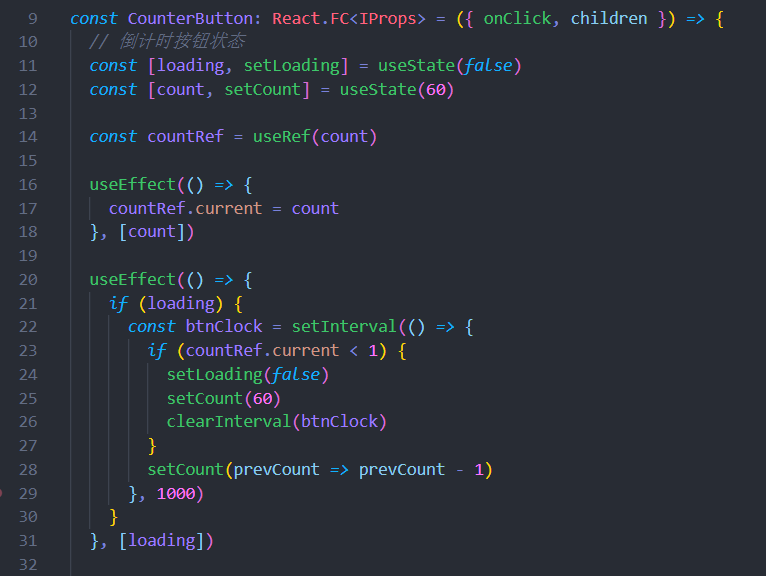
// 倒计时按钮状态 const [loading, setLoading] = useState(false) const [count, setCount] = useState(60) const countRef = useRef(count) useEffect(() => { countRef.current = count }, [count]) useEffect(() => { if (loading) { const btnClock = setInterval(() => { if (countRef.current < 1) { setLoading(false) setCount(60) clearInterval(btnClock) } setCount(prevCount => prevCount - 1) }, 1000) } }, [loading])
说明:
useEffect hook 也是顺序执行,为 countRef 在每次render 时更新。
方案借鉴自老哥:https://blog.csdn.net/frozen_warrior/article/details/115870501
标签:
React





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义