问题:用vue-cli3.x创建项目 引入element时无法显示组件
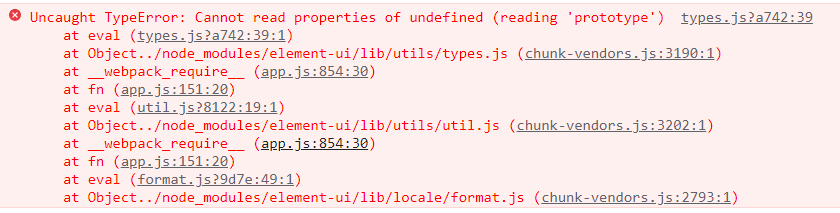
一、报错信息 :Uncaught TypeError: Cannot read properties of undefined (reading 'prototype')

我们使用@vue/cli 4.5.15构建的项目,element-ui是不支持的;

二、解决方案
使用element-plus
element-plus官网地址: https://element-plus.gitee.io/#/zh-CN/component/installation
1.卸载element-ui
npm uninstall element-ui
2.安装element-plus
npm install element-plus --save
3.main.js配置
// main.js import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
至此便可以解决无法显示的问题啦






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY