问题:vue3 element-plus el-dropdown二级菜单 点击菜单项菜单列表显隐问题
一、问题描述
在使用el-dropdown实现二级菜单时,当点击二级菜单项时一级菜单列表会消失,这与需求相违背了!!
二、解决方案
利用dom操作来控制菜单列表的显示与隐藏(注:以下是利用vue3+element-plus+组合式API实现)
- html部分:
<el-dropdown trigger="click" :hide-on-click="false" ref="operationDropdownMenuRef"> <el-button type="primary" plain>二级下拉菜单</el-button> <template #dropdown> <el-dropdown-menu > <el-dropdown-item> <el-dropdown ref="operationDropdownMenuItem" placement="left-start" trigger="click" :hide-on-click="false"> <span @click="operationDropdownShow()">小狐狸</span> <template #dropdown> <el-dropdown-menu > <!-- 下面的div是为了使页面点击时第一个菜单项不会消失 --> <div @click="operationDropdownShow()"> <p style="margin-left:10px">在这里面你想写什么都可以:</p> <el-checkbox-group v-model="state.checkList"> <el-row :gutter="24"> <el-col :span="8" v-for="(item, index) in state.dataList" :key="index"> <el-dropdown-item><el-checkbox :label="item.prop">{{item.label}}</el-checkbox></el-dropdown-item> </el-col> </el-row> </el-checkbox-group> </div> </el-dropdown-menu> </template> </el-dropdown> </el-dropdown-item> <el-dropdown-item> <div @click="restoreDefault()">玫瑰花</div> </el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown>
- 数据部分:
checkList: [], dataList: [ { label: "绒绒", prop: "hrr", }, { label: "壳哥", prop: "hkk", }, { label: "卷儿", prop: "hjj", }, ],
- 实现方法:(不知道vue3的写法为什么会没有show和hide方法 这边找了半天才发现onOpen和onClose)
const operationDropdownMenuRef = ref(null) const operationDropdownShow = () => { operationDropdownMenuRef.value.popperRef.onOpen() // 如果是vue2的写法.show() // this.$ref.operationDropdownMenuRef.show() } const restoreDefault = () => { operationDropdownMenuRef.value.popperRef.onClose() // 同上 .hide() // this.$ref.operationDropdownMenuRef.hide() }
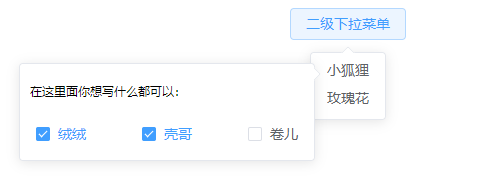
三、效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通