【Webpack、git面试】
Webpack
https://blog.csdn.net/Likestarr/article/details/134740953
Configuration: [kənˌfɪɡjəˈreɪʃn]
(计算机的)配置;结构;构造;形状;布局;格局;
chunk:[tʃʌŋk]
组块;大块;厚片;厚块;话语组成部分;相当大的量;
optimization [ˌɒptɪmaɪˈzeɪʃn]
优化;最佳(优)化;优选法;(使)最恰当(适宜,适合);最佳条件选择;
externals [ɪkˈstɜːrnlz]
外观;外表;外貌;
terser [ˈtɜːsə]
简要的;简短生硬的;
Contrib
贡献软件;贡献;普通发布版;
对webpack的理解?
是一个开源的JavaScrip应用程序的静态模块打包工具,主要用于现代JavaScript应用程序中。
es6 的import 建立依赖关系。
loader:处理非js,json文件
plugin:扩展功能,解决loader干不了的事
Webpack的主要作用是处理和优化前端资源,如JavaScript、css、图片等,它通过构建依赖关系图,将源代码打包成一个或多个“bundle”,以便于浏览器加载。Webpack能够识别JavaScript代码中的import语句,从而构建出模块之间的依赖关系,并生成相应的bundle。
Webpack还支持使用加载器(loaders)来预处理和优化非JavaScript文件,如HTML、CSS、TypeScript等。此外,Webpack还允许使用插件来扩展其功能,如优化输出结果、生成代码分割、缓存管理等。
总的来说,Webpack是一个功能强大的前端开发工具,能够帮助开发者更高效地构建和管理复杂的Web应用程序。
webpack的特点(5)
为前端工程化而生:
webpack致力于解决前端工程化,特别是浏览器端工程化中遇到的问题,让开发者集中注意力编写业务代码,而把工程化过程中的问题全部交给webpack来处理
简单易用:
支持零配置,可以不用写任何一行额外的代码就使用webpack
强大的生态:
webpack是非常灵活、可以扩展的,webpack本身的功能并不多,但它提供了一些可以扩展其功能的机制,使得一些第三方库可以融于到webpack中
基于nodejs:
由于webpack在构建的过程中需要读取文件,因此它是运行在node环境中的
基于模块化:
webpack在构建过程中要分析依赖关系,方式是通过模块化导入语句进行分析的,它支持各种模块化标准,包括但不限于CommonJS、ES6 Module
原文链接:https://blog.csdn.net/ccleidei/article/details/130659701
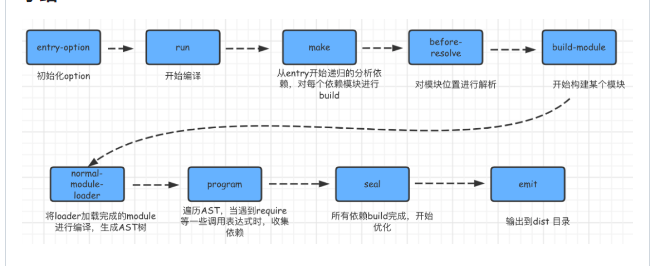
webpack的构建流程?


webpack 的运行流程是一个串行的过程,它的工作流程就是将各个插件串联起来
初始化流程:启动构建,读取与合并配置参数,加载 Plugin,实例化 Compiler
官方:从配置文件和 Shell 语句中读取与合并参数,并初始化需要使用的插件和配置插件等执行环境所需要的参数
编译构建流程:从 entry 出发,针对每个 Module 串行调用对应的 loader 去翻译文件的内容,再找到该 Module 依赖的 Module,递归地进行编译处理
输出:将编译后的 Module 组合成 Chunk,将 Chunk 转换成文件,输出到文件系统中
Webpack解决的问题
- 模块化开发
- 高级特性支持
- 自动监听与热更新
- 代码优化与压缩
- 资源加载控制
什么是loader?
loader 用于对模块的源代码进行转换。
loader是文件加载器,能够加载资源文件,并对这些文件进行一些处理,诸如编译、压缩等,最终一起打包到指定的文件中;
webpack只支持对js和json文件进行打包,但是像css、html、png等其他类型的文件,webpack则无能为力。因此,就需要配置相应的loader进行文件内容的解析转换。
常见的loader有哪些?
image-loader:加载并且压缩图片文件。
less-loader: 加载并编译 LESS 文件。
sass-loader:加载并编译 SASS/SCSS 文件。
css-loader:加载 CSS,支持模块化、压缩、文件导入等特性,使用css-loader必须要配合使用style-loader。
style-loader:用于将 CSS 编译完成的样式,挂载到页面的 style 标签上。需要注意 loader 执行顺序,style-loader 要放在第一位,loader 都是从后往前执行。
babel-loader:把 ES6 转换成 ES5
postcss-loader:扩展 CSS 语法,使用下一代 CSS,可以配合 autoprefixer 插件自动补齐 CSS3 前缀。
eslint-loader:通过 ESLint 检查 JavaScript 代码。
vue-loader:加载并编译 Vue 组件。
file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件 (处理图片和字体)
url-loader:与 file-loader 类似,区别是用户可以设置一个阈值,大于阈值会交给 file-loader 处理,小于阈值时返回文件 base64 形式编码 (处理图片和字体)
常见的plugin有哪些?
webpack中的plugin赋予其各种灵活的功能,例如打包优化、资源管理、环境变量注入等,它们会运行在webpack的不同阶段(钩子 / 生命周期),贯穿了webpack整个编译周期。目的在于解决 loader 无法实现的其他事。
常用的plugin如下:
HtmlWebpackPlugin:简化 HTML 文件创建 (依赖于 html-loader)
mini-css-extract-plugin: 分离样式文件,CSS 提取为独立文件,支持按需加载 (替代extract-text-webpack-plugin)
clean-webpack-plugin: 目录清理
DllPlugin: 拆分 bundles,从而大幅减少构建时间
TerserPlugin:在你的项目中使用 Terser 插件来压缩 JS
loader和plugin的区别?
功能区别
- loader是文件加载器能够加载资源文件**
对这些文件进行一些处理,诸如编译、压缩等,最终一起打包到指定的文件中;
实质是一个转换器,将A文件进行编译形成B文件,操作的是文件,比如将A.scss或A.less转变为B.css,单纯的文件转换过程
- plugin赋予了webpack的功能,
例如打包优化、资源管理、环境变量注入等,目的是解决loader无法实现的其他事。
运行时机区别
loader 运行在**打包文件**之前;
plugin则是在整个**编译周期**都起作用。
在配置上,loader在module.rules中配置,作为模块的解析规则,类型为数组。每一项都是一个 Object,内部包含了 test(类型文件)、loader、options (参数)等属性;
plugin在 plugins中单独配置,类型为数组,每一项是一个 plugin 的实例,参数都通过构造函数传入。
webpack的热更新原理是?
模块热替换( HMR - hot module replacement ),又叫做热更新,
能够提升开发的效率和体验。
指在应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个应用
热更新时只会局部刷新页面上发生了变化的模块,同时可以保留当前页面的状态,比如复选框的选中状态等。
热更新的核心就是客户端从服务端拉去更新后的文件,准确的说是 chunk diff (chunk 需要更新的部分),实际上webpack-dev-server与浏览器之间维护了一个websocket,当本地资源发生变化时,webpack-dev-server会向浏览器推送更新,并带上构建时的hash,让客户端与上一次资源进行对比。客户端对比出差异后会向webpack-dev-server发起 Ajax 请求来获取更改内容(文件列表、hash),这样客户端就可以再借助这些信息继续向webpack-dev-server发起 jsonp 请求获取该chunk的增量更新。
后续的部分(拿到增量更新之后如何处理?哪些状态该保留?哪些又需要更新?)由HotModulePlugin 来完成,提供了相关 API 以供开发者针对自身场景进行处理,像react-hot-loader和vue-loader都是借助这些 API 实现热更新。
如何提高webpack的构建速度?
- 优化一:打包后的结果,上线时的性能优化。(比如分包处理、减小包体积、CDN服务器等)
- 优化二:优化打包速度,开发或者构建时优化打包速度。(比如exclude、cache-loader等)
1.代码压缩
(1)JS压缩 (TerserPlugin)
webpack 4.0默认在生产环境的时候是支持代码压缩的,即mode=production模式下。 实际上webpack 4.0默认是使用terser-webpack-plugin这个压缩插件,在此之前是使用 uglifyjs-webpack-plugin,两者的区别是后者对 ES6 的压缩不是很好,同时我们可以开启 parallel参数,使用多进程压缩,加快压缩。
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},
};
(2)CSS压缩 (CssMinimizerWebpackPlugin)
CSS 压缩通常是去除无用的空格等,因为很难去修改选择器、属性的名称、值等。可以使用另外一个插件:css-minimizer-webpack-plugin。
# CssMinimizerWebpackPlugin
(3)HTML压缩 (HtmlWebpackPlugin)
# HtmlWebpackPlugin
2.图片压缩
配置image-webpack-loader
3.Tree Shaking
Tree Shaking,在计算机中表示消除死代码,消除死代码和未使用的导出,减少最终包的大小。
在webpack实现Tree shaking有两种方案:
(1)usedExports:通过标记某些函数是否被使用,之后通过 Terser 来进行优化的
module.exports = {
optimization:{
usedExports
}
}
使用之后,没被用上的代码在webpack打包中会加入unused harmony export mul注释,用来告知Terser在优化时,可以删除掉这段代码。
(2) sideEffects:跳过整个模块/文件,直接查看该文件是否有副作用
告诉 webpack 去辨识 package.json 中的 sideEffects 标记或规则,以跳过那些当导出不被使用且被标记为不包含副作用的模块。
配置方法是在package.json中设置sideEffects属性。
sideEffects设置为false,就是告知webpack可以安全的删除未用到的exports。
(3)缩小打包域
排除webpack不需要解析的模块,即在使用loader的时候,在尽量少的模块中去使用。可以借助 include和exclude这两个参数,规定loader只在那些模块应用和在哪些模块不应用。
(4)减少ES6转为ES5的冗余代码
使用bable-plugin-transform-runtime插件
(5) 代码分离
3种方式:
- 入口起点:使用entry配置手动分离代码;
- 防止重复:使用Entry DependOn 或者SplitChunksPlugin去重和分离代码;
- 动态导入:通过模块的内联函数调用来分离代码;
(6)合理使用sourcemap
(7) DllPlugin和DllReferencePlugin:使用DllPlugin预编译第三方依赖,并用DllReferencePlugin引入,提高构建速度。
(8)使用CDN加载第三方JS
将第三方JS库分离出来,通过CDN提供的内容分发网络服务来加快加载速度。
优化第三方
对于体积较大的第三方库,如moment.js,可以通过删除不必要语言包或使用部分加载的方式来减小文件大小。
说说webpack proxy工作原理?为什么能解决跨域?
webpack proxy,即webpack提供的代理服务。
基本行为就是接收客户端发送的请求后转发给其他服务器
其目的是为了便于开发者在开发模式下解决跨域问题(浏览器安全策略限制)
想要实现代理首先需要一个中间服务器,webpack中提供服务器的工具为webpack-dev-server
wepack.config.js 文件示例
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
print: './src/print.js',
},
+ devtool: 'inline-source-map',
plugins: [
new HtmlWebpackPlugin({
title: 'Development',
}),
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true,
},
optimization: {
+ splitChunks: {
+ chunks: 'all',
+ },
+ },
};
==================
Git
常用命令
初始化一个仓库:git init
查看分支:git branch
将已修改或未跟踪的文件添加到暂存区:git add [file] 或 git add .
提交至本地仓库:git commit -m "提及记录xxxx"
本地分支推送至远程分支:git push
查看当前工作目录和暂存区的状态: git status
查看提交的日志记录: git log
从远程分支拉取代码:git pull
合并某分支(xxx)到当前分支: git merge xxx
切换到分支xxx:git checkout xxx
创建分支xxx并切换到该分支:git checkout -b xxx
删除分支xxx:git branch -d xxx
将当前分支到改动保存到堆栈中:git stash
恢复堆栈中缓存的改动内容:git stash pop
git merge 和git rebase的区别?
相同点:
git merge和git rebase两个命令都⽤于从⼀个分⽀获取内容并合并到当前分⽀。
不同点:
git merge会⾃动创建⼀个新的commit,如果合并时遇到冲突的话,只需要修改后重新commit。
优点:能记录真实的commit情况,包括每个分⽀的详情
缺点:由于每次merge会⾃动产⽣⼀个commit,因此在使用⼀些可视化的git工具时会看到这些自动产生的commit,这些commit对于程序员来说没有什么特别的意义,多了反而会影响阅读。
git rebase会合并之前的commit历史。
优点:可以得到更简洁的提交历史,去掉了merge 产生的commit
缺点:因为合并而产生的代码问题,就不容易定位,因为会重写提交历史信息
场景:
当需要保留详细的合并信息,建议使⽤git merge, 尤其是要合并到master上
当发现⾃⼰修改某个功能时提交比较频繁,并觉得过多的合并记录信息对自己来说没有必要,那么可尝试使用git rebase
对GitFlow(工作流)的理解?
GitFlow重点解决的是由于源代码在开发过程中的各种冲突导致开发活动混乱的问题。重点是对各个分支的理解。
master:主分支。
develop:主开发分支,平行于master分支。
feature:功能分支,必须从develop分支建立,开发完成后合并到develop分支。
release:发布分支,发布的时候用,一般测试时候发现的 bug 在该分支进行修复。从develop分支建立,完成后合并回develop与master分支。
hotfix:紧急修复线上bug使用,必须从master分支建立,完成后合并回develop与master分支。
如果有合作开发经验,且开发过程规范的话,这部分问题不大,描述一下日常的开发流程即可。不了解的话,推荐阅读:从零开始,学会Git和Gitflow工作流[8]
原文链接:https://blog.csdn.net/Likestarr/article/details/134740953




