js基础-this的指向
this 是什么?
JavaScript this 关键词指的是它所属的对象。
它拥有不同的值,具体取决于它的使用位置:
- 在方法中,this 指的是拥有者对象。
- 单独的情况下,this 指的是全局对象。
- 在函数中,this 指的是全局对象。
- 在函数中,严格模式下,this 是 undefined。
- 在事件中,this 指的是接收事件的元素。
- 像 call() 和 apply()以及bind()这样的方法可以将 this 引用到任何对象。
简言之:this的指向具有不确定性, this在执行时才能确认,定义时无法确认
示例:
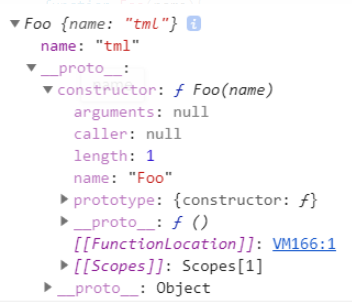
- 作为构造函数执行 【指向当前对象】
1 function Foo(name){ 2 this.name = name; 3 console.log(this); 4 } 5 var f = new Foo('tml');//指向当前对象
结果:

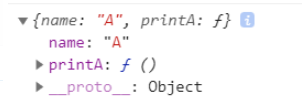
- 作为对象属性执行 【指向当前对象】
1 var obj = { 2 name:'A', 3 printA:function(){ 4 console.log(this) //指向当前对象 5 } 6 } 7 obj.printA();
结果:

- 作为普通函数执行 【指向window】
1 function fn(){ 2 console.log(this) //Window 3 } 4 fn()
结果:

- 在call apply bind中执行 【指向指定的对象】
1 function fn1(name,age){ 2 console.log(this); 3 } 4 fn1.call({x:100},'zhang','20');//this指向{x:100} 5 fn1.apply({y:200},['tml','20']);//this指向{y:200}
用bind改变this指向,且只能使用表达式创建方法来实现
1 var fn2 = function(name,age){ 2 console.log(this); 3 }.bind({z:200}) //this指向{z:200}
- 在事件中执行 【指向当前元素】
1 var o = document.getElementById('btn'); 2 o.addEventListener('click',function(){ 3 console.log(this); 4 })
结果:

- 在严格模式下执行
this将保持他进入执行环境时的值,如果 this 没有被执行环境(execution context)定义,那它将保持为 undefined。
1 function f2(){ 2 "use strict"; // 这里是严格模式 3 console.log(this); 4 } 5 f2(); //结果为undefined
一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻




