vue - axios简单封装
分析:
(1)axios处理接口请求。可能需处理请求拦截,响应拦截,不同类型的请求,所以需要一个http.js文件
(2)请求都是基于相关环境的,所以需要一个url.js处理环境
(3)可根据不同模块将同一个模块的请求放在一起,所以可将test模块的请求放在test.js中
(4)新建一个文件,将不同模块的请求都集合在一起,所以需要一个api.js
(5)使用
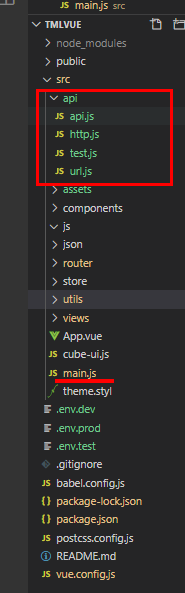
目录:

main.js 将所有api挂载在vue原型上
import api from './api/api.js'
Vue.prototype.$api = api;
url.js
/* * @Author: lingxie * @Date: 2020-06-29 11:37:09 * @Descripttion: */ let baseUrl; if(process.env.NODE_ENV == 'development'){ baseUrl = '/api' //此处使用了代理,请看vue.config.js }else if(process.en .NODE_ENV == 'test'){ baseUrl = 'https://www.test.com' }else if(process.en .NODE_ENV == 'production'){ baseUrl = 'https://www.prod.com' } export default baseUrl
http.js
/* * @Author: lingxie * @Date: 2020-06-29 09:36:50 * @Descripttion: */ import axios from 'axios'; import qs from 'qs'; import baseurl from './url'; console.log(baseurl); // 创建axios实例 // const instance = axios.create({ // baseURL:this.$utils.baseURL, // timeout:2000 // }); const instance = axios.create();
instance.defaults.baseURL = baseurl; instance.defaults.timeout = 2000; // 添加请求拦截器 instance.interceptors.request.use(function (config) { // 在发送请求之前做些什么 // config.headers['token'] = '1111111111111111' if(config.method === 'post'){ // config.data = qs.stringify(config.data); // config.headers['Content-Type'] = 'application/x-www-form-urlencoded' // config.headers['token'] = '222222222222' } return config; }, function (err) { // 对请求错误做些什么 return Promise.reject(err); }); // 添加响应拦截器 instance.interceptors.response.use(function (res) { // 对响应数据做点什么 return res; }, function (err) { // 对响应错误做点什么 return Promise.reject(err); }); function get(url,params){ return new Promise((resolve,reject)=>{ instance.get(url,{ params:params }).then(res =>{ resolve(res.data); }).catch(err=>{ reject(err) }); }); }; // 适合于Content-Type'为'application/x-www-form-urlencoded post请求 // 客户端把form数据转换成一个字串append到url后面,用?分割。 function post(url,params,){ console.log(qs.stringify(params));// 形如type=top&key=136f240edd201502102577573e95f208 const header ={ headers:{ 'Content-Type':'application/x-www-form-urlencoded', 'token':'333333333333333333' } } return new Promise((resolve,reject)=>{ instance.post(url,qs.stringify(params),header).then(res =>{ resolve(res.data); }).catch(err=>{ reject(err) }); }); }; // 适合于Content-Type'为'multipart/form-data post请求 function post1(url,params,){ console.log(qs.stringify(params));// 形如type=top&key=136f240edd201502102577573e95f208 const header ={ headers:{ 'Content-Type':'multipart/form-data; charset=utf-8;', 'token':'4444444' } } return new Promise((resolve,reject)=>{ instance.post1(url,qs.stringify(params),header).then(res =>{ resolve(res.data); }).catch(err=>{ reject(err) }); }); }; export { get, post, post1 };
test.js
/* * @Author: lingxie * @Date: 2020-06-29 10:43:02 * @Descripttion: */ import {get,post,post1} from './http'; const toutiao =params => post('/toutiao/index',params);//新闻头条 const joke =params =>get('/joke/content/list.php',params);//笑话 const test ={ toutiao, joke } export default test
api.js
import test from './test' //引入test模块的api const api = { test } export default api;
vue.config.js代理配置
/* * @Author: lingxie * @Date: 2020-04-23 13:38:18 * @Descripttion: */ module.exports = { devServer: { proxy: { // 匹配所有以api开头的请求路径 '/api': { target: 'http://v.juhe.cn/', changeOrigin: true, // 把api替换掉 pathRewrite: { '^/api': '' } } } }, }
使用:
<!-- * @Author: lingxie * @Date: 2020-04-23 13:35:57 * @Descripttion: --> <template> <div class="about"> </div> </template> <script> export default { created(){ this.fetch_toutiao(); this.fetch_joke(); }, methods:{ fetch_toutiao(){ let jsonData ={ type:'top', key:'136f240edd201502102577573e95f208' } this.$api.test.toutiao(jsonData).then(res=>{ console.log(res); }); }, fetch_joke(){ console.log('1111', this.$api); let jsonData ={ sort:'asc', time:'1418816972', key:'14ec2ba9cfdfa38a712ae8c5e80a728c' } this.$api.test.joke(jsonData).then(res=>{ console.log(res); }); } } } </script>
一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻




