问题:vue3 使用 vite 构建的项目打包后无法打开index.html文件,或者显示一片空白
一、问题描述
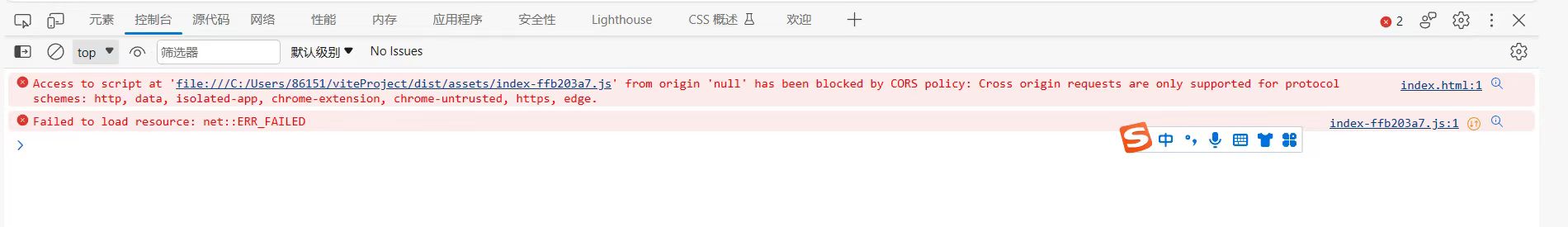
项目build之后,点击dist文件中的index.html文件,打开是空白,提示以下信息。

二、产生原因及解决方法
1.文件路径不对
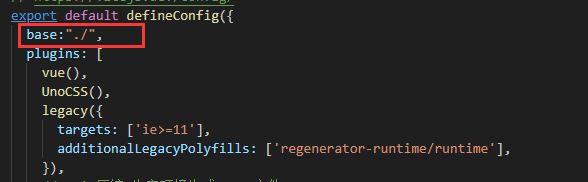
vite默认根目录"/",file://…访问需要基于index.html的路径,需要再vit.config.js中进行以下配置

2.跨域问题
vite构建打包后,默认启用ES Module,跨module加载引用涉及跨域,file://…没有跨域的定义
需要安装vite插件@vitejs/plugin-legacy
npm i @vitejs/plugin-legacy -D
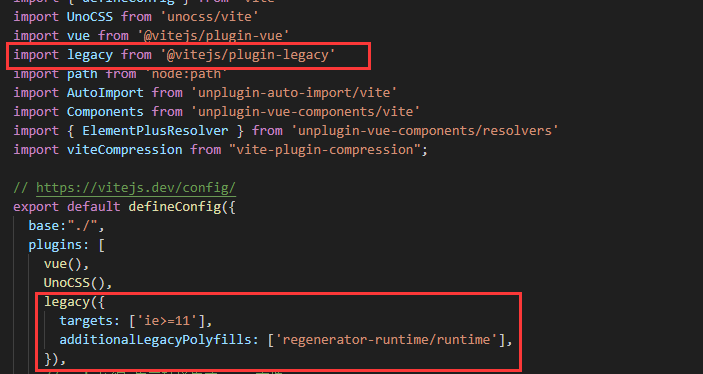
安装成功之后在vit.config.js引入并使用

3.路由问题
这个查阅资料发现如果以上两个方法还灭解决的话可以试一下更改路由方式把rutour的history模式改为 hash模式(因为hash模式不会走服务器,而是在本地直接处理) vue3的项目需要在 router / index.js 里更改
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({ // history: createWebHistory(process.env.BASE_URL), history: createWebHashHistory(), routes })
具体点此查看





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)