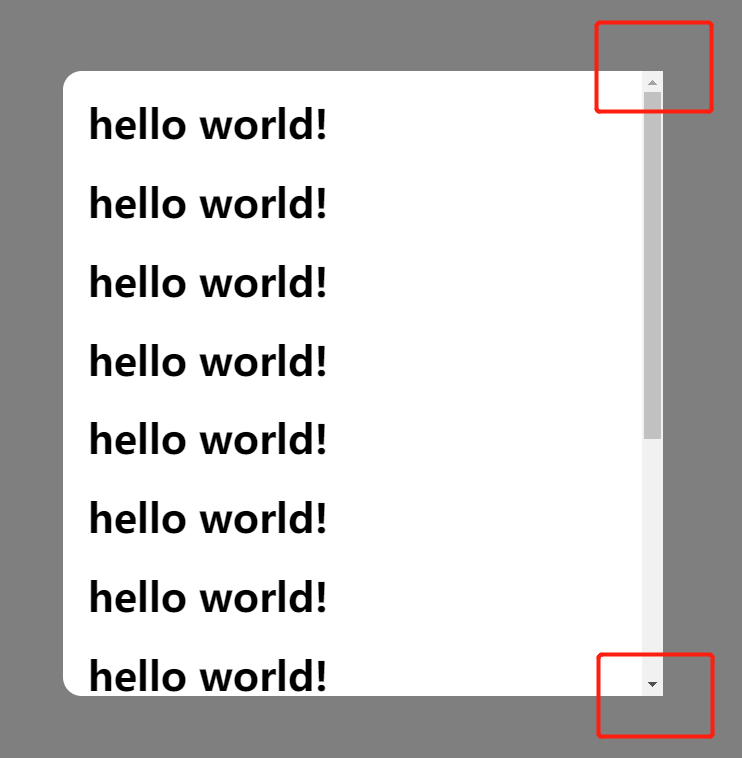
直接在DOM元素上添加border-radius 属性,如果DOM元素出现滚动条,圆角会在滚动条的部分被“覆盖”:

可行的解决方案:
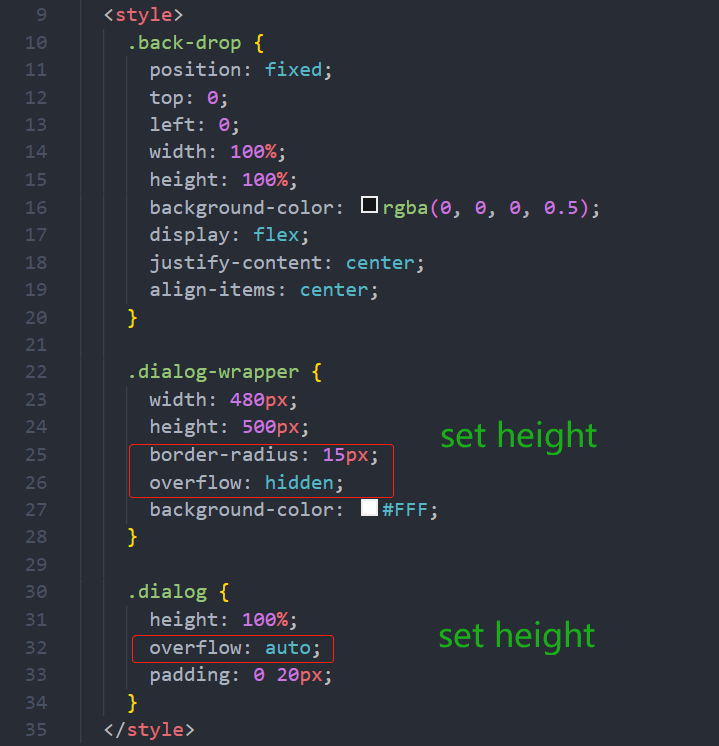
在dialog 外层添加一个DOM 元素(div),在这个wrapper 元素上使用border-radius 和 overflow: hidden;
在dialog 内层元素本身上使用overflow: auto;

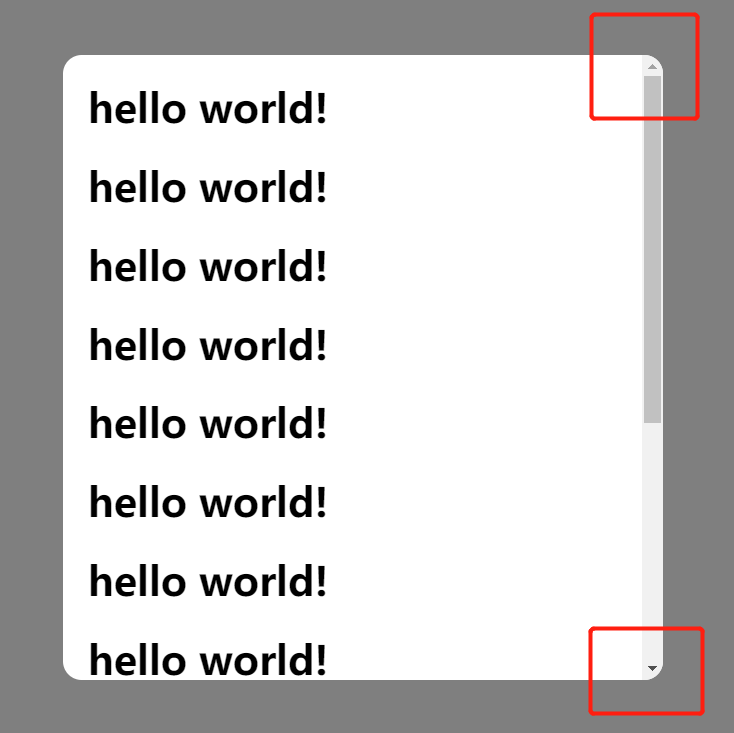
效果:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .back-drop { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: flex; justify-content: center; align-items: center; } .dialog-wrapper { width: 480px; height: 500px; border-radius: 15px; overflow: hidden; background-color: #FFF; } .dialog { height: 100%; overflow: auto; padding: 0 20px; } </style> </head> <body> <div class="back-drop"> <div class="dialog-wrapper"> <div class="dialog"> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> <h1>hello world!</h1> </div> </div> </div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义