5分钟彻底搞懂Promise,你真的懂Promise吗?
promise是什么?

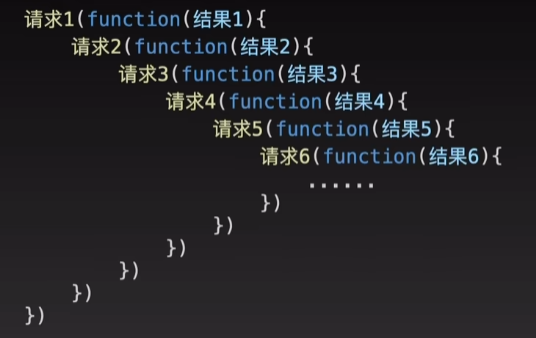
当一个请求需要依赖上一个请求的结果,就会形成如上回调地狱。 Promise的诞生是为了解决回调地狱。
Promise的使命:优雅的去表示异步回调。
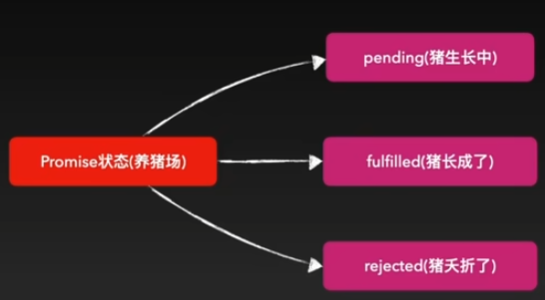
丰富的想像:把promise当成养猪场。

Promise一个构造函数。接收一个函数类型的参数,这个函数类型的参数又接收resolve和reject这2个参数。
分别对应成功和失败时的回调。
new Promise相当于养了一头新猪,它有2中结果,要么养成,要么夭折。无论哪种状态都会执行相应的方法。
const promise = new Promise(function(resolve, reject) {
// ... some code
if (养成){
resolve(value);
} else {//夭折
reject(error);
}
});
为了很好的控制异步操作,设置了3中状态:
三种状态:pending(进行中) fulfilled(已成功) rejected(已失败)

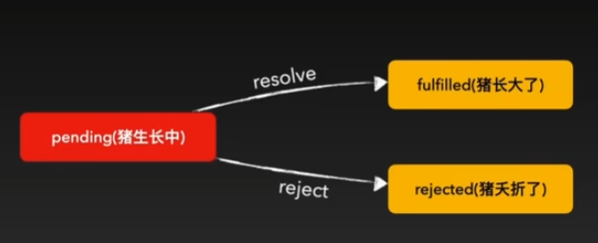
存在状态机制:

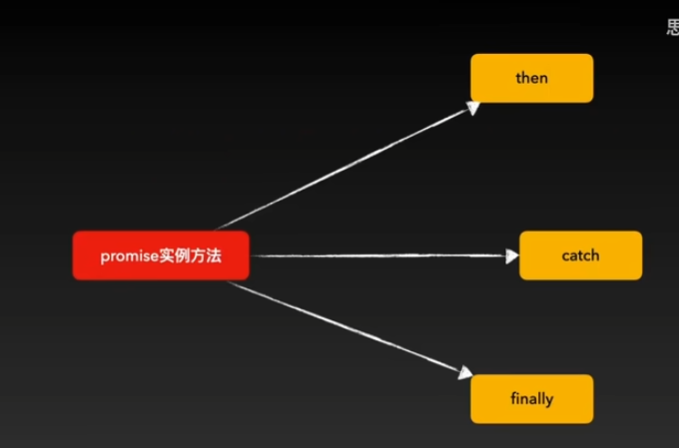
为了更好控制异步,产生了3个实例方法:
3个实例方法:then、catch、finally

.then()
- 支持链式调用,then严重依赖上一步结果
.catch()
- 每一步都写reject方法麻烦,所以catch方法捕获resolve时的异常。
.finally()
- 无论成功和失败都要执行的方法。

Promise静态方法
Promise.all():所有Promise对象 都成功才执行
所有猪都长大才执行成功,任意一头猪夭折则执行失败。
Promise.allSettled():所有Promise对象 不论成功还是失败都执行
所有猪都有结果了就行,无论长成还是失败。
Promise.any():只要 任意1个Promise对象 成功就执行
任意一头猪养成了就执行。
Promise.rarc():任意一个Promise对象 只要有结果就执行,不管成功还是失败
任意一头猪养成或夭折了都执行
Promise.resolve:返回一个状态为resolve的Promise对象
Promise.reject(reason): 返回一个状态为rejected的Promise对象
一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本