需求:以vue-cli4的初始化方式搭建一个vue项目(vue-cli3同理,主要router和store文件形式不同)
一、安装node环境
1、下载地址:https://nodejs.org/en/;
2、检查是否安装成功
让我们打开cmd输入以下指令,如果出现版本号就代表安装成功啦!真棒!(更新npm至最新--npm install -g npm-- )

3、提高安装效率可以使用淘宝镜像安装cnpm:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好啦。
同理,如果出现版本号就代表安装成功了!
![]()

二、搭建vue项目
1、全局安装 vue-cli
指令:npm install vue-cli -g
2、创建新vue项目
- 进入目录页创建项目
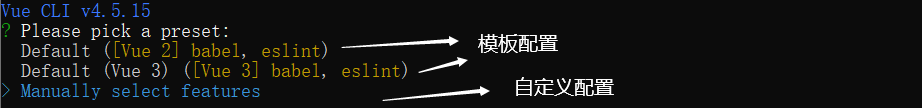
![]()
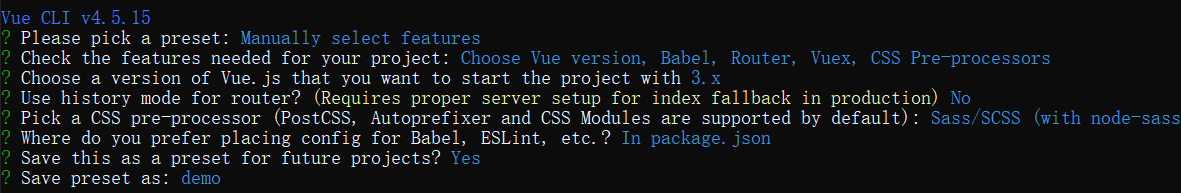
- 选择自主配置

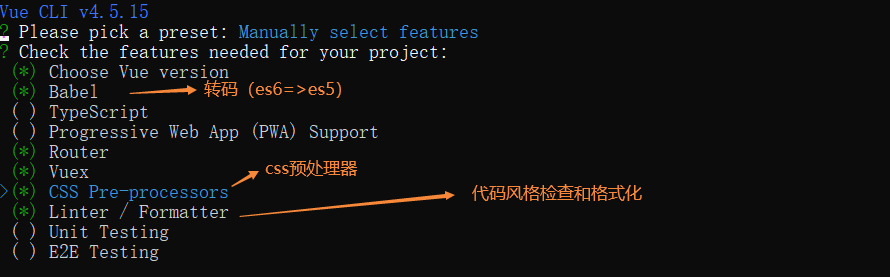
- 选择需要添加的配置项

补充解释:
建议不要选择Linter/Formatter 代码风格检测会出现很多问题
*TypeScript:TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
*Progressive Web App(PWA):使用渐进式网页应用(PWA)
*Unit Testing:使用单元测试
*E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种
- 手动配置项

- 搭建完成

三、启动项目
1、目录结构

注意:根据需要在根目录下新建 vue.config.js自行配置
eg:(简单配置,更多配置详情参见官网:https://cli.vuejs.org/zh/config/)
module.exports = {// 开发服务选项 devServer: { // 开发启动端口 port: 8080, // 代理 proxy: { // mock "/mock": { target: "http://localhost:4000/", changeOrigin: true, pathRewrite: { "^/mock": "", }, }, // 调试 "/": { target: "<url>",
changeOrigin: true, }, }, }, };







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)