js基础-值类型和引用类型
在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。
| 原始值 | 引用值 | |
| 概念 | 原始值指的是 原始类型 的值,也叫 基本类型 | 引用值指的是 引用类型(类) 的值 |
| 数据类型 | Number、Stirng、Boolean、Null、Underfined | Object、Function、Array、Date、RegExp |
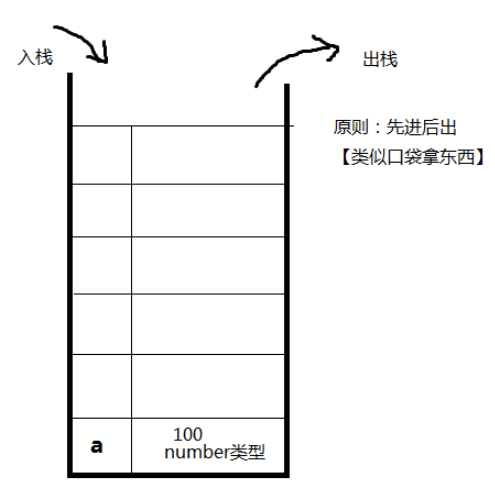
| 存储 | 栈(stack),占内存空间固定,使用后被销毁 |
堆(heap),占内存空间不固定,使用后不一定被销毁,只有一个对象没有任何引用时, 系统的垃圾回收机制才会回收销毁 |
| 赋值方式 |
1.值的拷贝,创建一个新对象
2.保存与复制的是值本身
3.两份数据在内存中是完全独立的
|
1.引用的拷贝,创建一个新引用
2.保存与复制的是指向对象的一个指针
3.变量中的存储的地址赋值一份单独存储,
两个变量中修改其中一个对象,另外一个引用来访问的时候,也会访问到修改后的值。
4.使用 new() 方法构造出的对象是引用型
|
| 值是否可变 | 不可变 | 可变 |
| 作用域 | 函数作用域,在函数内部修改时生效,函数销毁时失效 | 函数中被修改时修改的是运行时数据区中的值,即使函数被销毁,变量的值依旧被改变。 |
| 比较方式 |
值 的比较 |
引用的比较 |
|
== → 只比较值
=== → 不仅比较值,还比较数据类型
|
||
| 检测类型 | typeof 运算符 | instanceof 运算符 |
存储详解
原始值:
var a =100; var b = a; a = 200; console.log(b);//100
复制前的变量对象

复制后的变量对象

引用值:
var a = {age:20}; var b = a; b.age = 21; console.log(a.age);//21

一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通