需求:将element-ui中的表格排序恢复至默认(不排序)
一、实现方法
利用官网自带的方法clearSort实现

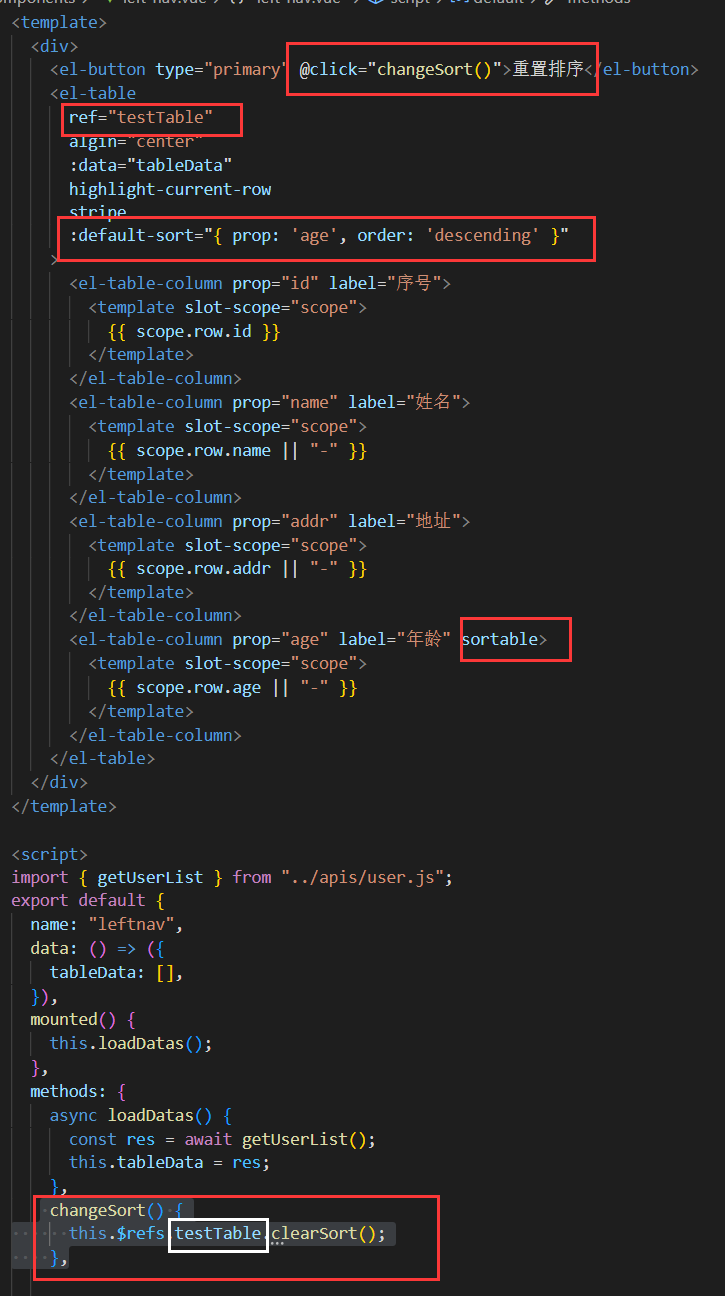
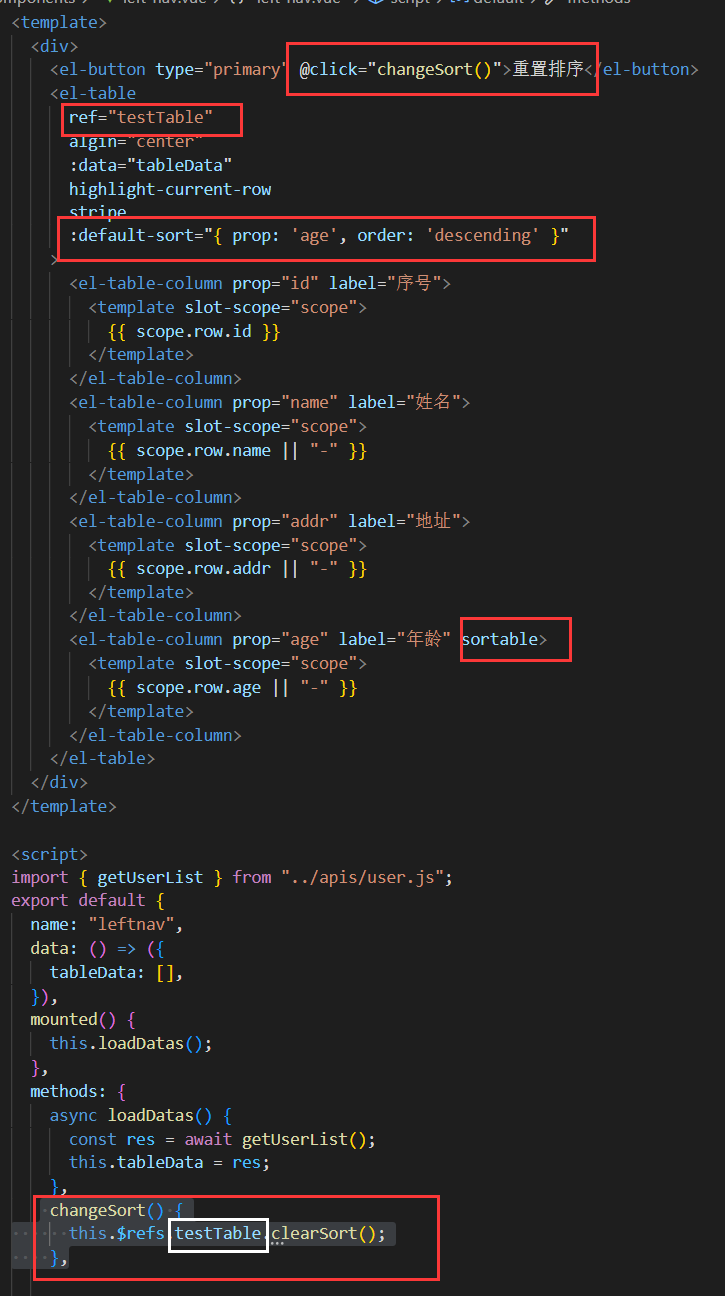
1 2 3 | //清除表格排序的方法 重置排序<br>changeSort() { this.$refs.testTable.clearSort(); //testTable为el-table绑定的ref值 }, |
二、效果图
页面默认数据

点击重置排序之后


利用官网自带的方法clearSort实现

1 2 3 | //清除表格排序的方法 重置排序<br>changeSort() { this.$refs.testTable.clearSort(); //testTable为el-table绑定的ref值 }, |
二、效果图
页面默认数据

点击重置排序之后


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)