Web工作流(流程图)设计器的方案研究及功能实现之bpmn-js简易教程
开源方案
VFD: 这应该是我找到的第一个工作流设计器成品,基于jsplumb开发,但是封装的不太好,逻辑都在vue组件中,最后没有用此方案
svgedit: 一个svg编辑器,本来打算在此基础上二次开发,但是没文档,代码量还有点大,研究了几天没找到入口点,最后放弃此方案
flowchart : 一位个人作者基于d3.js实现的,长时间没有维护了,不满足需求
antv-xflow: 依稀记得当时是在ant-design官网中看到的一个组件例子,当时还没有这么强大,也不知道叫这个名字,所以也没有仔细研究,最近写文章的时候看了下demo,感觉不错,貌似只支持react不支持vue?
bpmn-js: 这个库在最开始研究的时候就看到过,看了demo觉得功能比较完善,因为几乎没有文档被我忽略了,在一次交流中后端同事说准备采用activiti和camunda这两个开源流程引擎做参考来实现自研工作流引擎(这两个引擎的前端都是基于bpmn-js开发),最后还是硬着头皮使用这个方案了
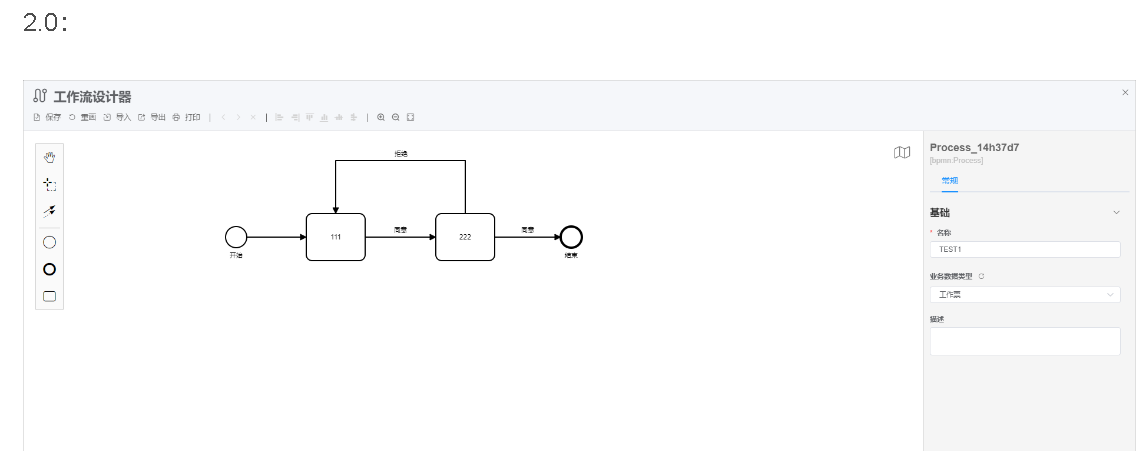
bpmn-process-designer:我之前基于bpmn-js开发好的设计器1.0版本ui不太好看,这是今年在开发2.0版本的时候才发现的,一个基于bpmn-js+element-ui实现的工作流设计器,做的挺好的,有参考它界面来做2.0版本
最终成品界面如下

直接使用现有开源引擎
没有过多了解,只举例一些比较出名的开源库,听后端同事说这几个库大同小异
activiti
flowable
camunda
各引擎对比见此
bpmn-js是什么
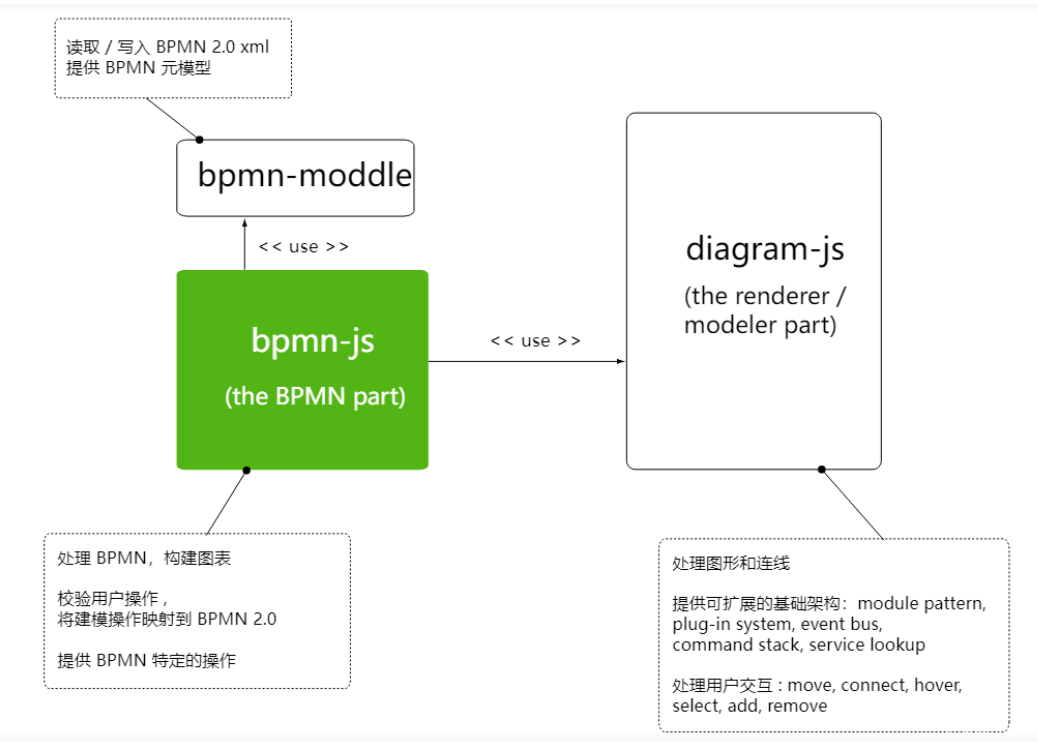
bpmn-js是一个基于bpmn规范的流程图设计器js库,在diagram-js库的基础上开发(图片来源:PL-FE)

bpmn-js官网基本没有提供文档,只有官方例子,所以学习起来比较吃力:
官网
github
bpmn-js-examples
官方简单介绍
这里推荐这位程序媛写的的教程bpmn-chinese-document,写的比较详细的,也感谢这位大佬的总结和分享
本文使用到各库的版本为:bpmn-js@8.8.1,bpmn-js-properties-panel@0.46.0,camunda-bpmn-moddle@6.1.2
相关代码上传到了gitee
————————————————
详细请看博主文章,这是我记的查看记录
原文链接:https://blog.csdn.net/a843334549/article/details/109200370
这位程序媛写的的教程bpmn-chinese-document --》 https://github.com/LinDaiDai/bpmn-chinese-document




