问题:Element-ui中DateTimePicker设置了default-time和picker-options(时间选择范围)后无法选择当天日期
一、问题描述
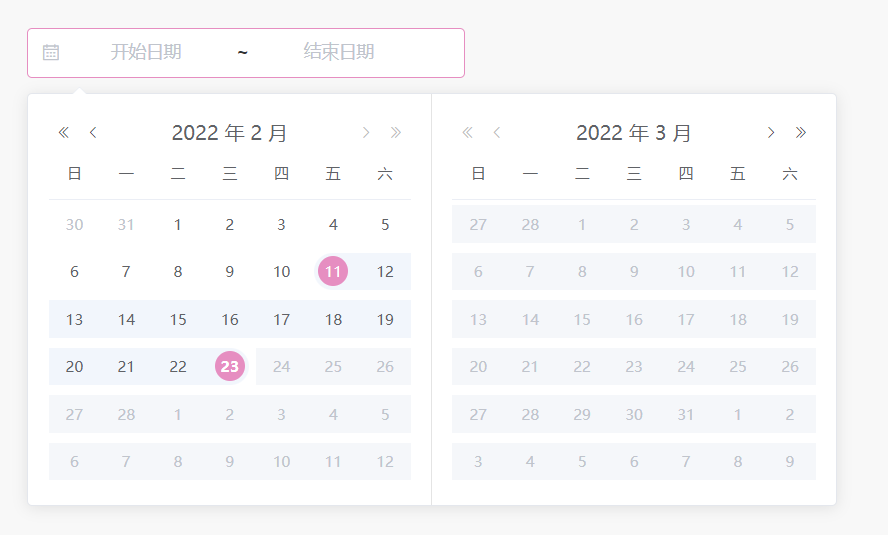
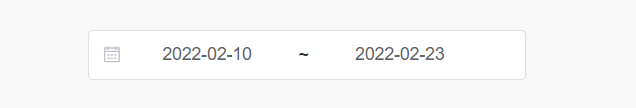
在设置完default-time及picker-options两个属性后,当选择当天时间时,无法选中填入时间!!
<el-date-picker v-model="dateTime" unlink-panels value-format="yyyy-MM-dd HH:mm:ss" type="daterange" range-separator="~" start-placeholder="开始日期" end-placeholder="结束日期" :default-time="['00:00:00', '23:59:59']" :picker-options="pickerOptions" > </el-date-picker>
data: () => ({ pickerOptions: { disabledDate: (date) => { date.getTime() > Date.now() - 86400000; //通过计算此刻的时间戳限制的只能选择此刻及以前的时间范围 }, }, dateTime: ["", ""], }),

二、解决方案
在查看了大神们的博客之后发现得以解决此问题!
产生原因:由于我在组件中设置 的pickerOptions属性意为只能选择此刻及之前的时间(这是个坑)。当选择当天时,default-time会默认结束时间为'23:59:59',而此刻我们选择的结束时间属于未来(之后)的时间范围,会与 pickerOptions属性冲突。因此无法选择!!需要更改disabledDate中的计算。
注:$dateFormat是封装好的日期格式转换的方法,其他方式也可以实现!
pickerOptions: { disabledDate: (date) => { let time = $dateFormat(new Date(), "yyyy-MM-dd 23:59:59"); //时间日期为:当前日期 23:59:59 return date.getTime() > new Date(time).getTime();//获取时间戳 }, },







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)