问题:vue3导入模块时报错---'HelloWorld' is declared but its value is never read.Vetur(6133)
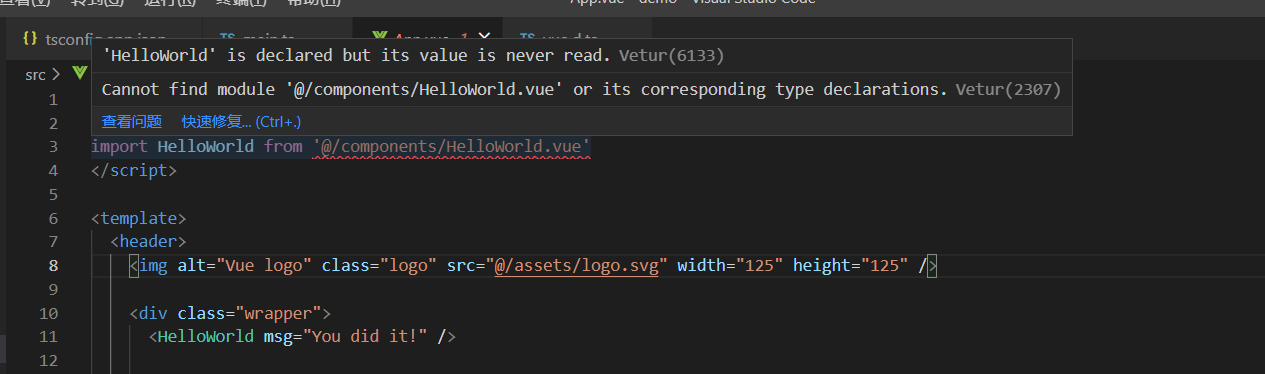
一、问题描述
红色波浪线

二、问题原因
俺也不知道为啥(大佬们知道的话请悄咪咪的告诉我一下呢)
更新(20220425):俺知道原因啦! 是因为vue3已经不支持vetur!!
三、解决方案
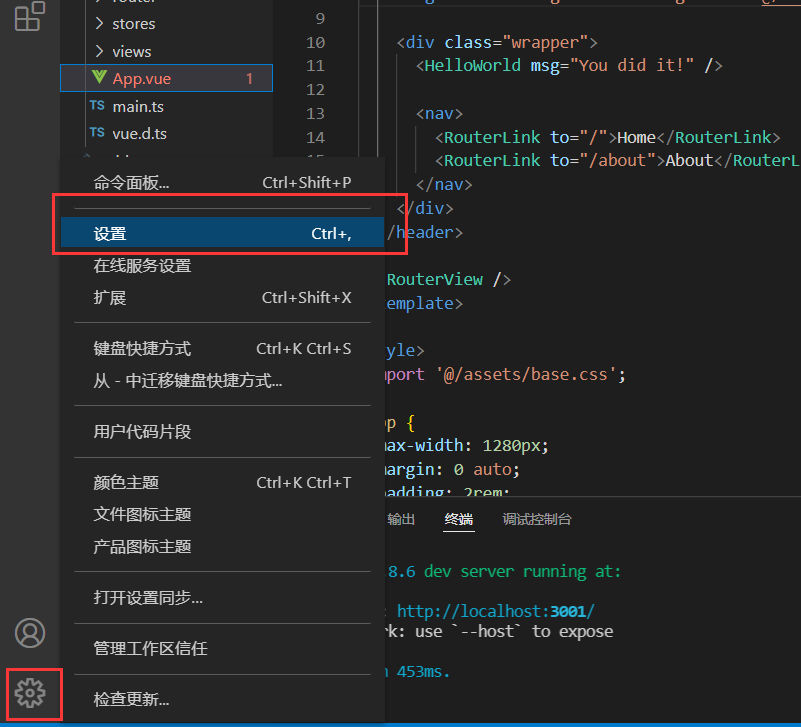
1.打开vscode编辑器的设置

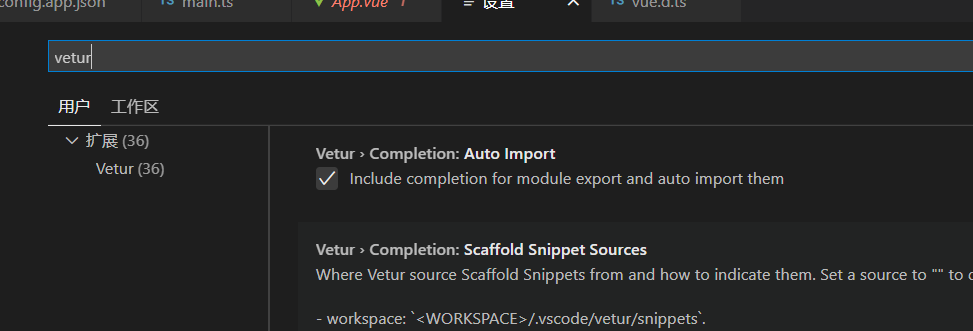
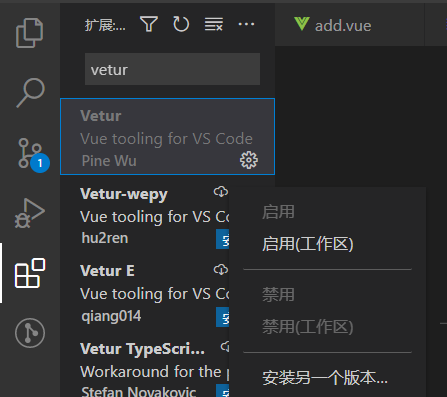
2.搜索vetur

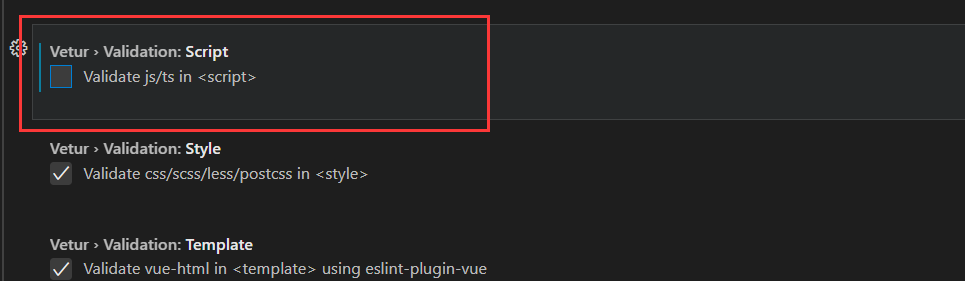
3.取消选中

关闭项目之后再重新打开就可以得到一个干净没有红色波浪的项目啦
更新(20220425):新的解决方案
1.下载vscode插件Vue Language Features 和TypeScript Vue Plugin (Volar)


2.在设置里面搜索并在本工作区禁用vetur

分类:
问题集锦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具