结对作业二
| 相关问题 | 具体内容 |
|---|---|
| 这个作业属于哪个课程 | <2021春软件工程实践S班> |
| 这个作业要求在哪里 | <结对作业二> |
| 结对学号 | <221801416><221801439> |
| 这个作业的目标 | <数据的增删改查、项目在服务器上的部署、关键词制作> |
git仓库链接和代码规范链接
PSP表格
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 10 | 10 |
| 估计这个任务需要多少时间 | 120 | 150 |
| 需求分析 (包括学习新技术) | 120 | 150 |
| 生成设计文档 | 30 | 20 |
| 设计复审 | 10 | 20 |
| 登录界面设计时间 | 10 | 10 |
| 展示论文显示时间 | 60 | 80 |
| 新建论文信息界面 | 20 | 30 |
| 操作论文信息界面 | 60 | 80 |
| 前端设计 | 120 | 180 |
| 报告 | 90 | 120 |
| 事后总结, 并提出过程改进计划 | 10 | 30 |
| 合计 | 660 | 880 |
成品展示
登陆界面

文章列表界面
1、游客部分(只查询无操作)

2、用户登录--操作部分

3、用户登录--文章部分

文章操作界面
1、修改部分

2、删除部分

3、新建部分

4、按时间查询

5、按条件排序

关键词和图谱界面
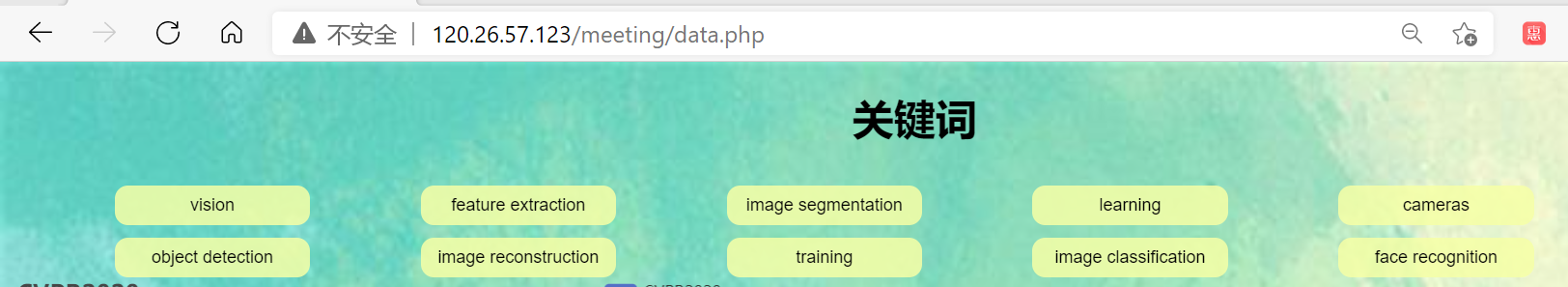
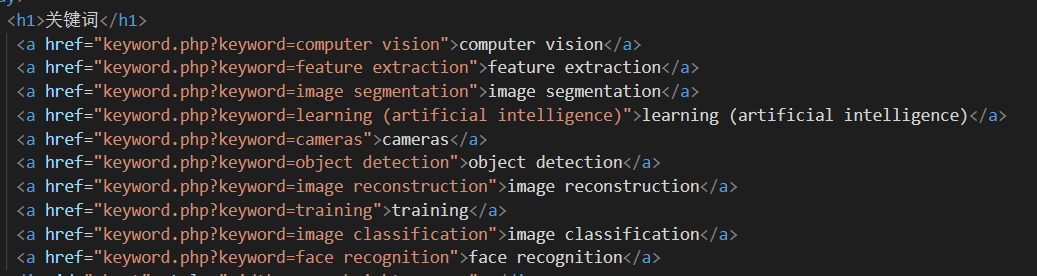
1、关键词

2、柱状图

3、按关键词查询后文章列表

结对讨论过程
以下为部分结对过程中讨论的QQ界面截图:
其中,221801439为前端,221801416为后端,双方对前后端交互进行交流








设计实现过程
实现过程
1、分工:因为两个人都写前后端的话会造成混乱,所以林怀颖负责后端,陆吉杉负责前端
2、需求分析:对作业要求的功能进行需求分析,包括增删改查、关键词图谱、图表等功能
3、功能结构图:如下

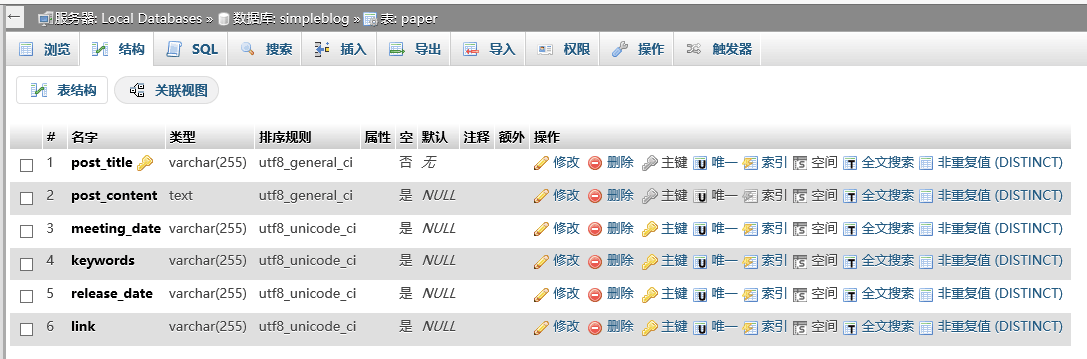
4、数据库表结构:


代码说明
前端
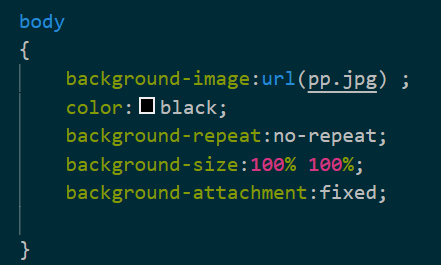
1、背景:用background-image引用图片作为背景,并用no-repeat实现整个网页背景不重复平铺,用background-attachment使背景不随滚轮滑动

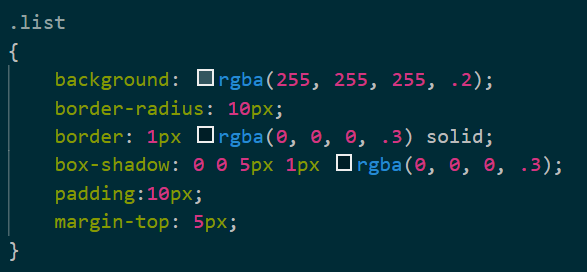
2、文章背景:用border-radius将背景框四周圆润,用box-shadow向框内添加阴影

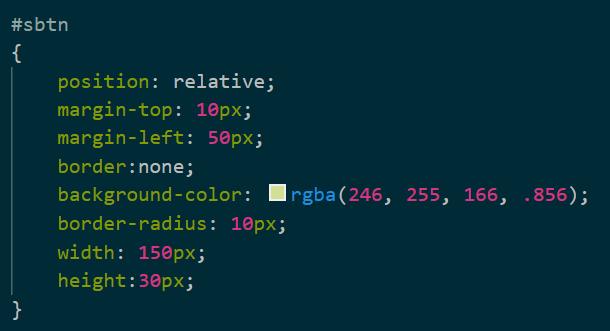
3、按钮格式:用boder:none去掉外框,border-radius将四周圆润

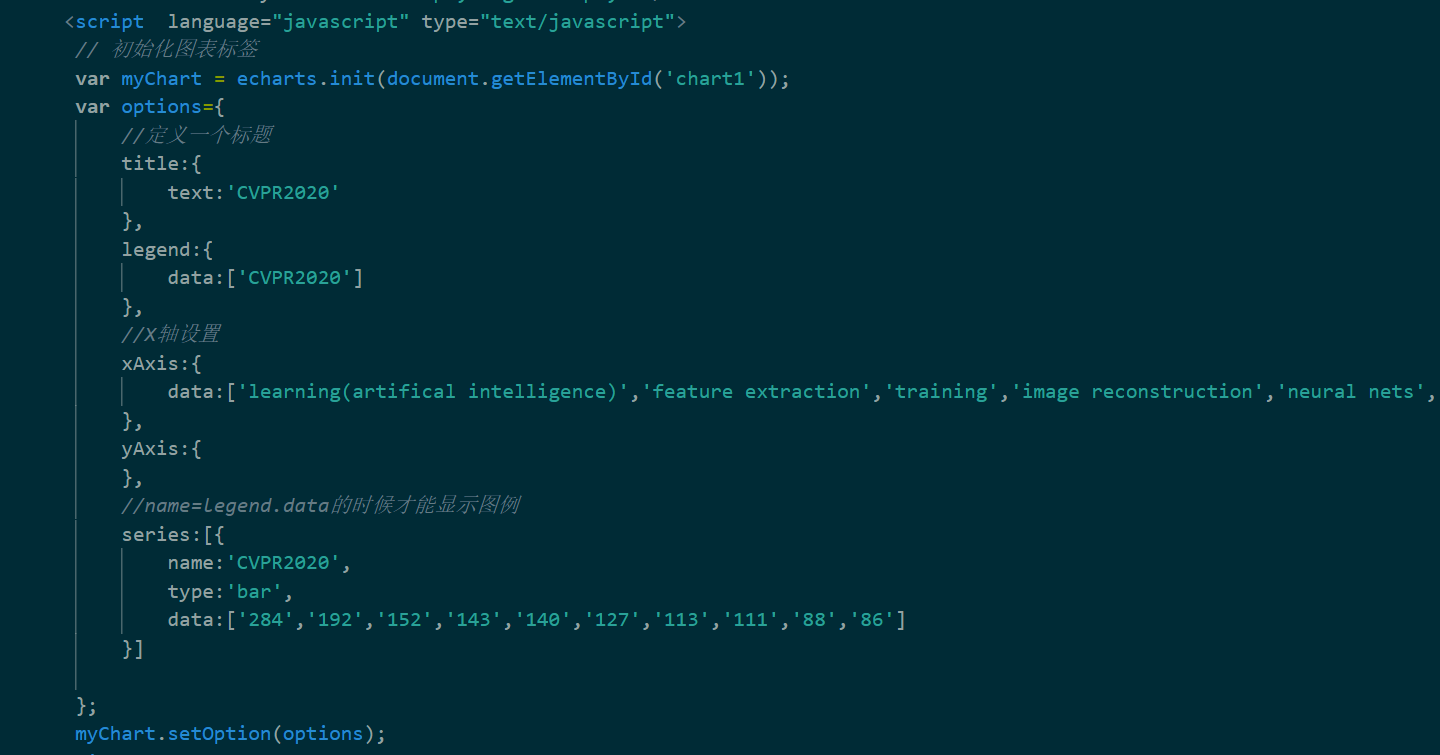
4、echart表格:在官网中选择示例代码并进行改造

后端
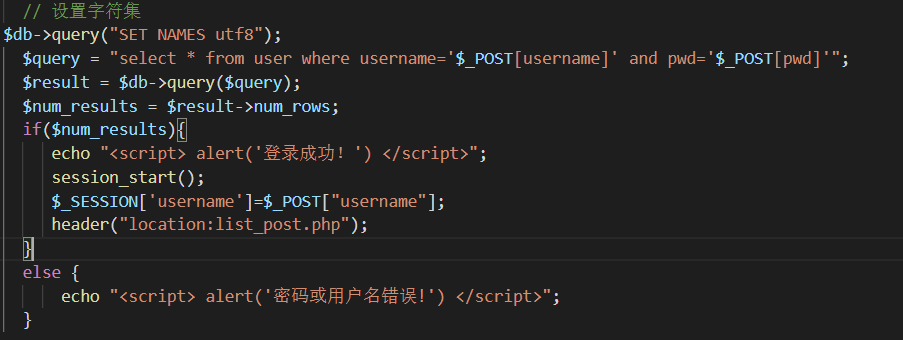
1、登录功能:输入账号密码,通过数据库验证登录,并且设置SEEION保存用户信息,下次打开游览器可以直接登录


2、游客功能:点击游客登录,会跳转到相应的显示界面,不能对文章进行增删改,只能进行查看

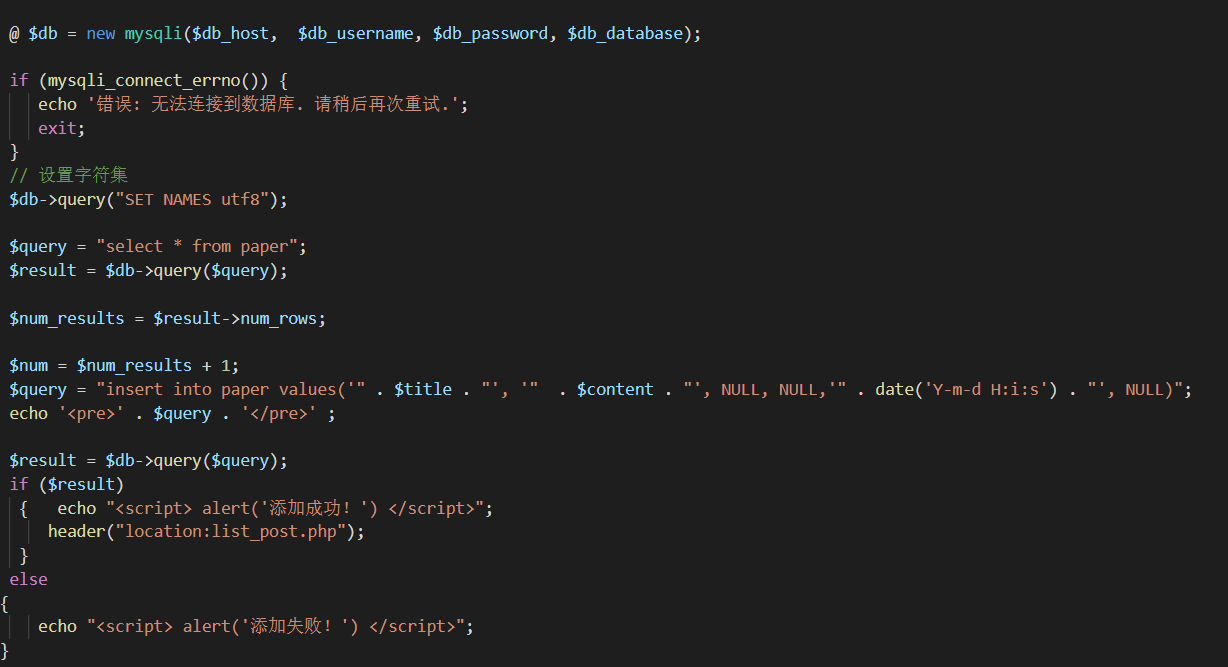
3、新增文章:根据表单输入的标题和内容新建文章,并插入到数据库表中

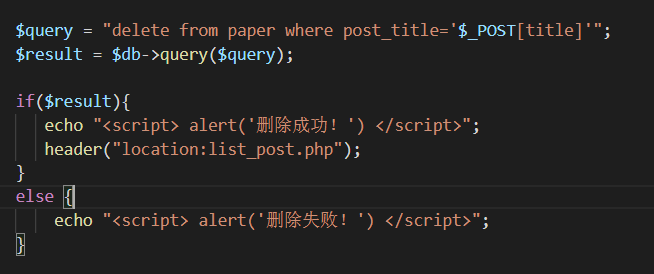
4、删除文章:利用a标签传送要删除的文章的标题,再通过delete语句从数据库中删除


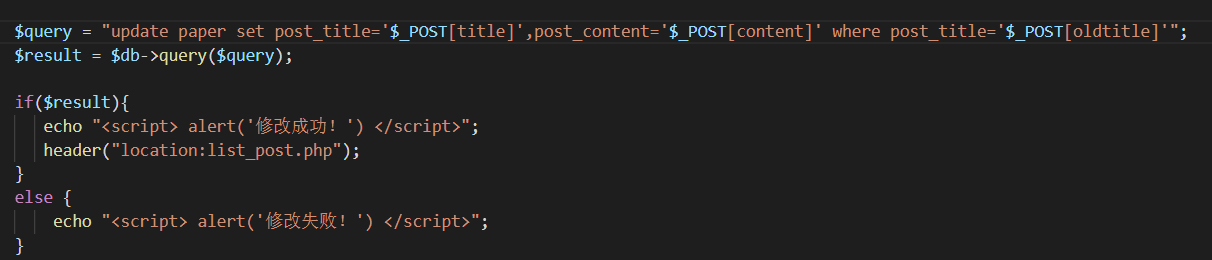
5、修改文章:利用a标签传送要修改的文章的标题,展示要修改的文章界面,让用户进行修改,再通过update语句更新数据库



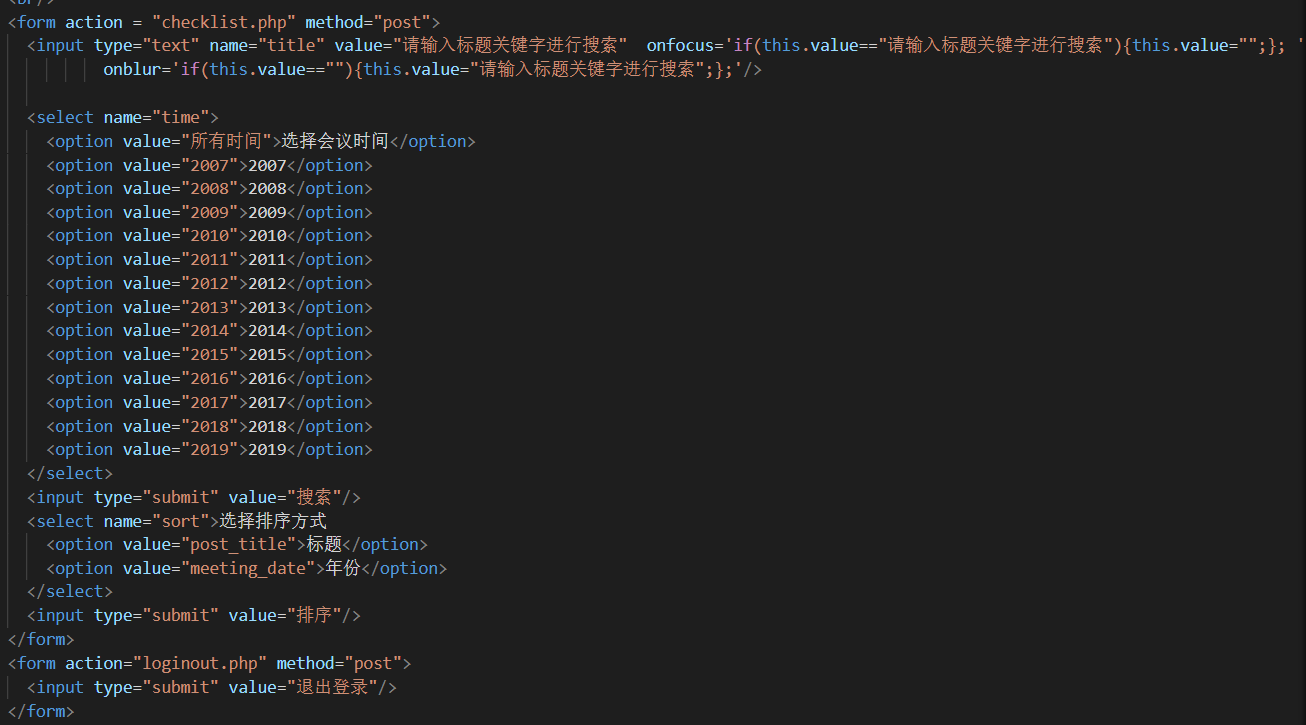
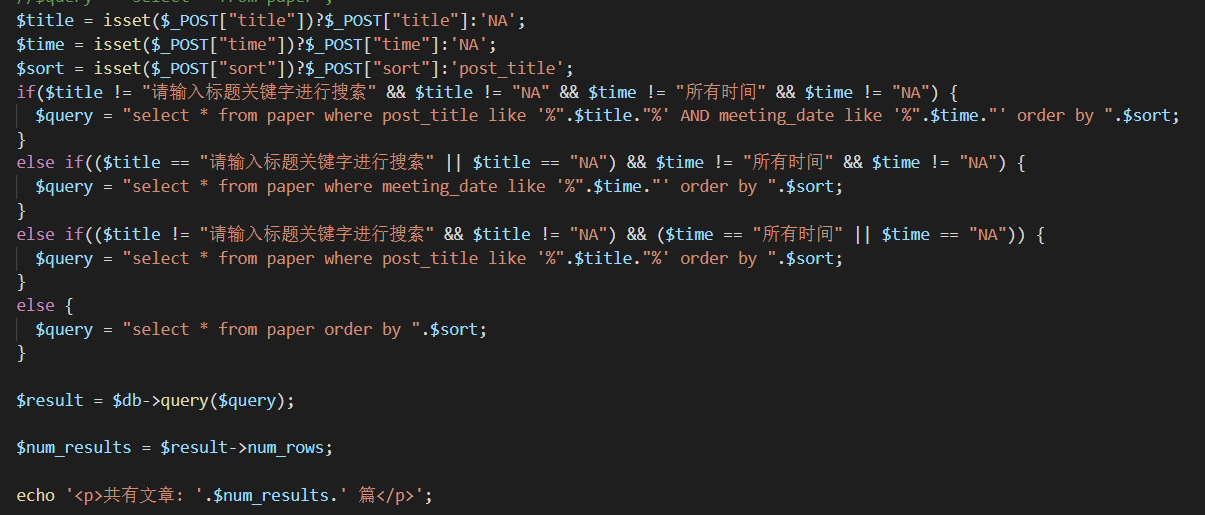
6、按照文章标题或者选择会议时间搜索文章(支持模糊搜索),并且可以按照年份或标题排序
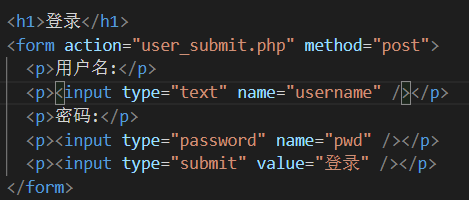
表单结构:

关键代码:

7、关键词图谱(点击关键词跳转到相应界面)
利用a标签传送关键词的值,然后跳转到相应界面显示相应的论文列表

通过条件查询语句查询包含该关键词的文章列表

心路历程与收获
《构建之法》第四章两人合作中,提到结对编程的好处是能提供更好的设计质量和代码质量,两人合作解决问题的能力更强,两个人也可以相互激励共同进步。经过第一次结对作业,我们之间已经从磨合阶段到了规范阶段,也认识到比起单打独斗,结对编程显然效率更高,对于项目的看法也会更加完善,此次作业我们根据各自所长分了前后端编程,两人合作默契,互相帮助,很好地增长了对web编程的经验。当然,我们还有不足之处,比如有时还是会有意见相左或者缺乏沟通意识,但是随着项目的深入,我们会一起成长,提高默契度。

互相评价
①对陆吉杉评价:陆吉杉在此次担任前端编写,同时也进行前后端结合,设计的界面我非常满意,比刚开始设计的原型好看很多,希望下次还能继续合作
②对林怀颖评价:林怀颖在此次担任后端编写,是技术担当,很多东西都会自觉完成,还会再学有余力下帮助我,对我也起到激励作用


