微信小程序与webview交互实现支付
实现原理:点击h5网页的支付按钮——(跳转)——>嵌套改h5的小程序的支付页面——(处理支付)——>跳转至支付完成后的页面
demo地址:https://gitee.com/v-Xie/wxpay.git
注意:(1)网页h5中,引入微信的jssdk
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
(2)小程序嵌套h5页面后,需要在微信公众平台配置h5网页的业务逻辑名,否则无法访问(且配置业务逻辑名的小程序只能是企业小程序,个人小程序暂时无法实现)。
操作:登录微信公众平台————开发——————开发设置

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!--网页h5中--> <script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> <a class="btn" @click="jumpPay">点击支付</a> jumpPay:function(){ const ordercode=this.$route.query.ordercode; console.log(1111111); const url=`/pages/wxPay/index?ordercode=${ordercode}`; alert('url:' + url); //跳转到小程序支付界面wxPay wx.miniProgram.navigateTo({ url: url }); }, |
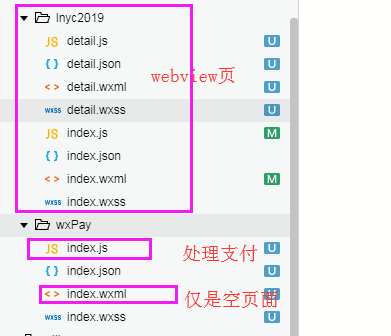
小程序目录

1 2 3 4 5 6 7 8 9 10 | <!--webview中(小程序page)-->//pages/lnyc2019/index.wxml <web-view class='page_web' src="{{url}}"></web-view>//pages/lnyc2019/index.jsPage({ data: { url:'https://xxxxxxxx/wxmini/index.html'//h5地址 } }) |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!--wxPay中(小程序page)-->// pages/wxPay/index.jsPage({ data: { payTempcode:'', ordercode:'', payParam:{} }, onLoad: function (options) { console.log('支付开始'); console.log(options); this.setData({ ordercode: options.ordercode }); this.getTempcode(); }, // 换取支付临时code getTempcode:function(){ wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId this.setData({ payTempcode:res.code }); console.log('支付code:', this.data.payTempcode); this.getPayinfo(); } }) }, // 换取支付参数 getPayinfo:function(){ var self=this; wx.request({ url: 'https://xxxxxx/pay/xcxpay',//后台接口地址 data: { 'wxcode': self.data.payTempcode, 'ordercode': self.data.ordercode, 'gid': x, }, method: 'POST', success: function (res) { console.log(res.data.data.payinfo); self.setData({ payParam: res.data.data.payinfo }); console.log('支付的订单====',self.data.ordercode); // 调起支付 wx.requestPayment({ 'timeStamp': self.data.payParam.time,//为字符串,否则报错 'nonceStr': self.data.payParam.nonce_str, 'package': `prepay_id=${self.data.payParam.prepay_id}`, 'signType': 'MD5', 'paySign': self.data.payParam.paysign, 'success': function (res) { console.log(res) console.log('=======支付成功=========='); wx.navigateTo({ url: `/pages/lnyc2019/detail?ordercode=${self.data.ordercode}` }) }, 'fail': function (res) { console.log(res) console.log('=======支付失败==========') wx.navigateBack({ delta: 1//返回1个页面 }) } }) } }) }}) |
附: 老是有人问为何支付不起?不过我没遇到过也不懂后端,遇到过的可以看看下面这位童鞋的文章。
https://www.jianshu.com/p/aa29852ab695
一步一叩首,今天的自己比昨天好一点就行,明天的自己需追寻
分类:
微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通