记录:nvm 安装与使用
遇到新老项目使用的node版本不一致时,为了方便版本切换所以使用了node版本管理工具--nvm
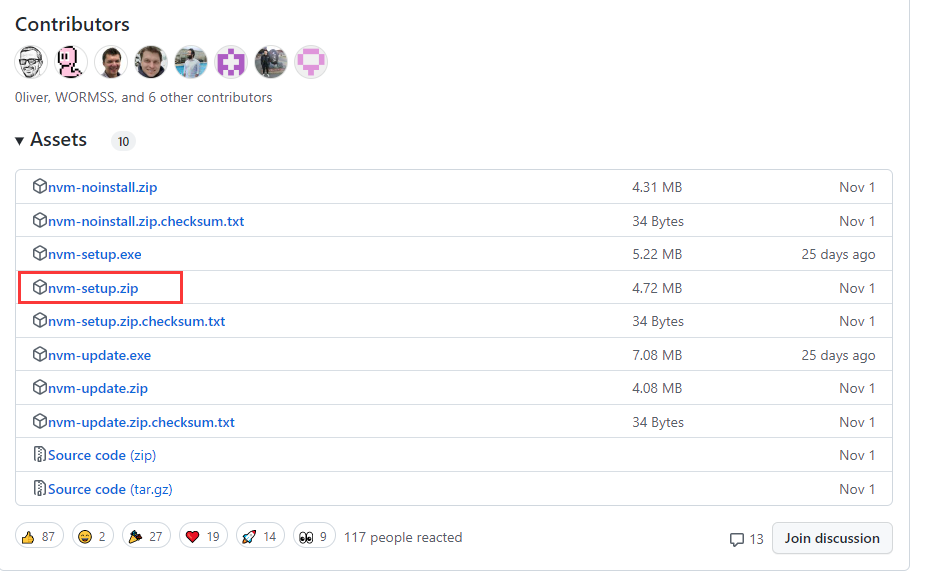
一、nvm 安装下载

下载压缩包然后开始安装一路点击next即可(所谓傻瓜式安装)
- 安装成功之后打开cmd 输入命令nvm v 查看是否安装成功

二、nvm 使用(常用的nvm命令)
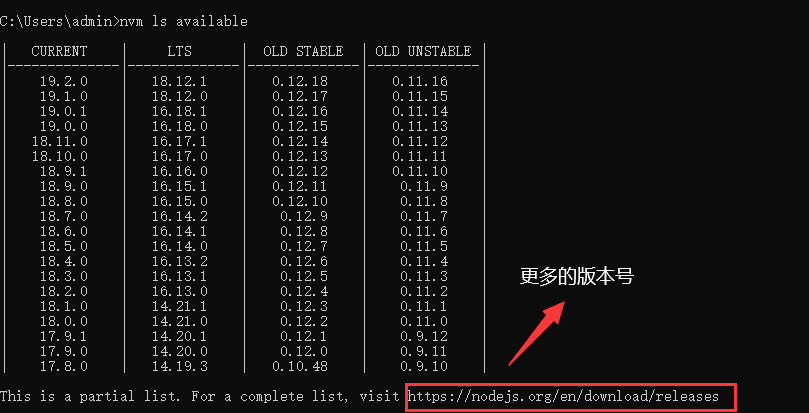
- nvm ls available ----查看node可下载的版本号

- nvm install 版本号 ----安装node的版本(注:此命令需要使用管理员身份运行才可使用,不然会安装node失败)

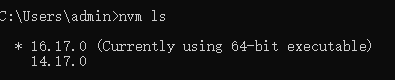
- nvm ls ---- 查看已安装的版本号

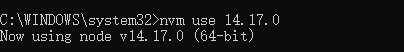
- nvm use 版本号 ---- 切换node版本(注:此命令需要使用管理员身份运行才可使用)

三、安装配置node环境
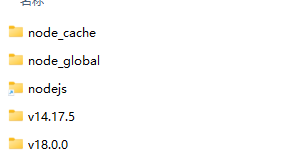
- 在node所在的文件夹添加node_cache和node_global这两个文件夹如下

- 用管理员的身份打开cmd分别输入以下命令
npm config set prefix "D:\nvm\node_global(新建文件夹路径)"
npm config set cache "D:\nvm\node_cache(新建文件夹路径)"
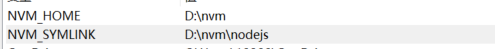
- 检查环境变量


-----------------------------------------------------------------------------------------------------------
- 系统变量
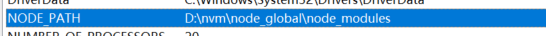
- 新建一个名为NODE_PATH的系统变量(系统变量板块下面-->编辑)
Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值。
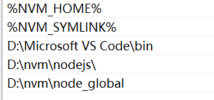
选中编辑变量path,新建结束后保存


分类:
一些记录





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)