问题:naive UI 在表格中使用n-swith时无法触发事件发生
一、问题描述
在数据表格中嵌入switch时,写入的switch事件没有效果
二、产生原因
关于table的列表项都是进行过拆分的,单独在ts文件写的数据,此时我们利用的是render函数来创造元素,所以就会出现写法上的偏差
三、解决方案
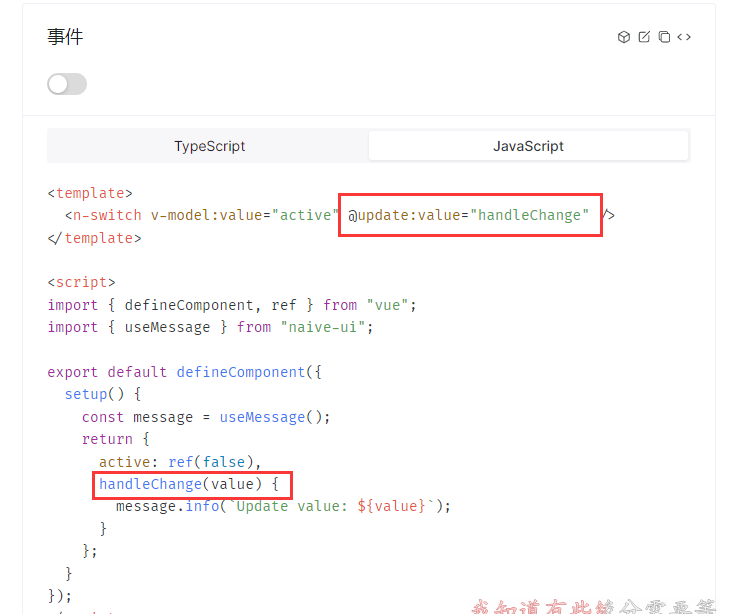
Naive的官方文档是提到了的,关于事件在jsx的写法如下 @update:value="handleChange"

在Naive UI的官方文档中的@update:xxx,我们利用jsx写法则可以写成onUpdateValue
在文档中有‘-’连着的属性名皆可以利用大写来转换!例:default-value在render函数可以写成defaultValue
//表格数据 { title: "操作", fixed: "right", render(row) { return h(NSwitch, { defaultValue: value, // 监测switch的改变 onUpdateValue: handleChange, }) }, }, const handleChange = (val) => { if (val) { message.success("打开") } else { message.success("关闭") } }
效果如下







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)