当通过字面量语法设置的参数被作为useEffect dependency时,由于数组或对象本身是reference type。这样在component 每次re-render时,即使一模一样的输入也会因为存储地址的不同而被React 认为dependency 发生变化,进而触发 infinite loop。
解决此问题
方案一:useRef hook

源码:
import { useEffect, useState, useRef } from "react"
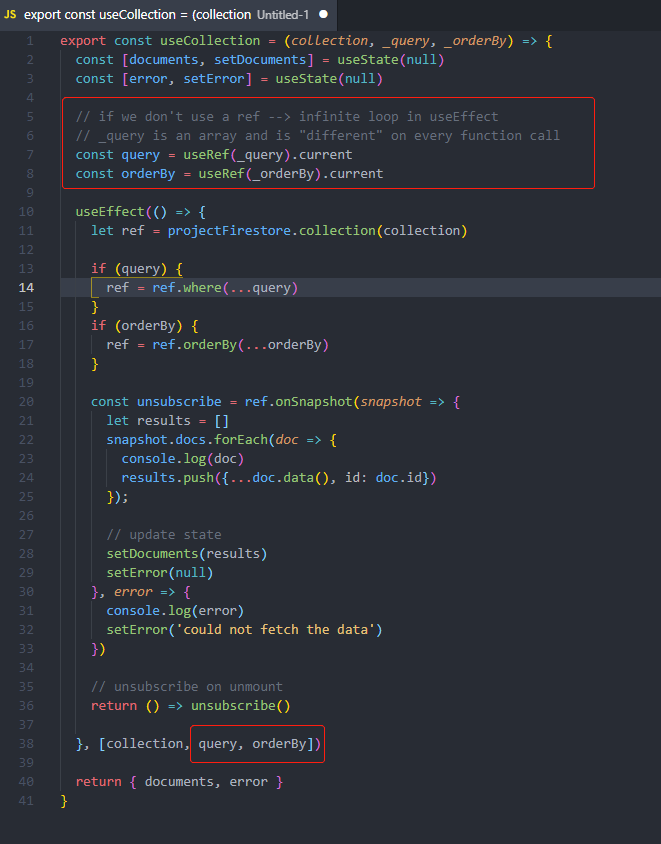
export const useCollection = (collection, _query, _orderBy) => {
const [documents, setDocuments] = useState(null)
const [error, setError] = useState(null)
// if we don't use a ref --> infinite loop in useEffect
// _query is an array and is "different" on every function call
const query = useRef(_query).current
const orderBy = useRef(_orderBy).current
useEffect(() => {
let ref = projectFirestore.collection(collection)
if (query) {
ref = ref.where(...query)
}
if (orderBy) {
ref = ref.orderBy(...orderBy)
}
const unsubscribe = ref.onSnapshot(snapshot => {
let results = []
snapshot.docs.forEach(doc => {
console.log(doc)
results.push({...doc.data(), id: doc.id})
});
// update state
setDocuments(results)
setError(null)
}, error => {
console.log(error)
setError('could not fetch the data')
})
// unsubscribe on unmount
return () => unsubscribe()
}, [collection, query, orderBy])
return { documents, error }
}
方案二:
用JSON.stringify() 函数包裹变量,似乎也是近似可行的方法之一。(待考证)
标签:
JavaScript
, React





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义