记录:Shopify二次开发---本地环境搭建及拉取商店主题
本地环境搭建
一、安装chocolatey
下载
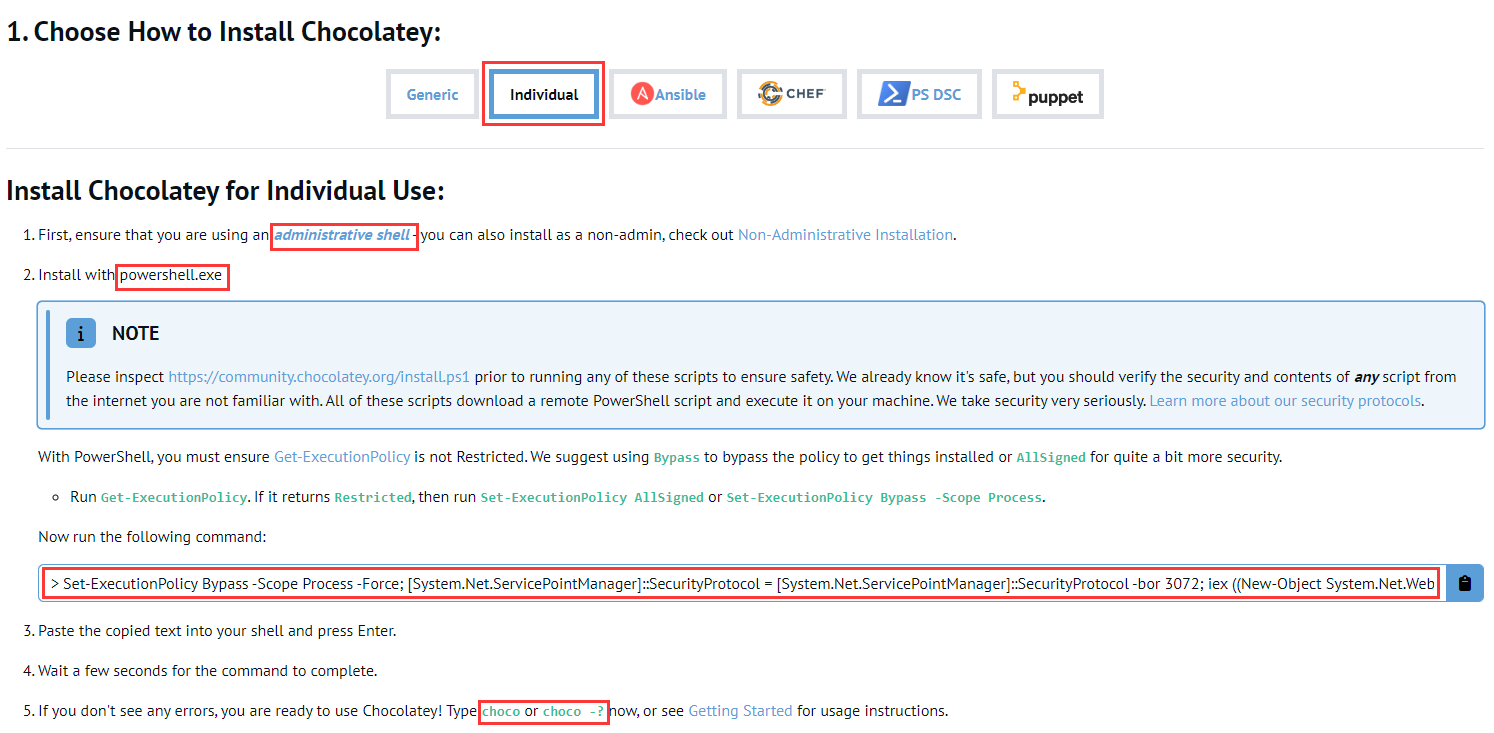
https://chocolatey.org/install#individual
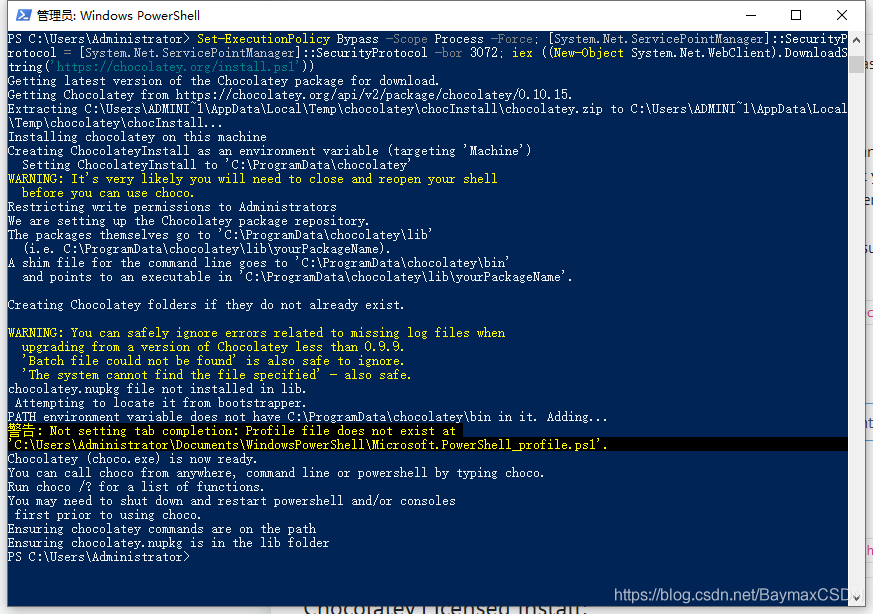
根据提示在PowerShew下载安装



二、使用 choco 命令安装 themtekit
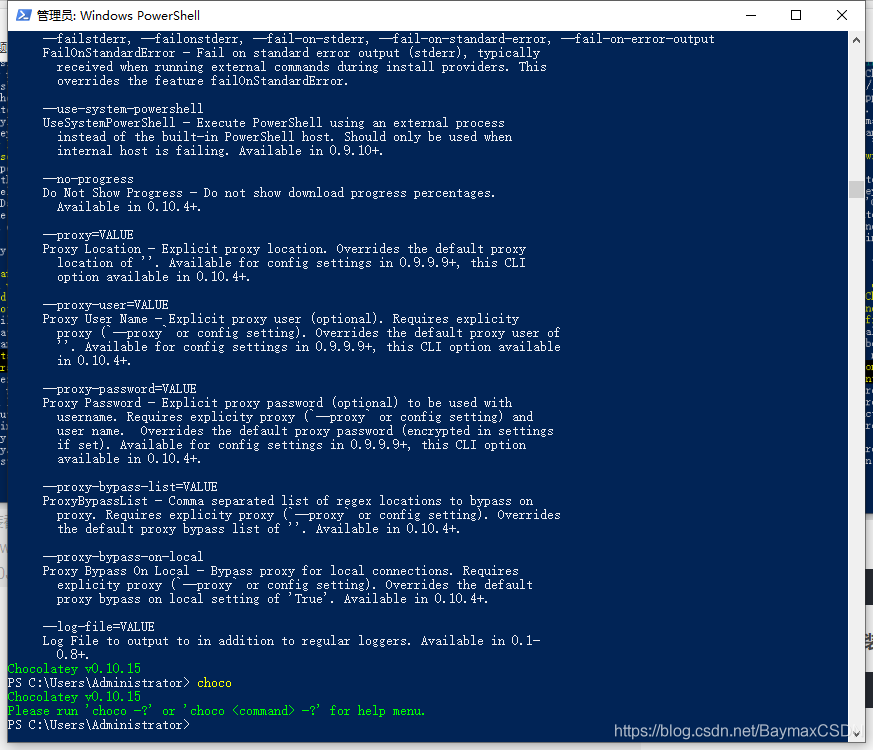
命令
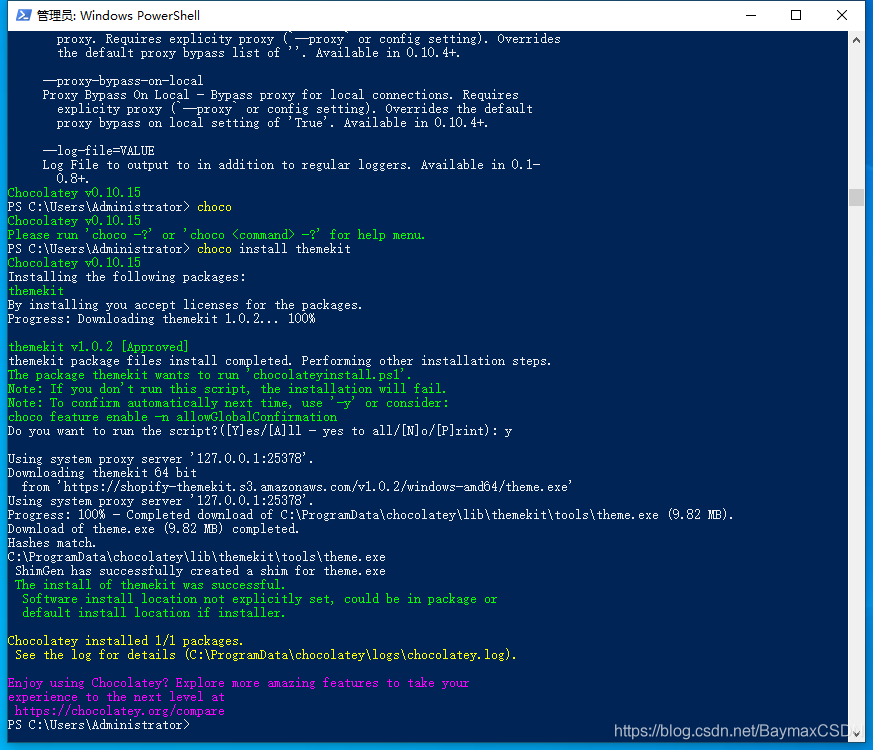
安装 choco install themekit

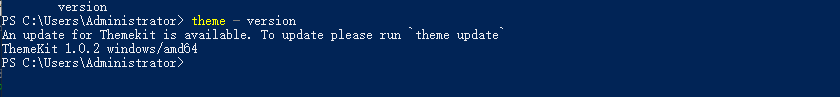
查看是否安装完成 thmem - version

拉取商店主题至本地环境
一、后台API权限获取
创建专有开发应用
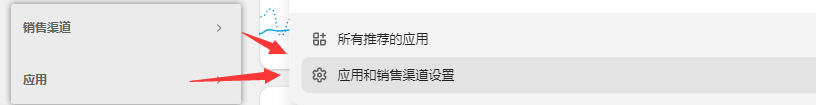
1.选择‘销售渠道’或者‘应用’后进入到‘应用和销售渠道设置’

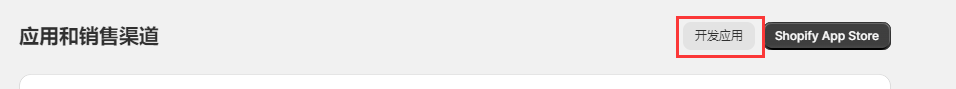
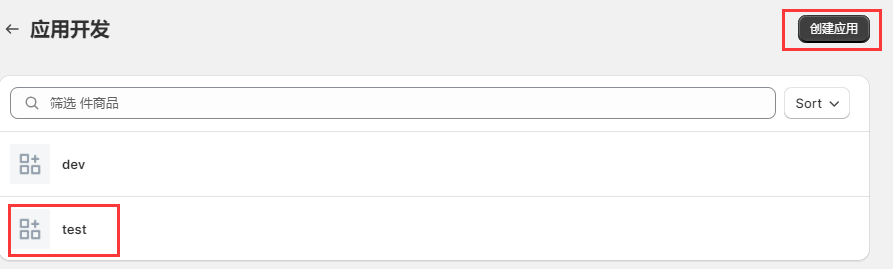
2.选择‘开发应用’---->‘创建应用’


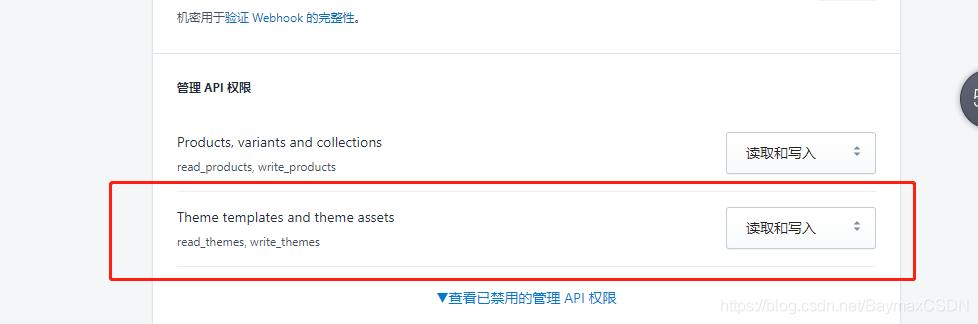
3.选择‘新创建的应用’---->‘设置’ (进行主题读写的权限配置 theme templates and theme assets此处可能需要管理员进行配置)

二、连接shopify 需准备好编辑工具 此处为vscode
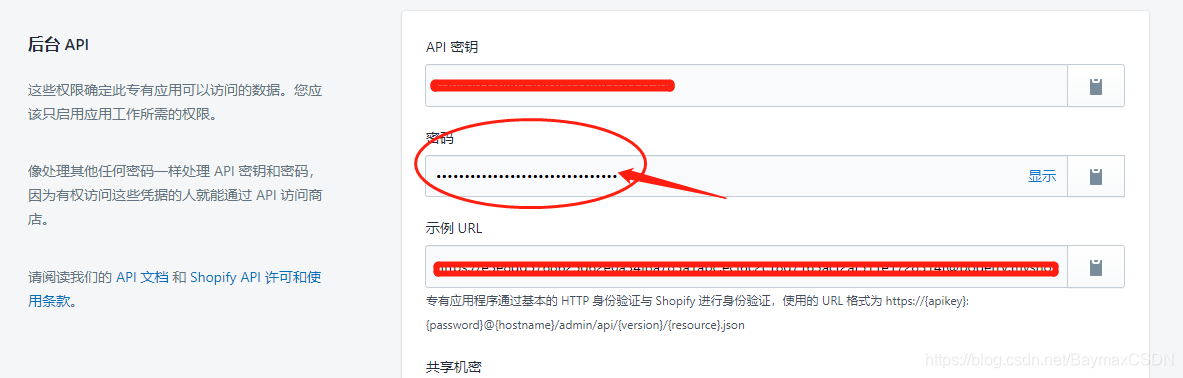
复制API凭据

查询相对应的主题ID
密码为刚刚复制的API凭据
店铺地址可去‘应用和销售渠道设置’的同侧菜单中的‘域名’查看
theme get --list --password=密码 --store=店铺.myshopify.com
下载相对应的主题
注意:以下指令没有 --list(因为没有主题到这个失败了好几次呜呜呜)
theme get --password=密码 --store=店铺.myshopify.com -t=主题id
至此店铺代码同步到本地啦
开发
一、监听
theme watch
执行 主题监视命令 theme watch,执行该命令,则 themtekit 会自动监听文件的变更,如果文件变更则就会自动将代码同步到 shopify 服务器
修改文件保存即可监听同步到主题中

注:以上部分图片及参考来自以下博主
Shopify 二次开发 配置本地开发教程 最详细详解
分类:
shopify二次开发





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)