问题:vue3中使用element-plus的图标无法正常显示
一、问题描述
根据element-plus官网方式编写并无法展示图标!!
element-plus官网地址: https://element-plus.gitee.io/#/zh-CN/component/installation
<el-button type="primary"> <el-icon :size="size" :color="color"> <edit></edit> </el-icon> <edit></edit> </el-button>

二、解决方案
在查看了大神们的博客之后发现基本有两种解决方案
1.将图标的使用方法转变为组件化的使用
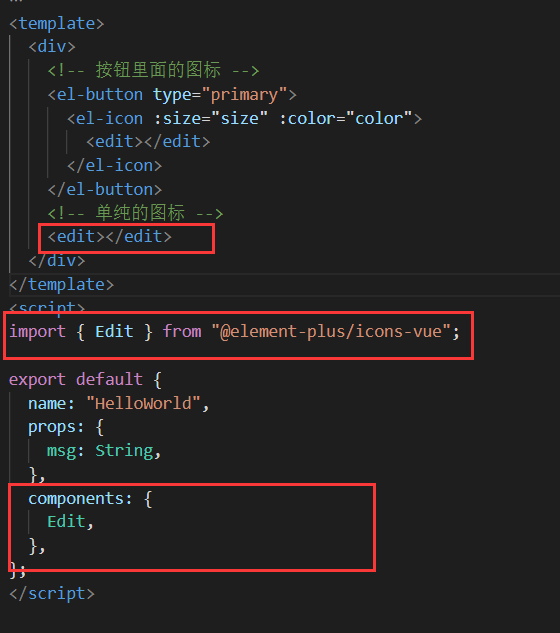
<template>
<div>
<!-- 按钮里面的图标 -->
<el-button type="primary">
<el-icon :size="size" :color="color">
<edit></edit>
</el-icon>
</el-button>
<!-- 单纯的图标 -->
<edit></edit>
</div>
</template>
<script>
import { Edit } from "@element-plus/icons-vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
components: {
Edit,
},
};
</script>

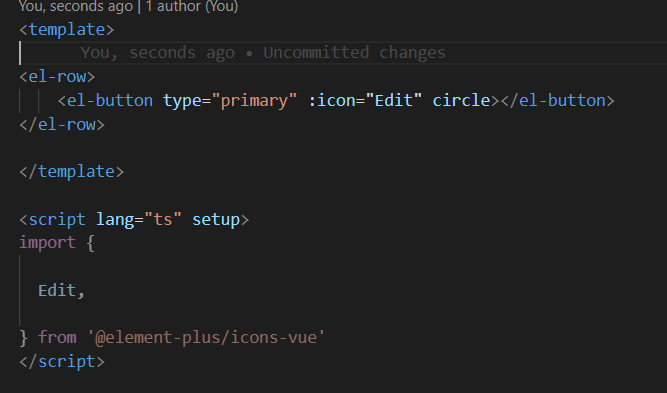
2.利用setup语法糖
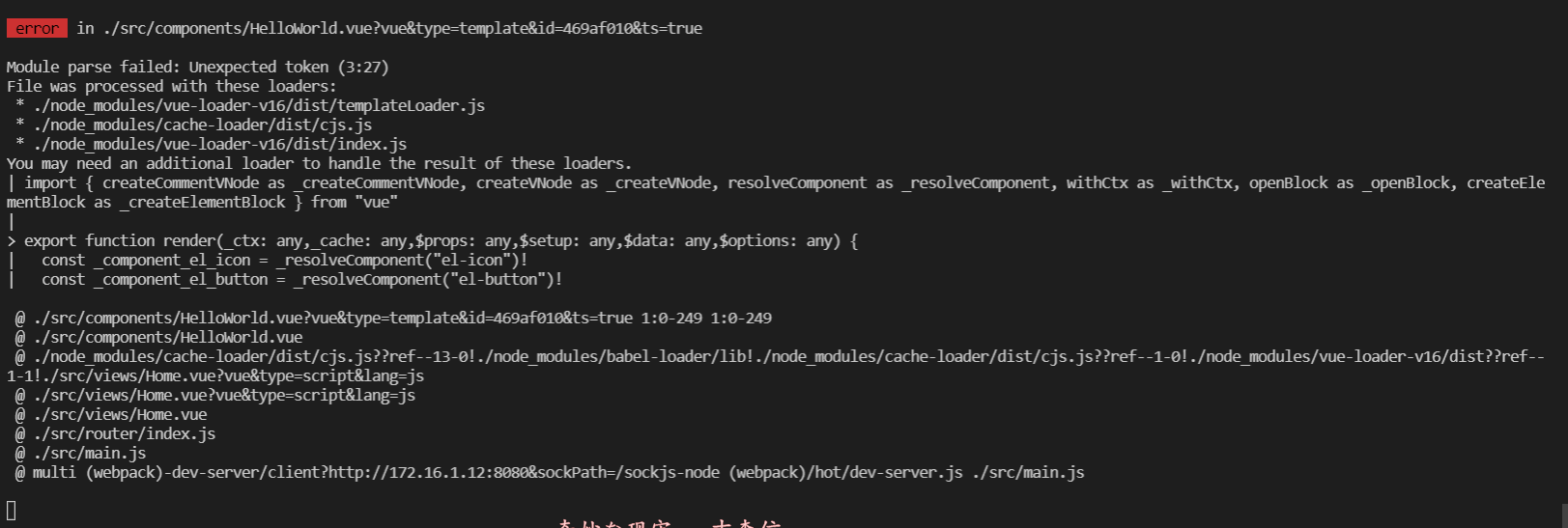
这个方案我不仅没有解决问题,还出现了相关问题!我实在不知道怎么使用,没有找到合适的解决方案。在此请教一下大神们~
添加----要想使用step语法糖的话需要利用vite create 项目








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)