Apply Custom Filter on Lookup Field in PowerApps using Script
Introduction:
In this blog, we are going to see how to apply a custom filter to the lookup field using the JavaScript functions.
Microsoft Dynamics CRM allows us to filter a lookup field on the form using the Fetch XML condition and “addPreSearch()“ method.
Example:
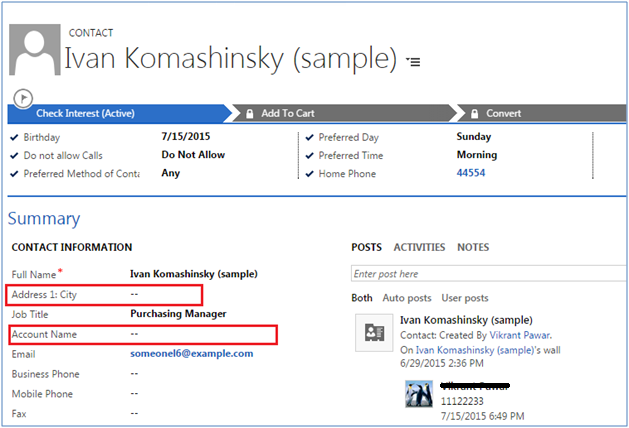
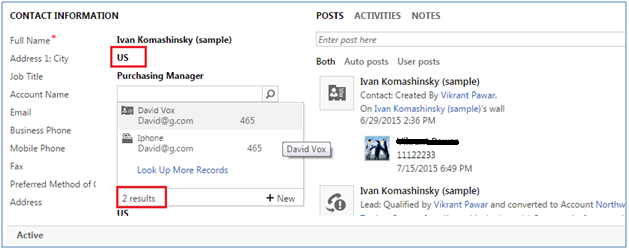
On the Contact Entity, there is a lookup field named ‘Account Name’ and a text field ‘Address1: City’ as shown in the below screenshot;
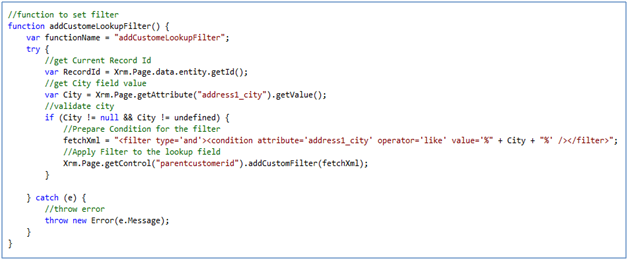
So, if we want to filter Account records in lookup view by city having value equal to field Address1: City. We can do this by writing the below code in JScript.
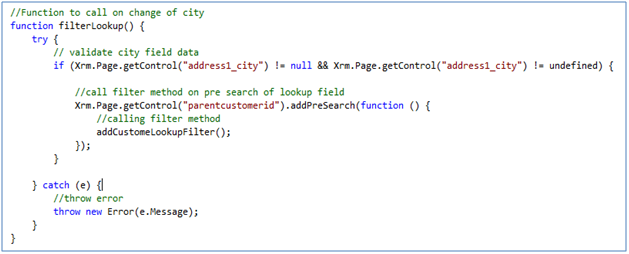
Here we have written two functions ‘filterLookup()’ and ‘addCustomeLookupFilter()’ as shown in the below code snippets;
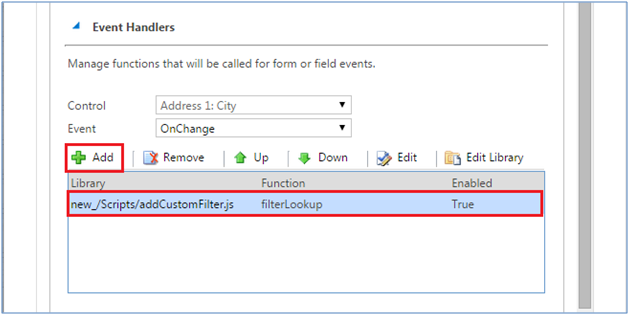
We have created CRM webresource for the javascript and called ‘filterLookup’ function on change event for the field ‘Address1: City’ field as below for contact entity form.
Function ‘filterLookup’ will be triggered on the change of field ‘Address1: City’. This binds ‘addPreSearch’ event to lookup control ‘parentcustomerid’.
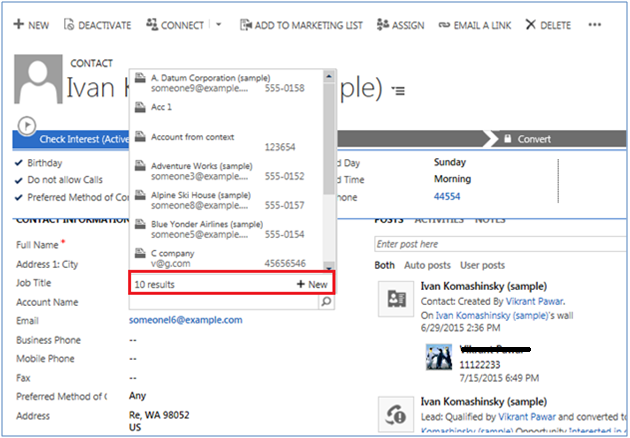
Open the contact entity record, Before entering the ‘Address1:City’ field value the lookup field shows all the account records as below screenshot;
Enter the value for ‘Address1: City’ here it is ‘US’ as below;
Then Check for the suggested options for the Account lookup. Only those accounts records will be available to select which have the city as ‘US’.
We have checked this on our end (i.e. on CRM Online) and it is working as expected. If you still face the same issue, then try using “formcontext” as mentioned below.
Use “formcontext.getControl()” method instead of the “Xrm.Page.getControl()” method in order to retrieve lookup control and then add “Custom Filter” on it.
Please refer below code-snippet,
var formcontext = executioncontext.getFormContext();
//filter products based on Asset Category
formcontext.getControl(“msdyn_product”).addPreSearch(function () {
var fechxml = “ “;
formcontext.getControl(“msdyn_product”).addCustomFilter(fechxml);
});
If you still face this issue, then please provide the “fetchXML” filter condition and CRM version, so that we can check further.
To filter Opportunities based on selected parent account and its child accounts, you need to apply filter using link entity (i.e. Account) and you can achieve this by using “addCustomView()” function instead “addCustomFilter()” function.
Also, you can get Opportunity records using below FetchXml, just pass your selected Account instead “Parent Account 1”.
FetchXML:
<fetch version=”1.0″ output-format=”xml-platform” mapping=”logical” distinct=”false”>
<entity name=”opportunity”>
<attribute name=”name” />
<attribute name=”customerid” />
<attribute name=”estimatedvalue” />
<attribute name=”statuscode” />
<attribute name=”opportunityid” />
<order attribute=”name” descending=”false” />
<link-entity name=”account” from=”accountid” to=”parentaccountid” link-type=”inner” alias=”ar”>
<filter type=”and”>
<filter type=”or”>
<condition attribute=”accountid” operator=”eq” uiname=”Parent Account 1″ uitype=”account” value=”{0D55D9C6-A49A-EA11-A811-000D3A192311}” />
<condition attribute=”parentaccountid” operator=”eq” uiname=”Parent Account 1″ uitype=”account” value=”{0D55D9C6-A49A-EA11-A811-000D3A192311}” />
</filter>
</filter>
</link-entity>
</entity>
</fetch>
You can use below link for reference,
Also, you can refer our below blog for the same.
Blog Link: https://www.inogic.com/blog/2014/09/add-custom-view-in-lookup-and-disable-all-the-other-views/
You can refer below code to add a custom lookup filter.
Code :
var CRM;
(function (CRM) {
var Lookup;
(function (Lookup) {
var Lib = /** @class */ (function () {
function Lib() {
}
Lib.prototype.setCustomLookupOnChangeRegion = function (executionContext) {
//declaring local variable
var functionName = "setCustomLookup";
var formContext = null;
try {
//Form Context
formContext = executionContext.getFormContext();
if (formContext.getControl("crm_region") != null && formContext.getControl("crm_region") != null) {
formContext.getControl("parentcustomerid").addPreSearch(this.addCustomLookupFilter);
}
}
catch (ex) {
console.log(functionName, ex);
}
};
Lib.prototype.addCustomLookupFilter = function (executionContext) {
//declaring local variable
var functionName = "addCustomLookupFilter";
var region = "";
var fetchXML = "";
var formContext = null;
try {
//Form Context
formContext = executionContext.getFormContext();
//Returns region
region = formContext.getAttribute("crm_region").getText();
console.log("Region:: " + region);
if (region != null && region != undefined) {
//Fetch Query
fetchXML = "";
//Set Custom filter
formContext.getControl("parentcustomerid").addCustomFilter(fetchXML);
}
}
catch (ex) {
console.log(functionName, ex);
}
};
return Lib;
}());
Lookup.Lib = Lib;
})(Lookup = CRM.Lookup || (CRM.Lookup = {}));
})(CRM || (CRM = {}));
//initializing object
var _crmLib = new CRM.Lookup.Lib();
Hope this helps.
posted on 2021-07-08 21:56 lingdanglfw 阅读(1307) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号