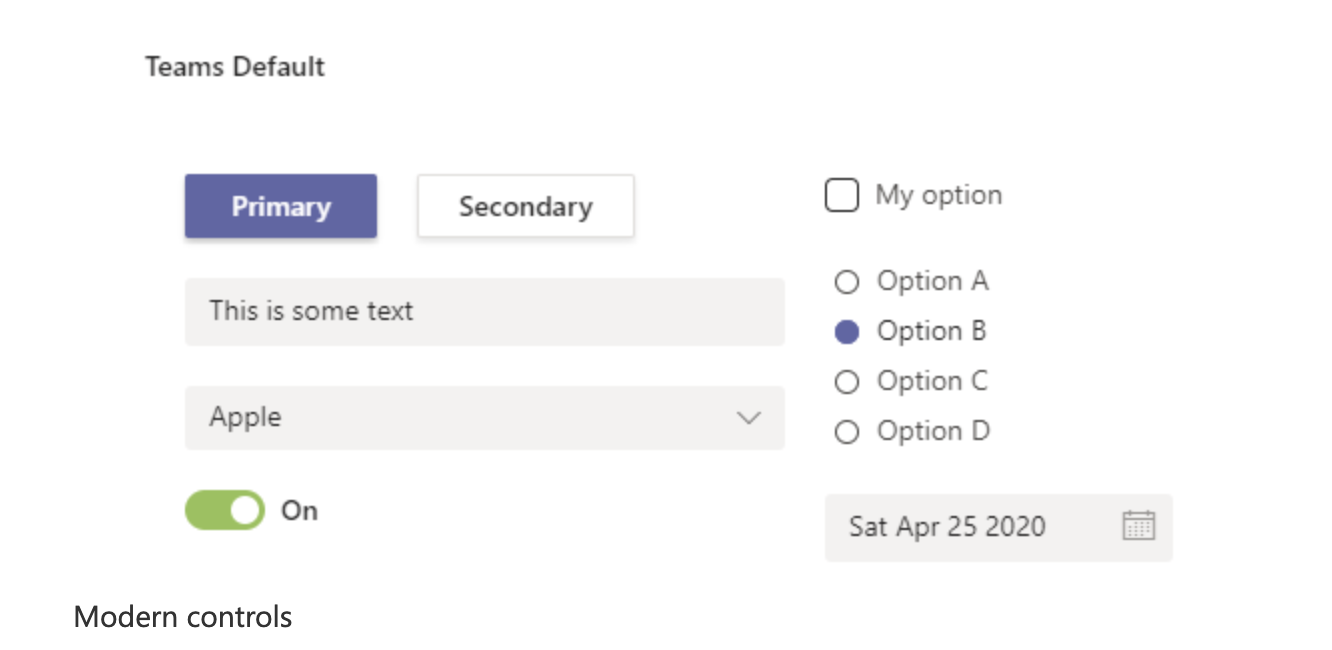
Modern Fluent UI controls in Power Apps
Modern Fluent UI controls in Power Apps (preview)
We’re proud to announce the preview of new modern controls based on Fluent UI for Power Apps. Modern controls enable makers to create apps which more closely align with modern Microsoft patterns and styles.
Learn more about Fluent UI here
Comparing Classic vs Modern Control
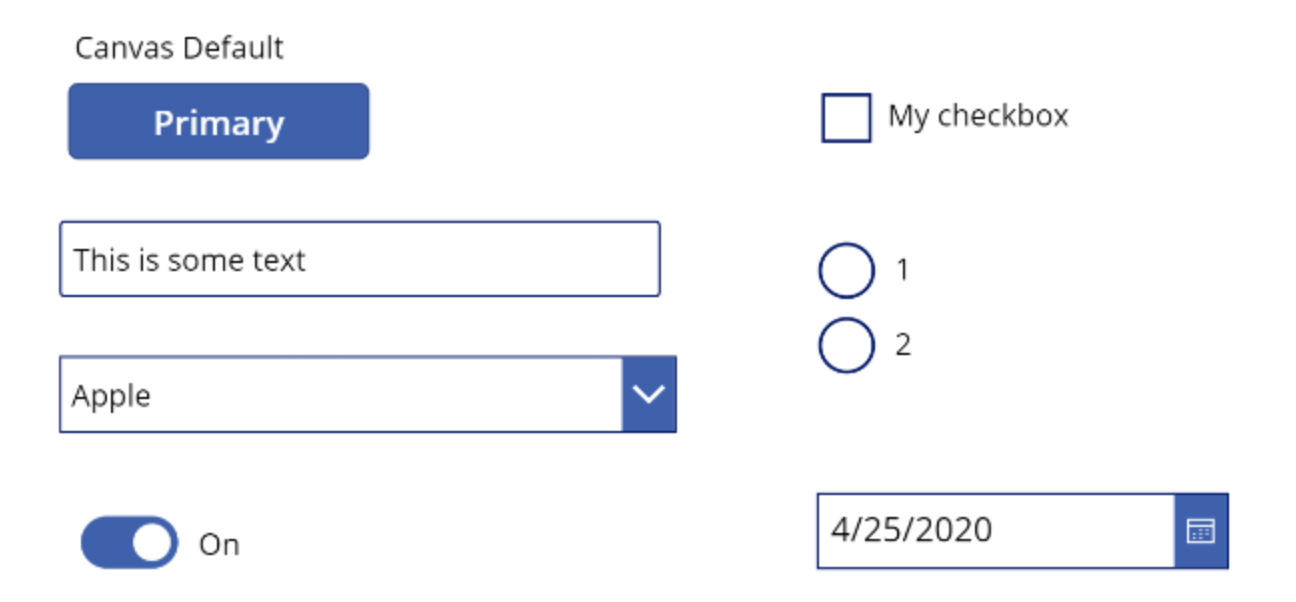
Classic controls

Theming
We’ve rolled out modern Fluent UI controls as part of our Power Apps in Teams preview. The Fluent UI controls utilize a unique new theming system which will better enable makers to style apps as their embedded scenarios, the first scenario using this system is for our Teams integration. Previously to achieve the same look, heavy customization for each control placed on the page would be required or many heavily customized components. As such, these new themes simplified the properties needed to make apps look great and have been removed from the properties panel. In the future, we’ll introduce more customization for each control as well as support more themes unlocking many more scenarios for makers.
Aligning to Fluent UI properties
The classic controls often had what seemed like strange property names and we’ve taken the opportunity to make the properties more closely align with the control. These properties span data and style properties.
i.e. Classic Toggle checked property named “Default”, Modern Toggle checked property named “Checked”
Full list of new properties listed here
Gallery and Form Updates
 New App Template with Modern Controls
New App Template with Modern Controlsposted on 2021-03-01 17:28 lingdanglfw 阅读(133) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?