Gitlab+Jenkins实现自动部署
系统环境:
- Gitlab主机
- IP:192.168.1.2
- Jenkins主机
- IP:192.168.1.3
一、为何要做自动部署
#为什么要做自动部署,因为懒啊!!!
#部署Tomcat的在这里:https://blog.51cto.com/bigboss/2155423
二、配置Gitlab
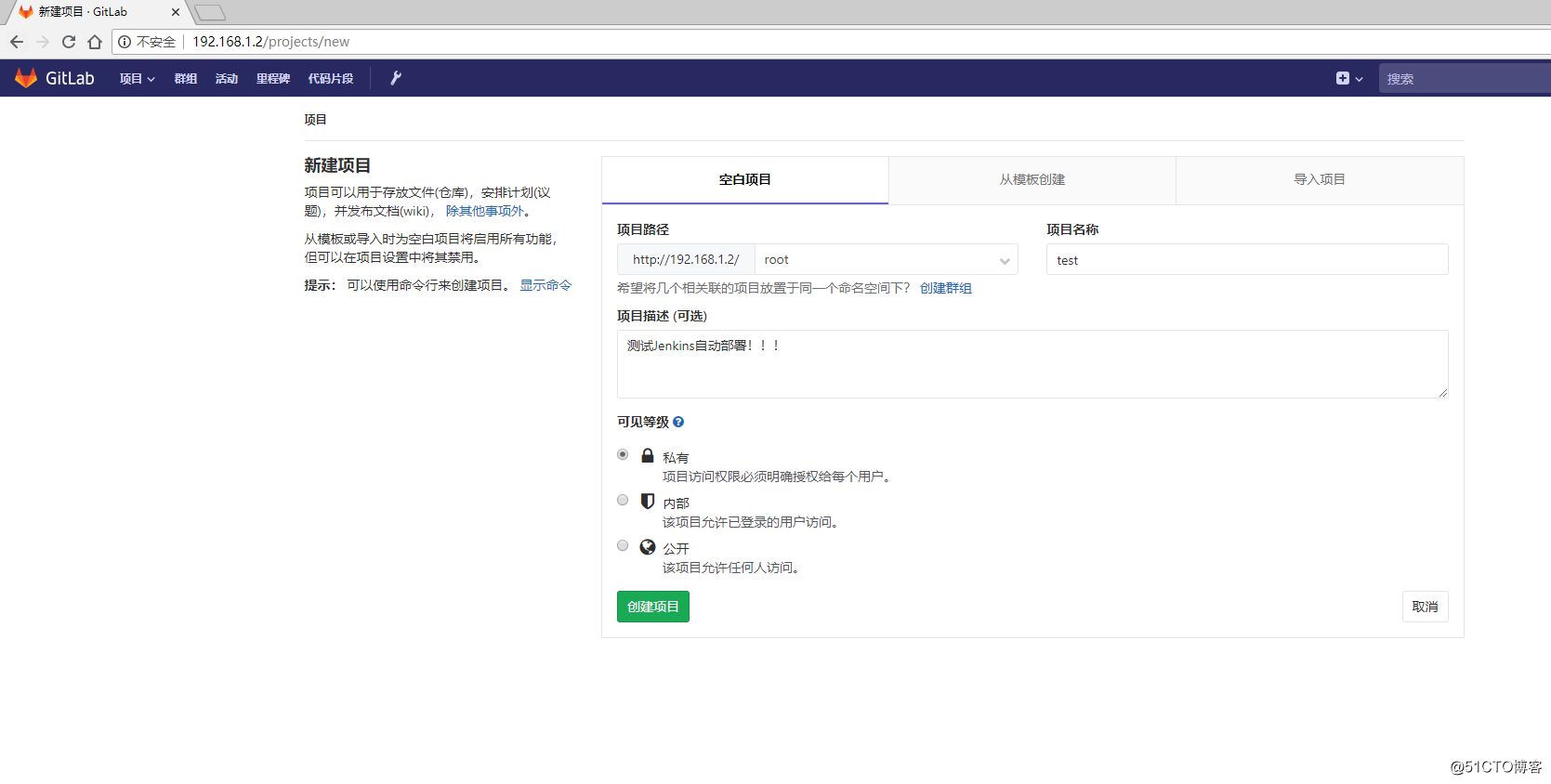
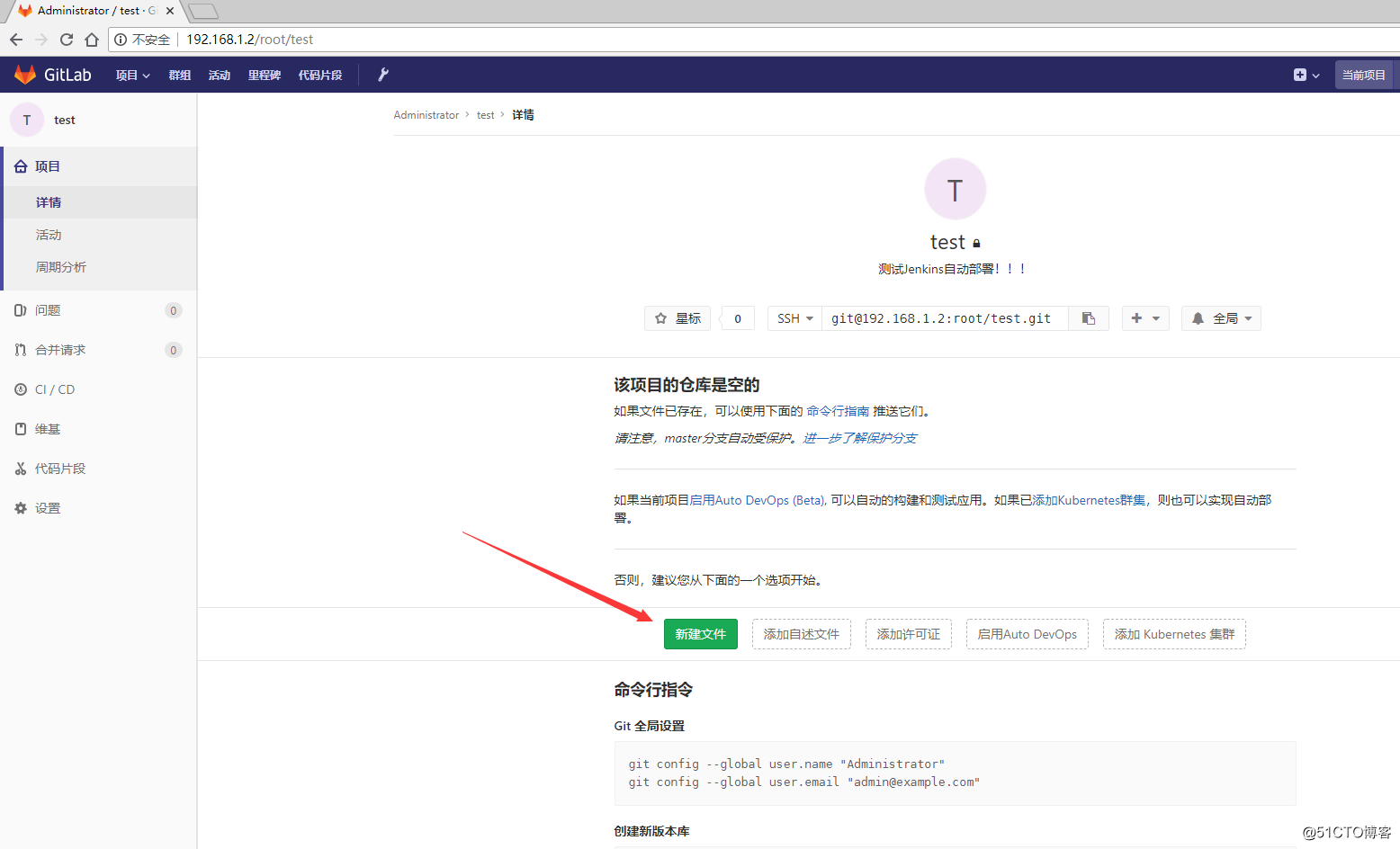
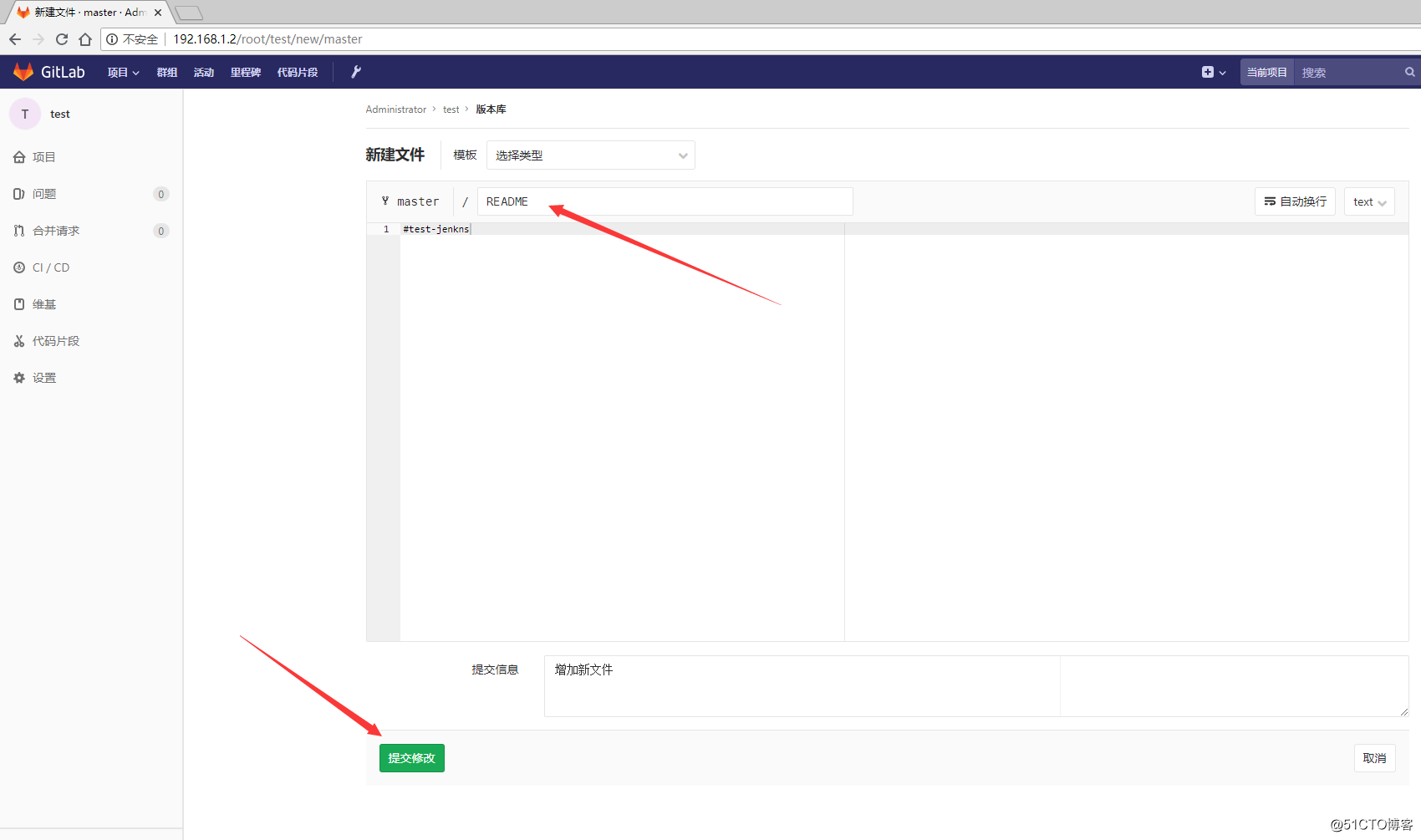
#首先,你得有一个代码仓库,赶紧到gitlab上创建一个,然后创建个分支并创建一个文件。



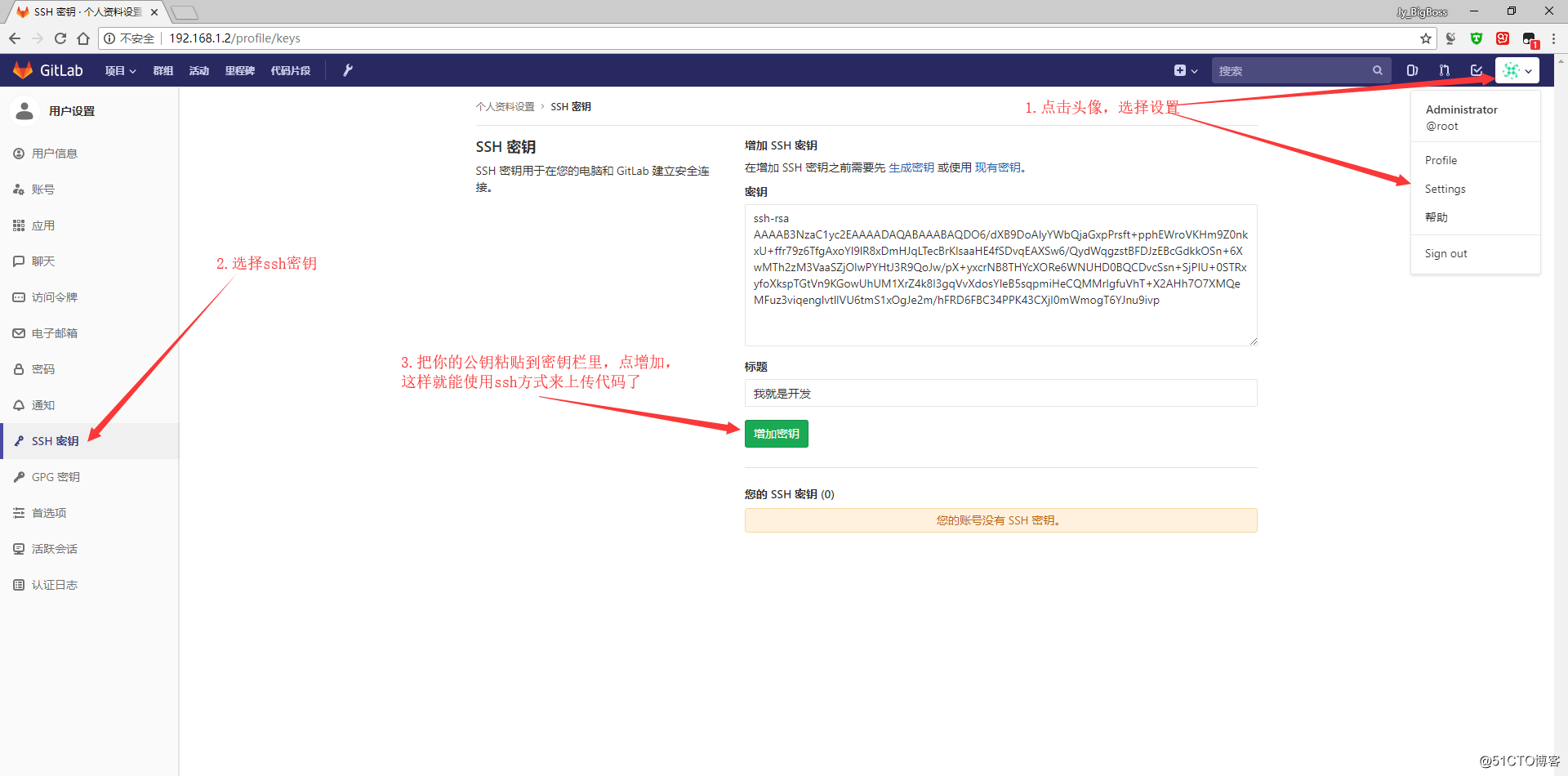
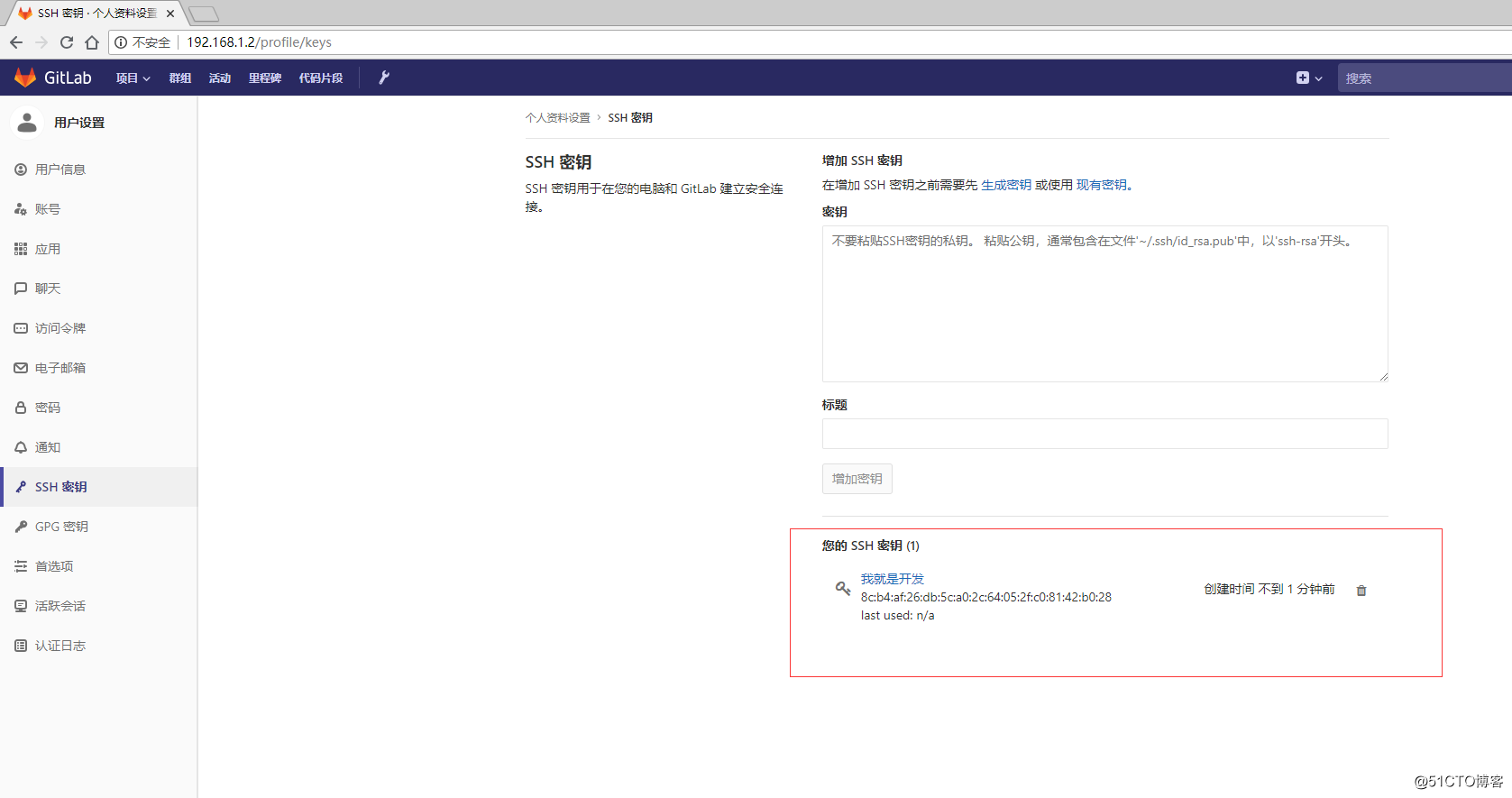
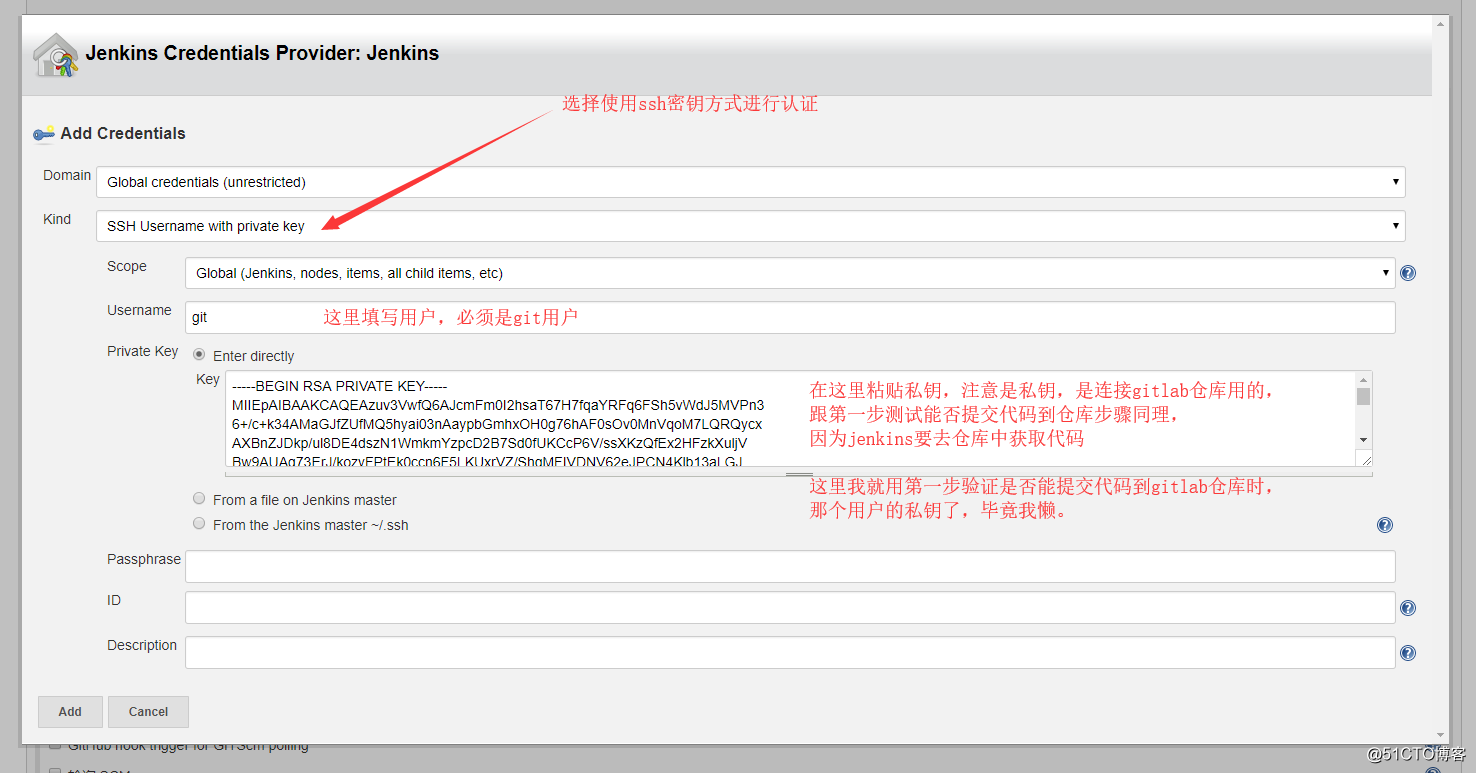
#其次,你得配置一个ssh公钥到gitlab上,这样才能模拟开发上传代码到gitlab。
#至于ssh公钥私钥怎么生成,自己百度去。


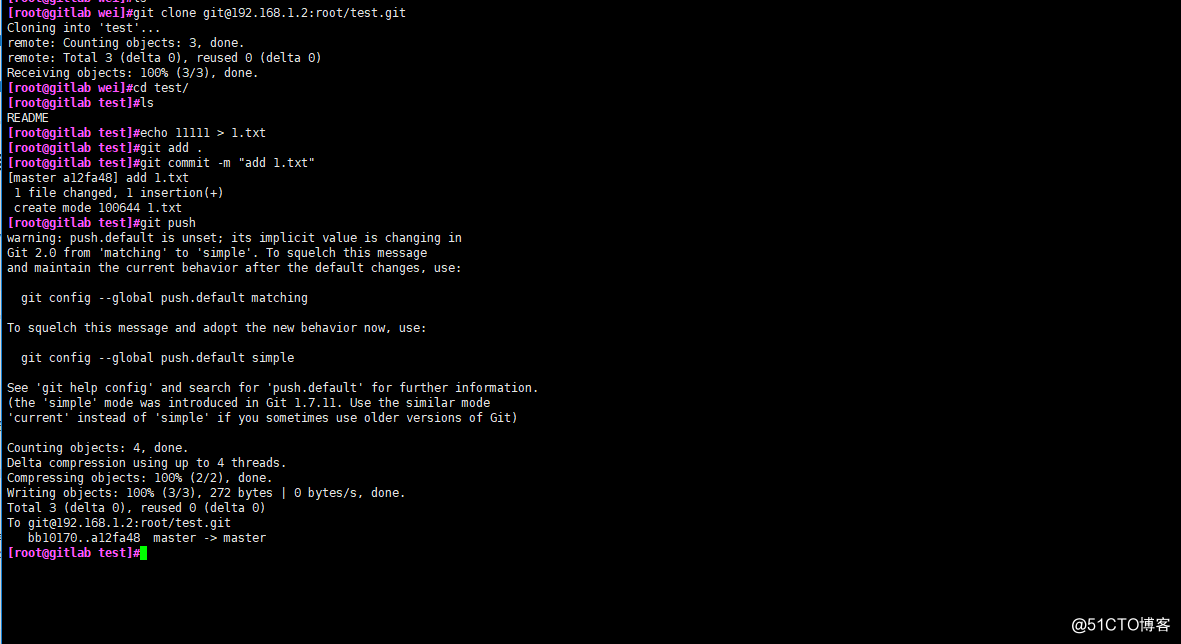
#克隆代码仓库,然后测试是否能够上传代码到gitlab
git clone git@192.168.1.2:root/test.git
cd test/
echo 11111 > 1.txt
git add .
git commit -m "add 1.txt"
git push

三、配置Jenkins
#打开jenkins页面
#添加插件:系统管理 - 插件管理
#需要添加的插件:Gitlab Hook、Build Authorization Token Root、Publish Over SSH、Gitlab Authentication、Gitlab、Git Parameter
#添加完插件重启jenkins,开始添加要部署代码的主机,注意一定是要能够ssh登陆的用户。
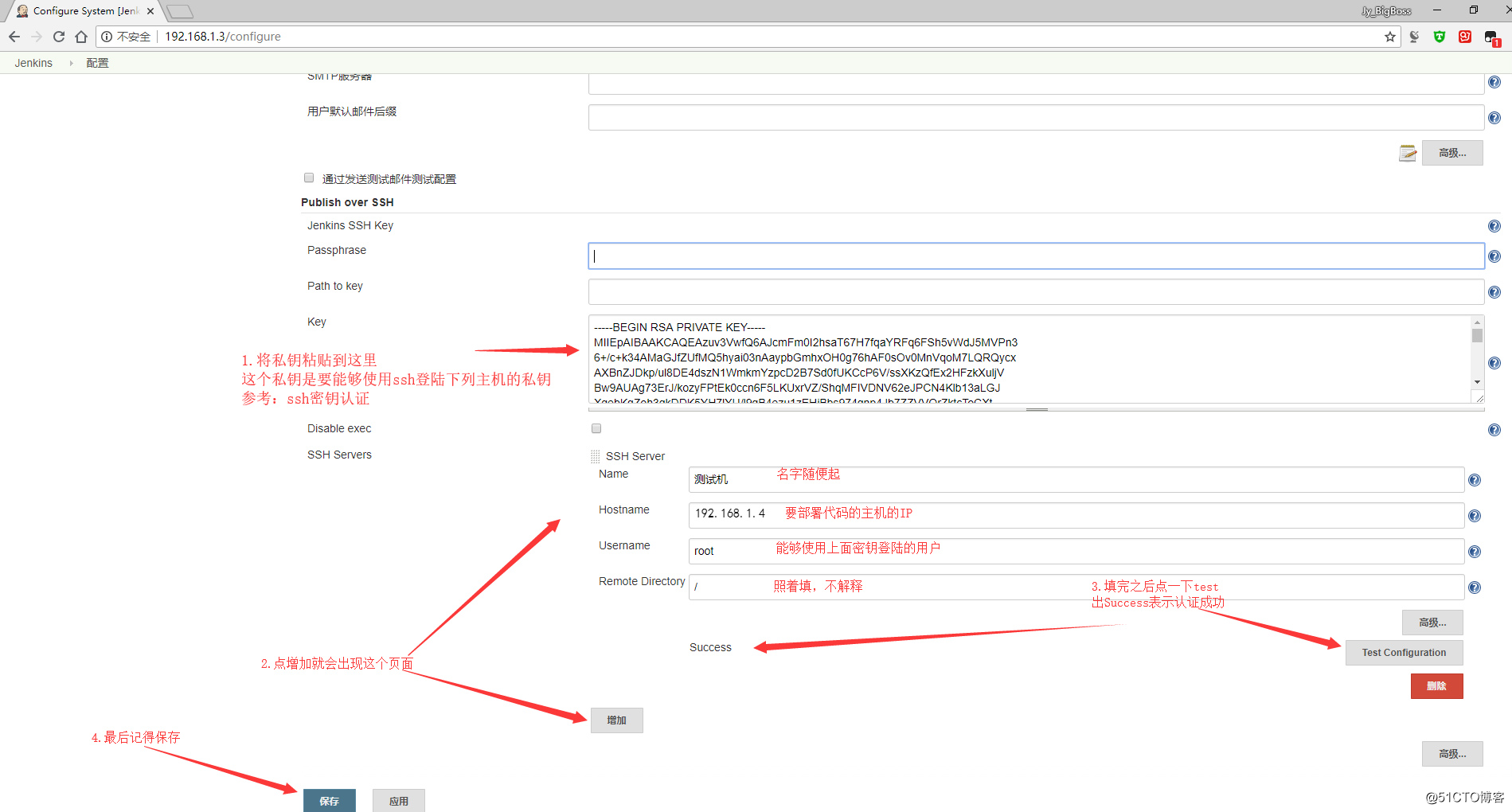
#添加主机:系统管理 - 系统设置 找到Publish over SSH

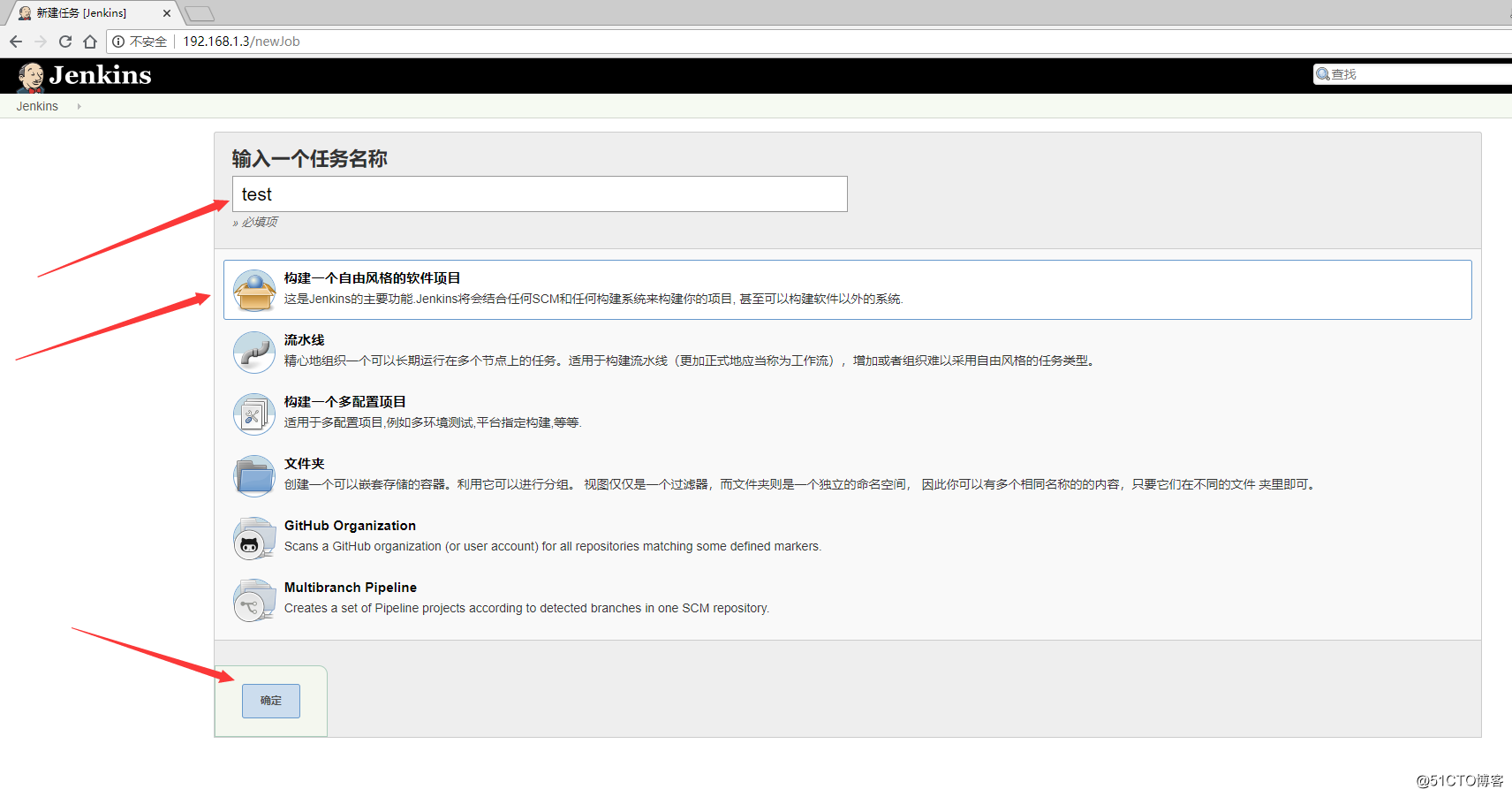
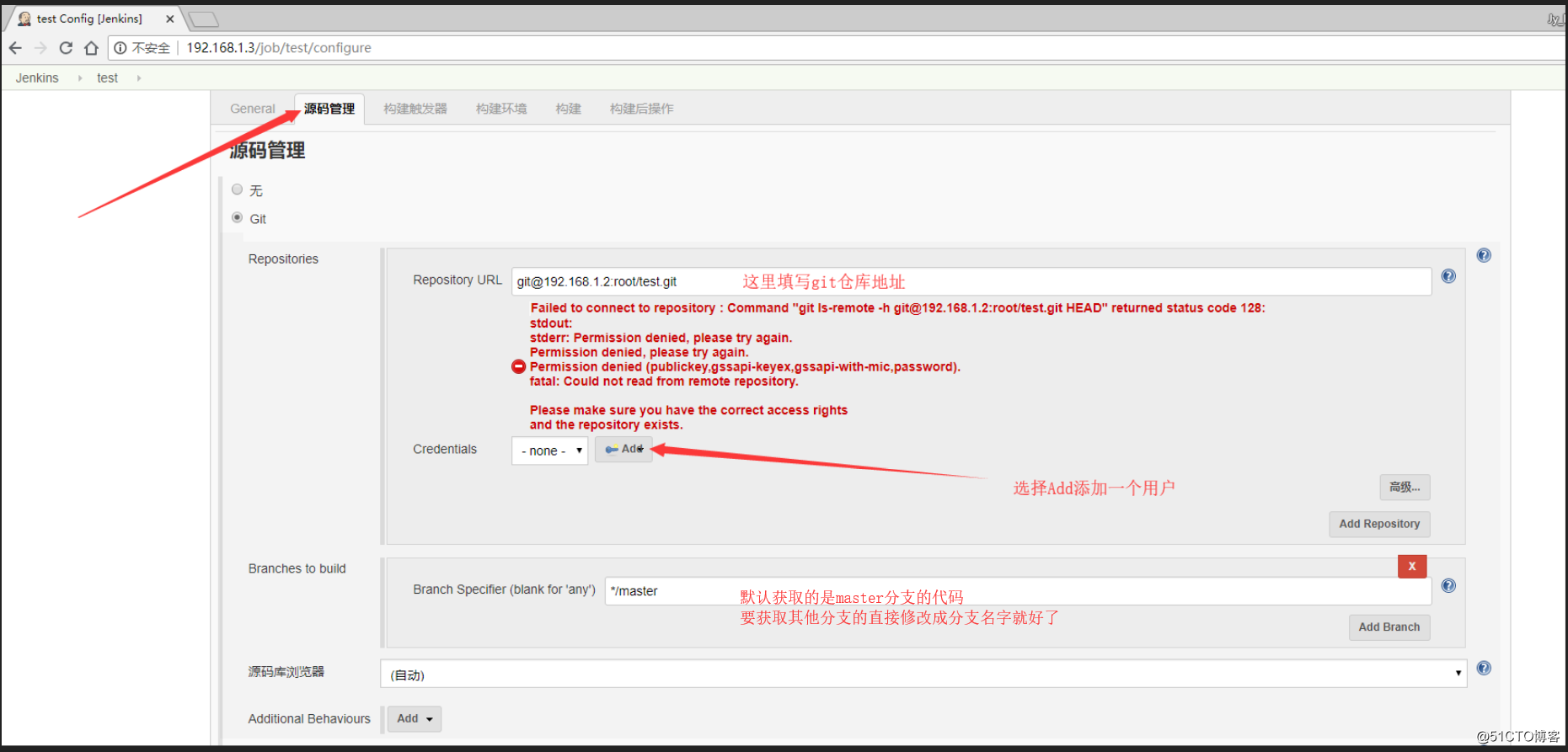
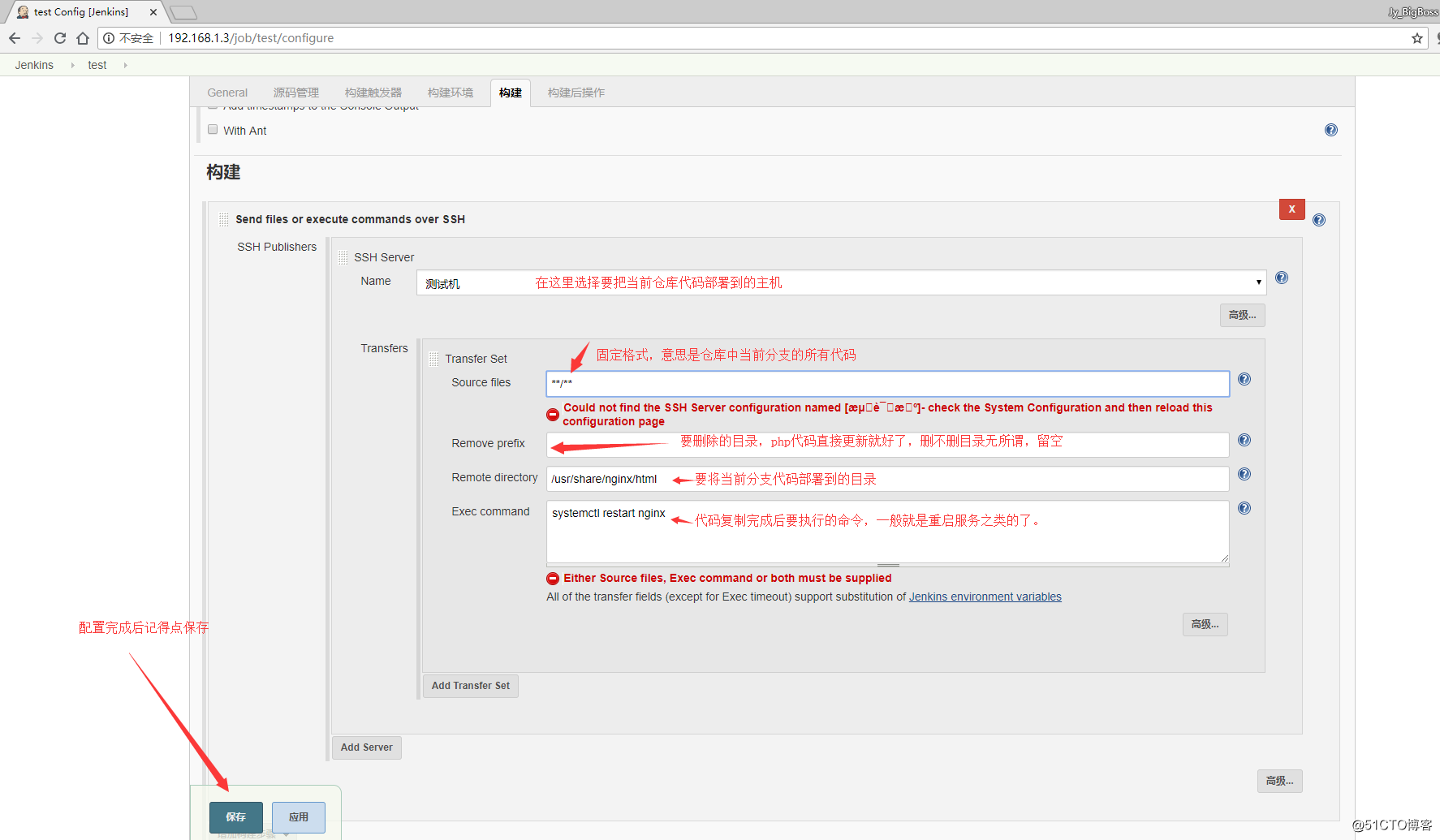
#添加完主机之后,新建一个项目,开始配置构建操作







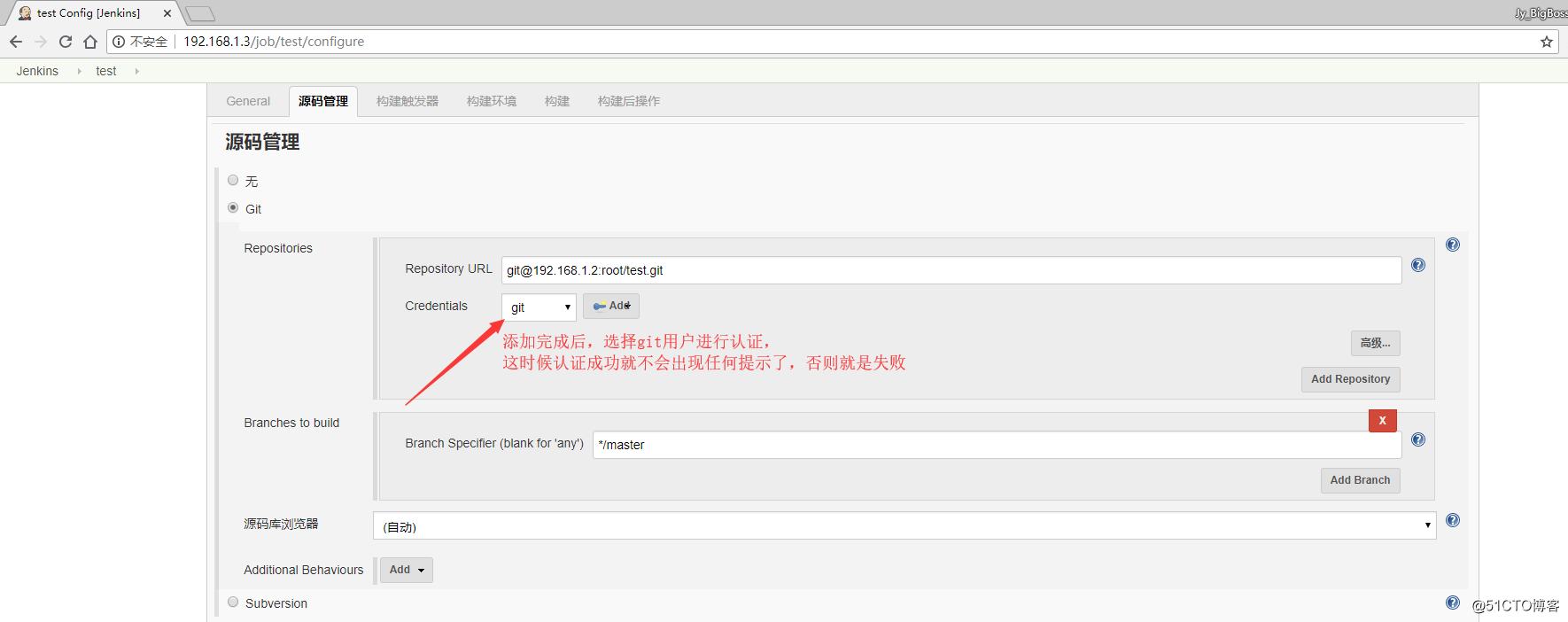
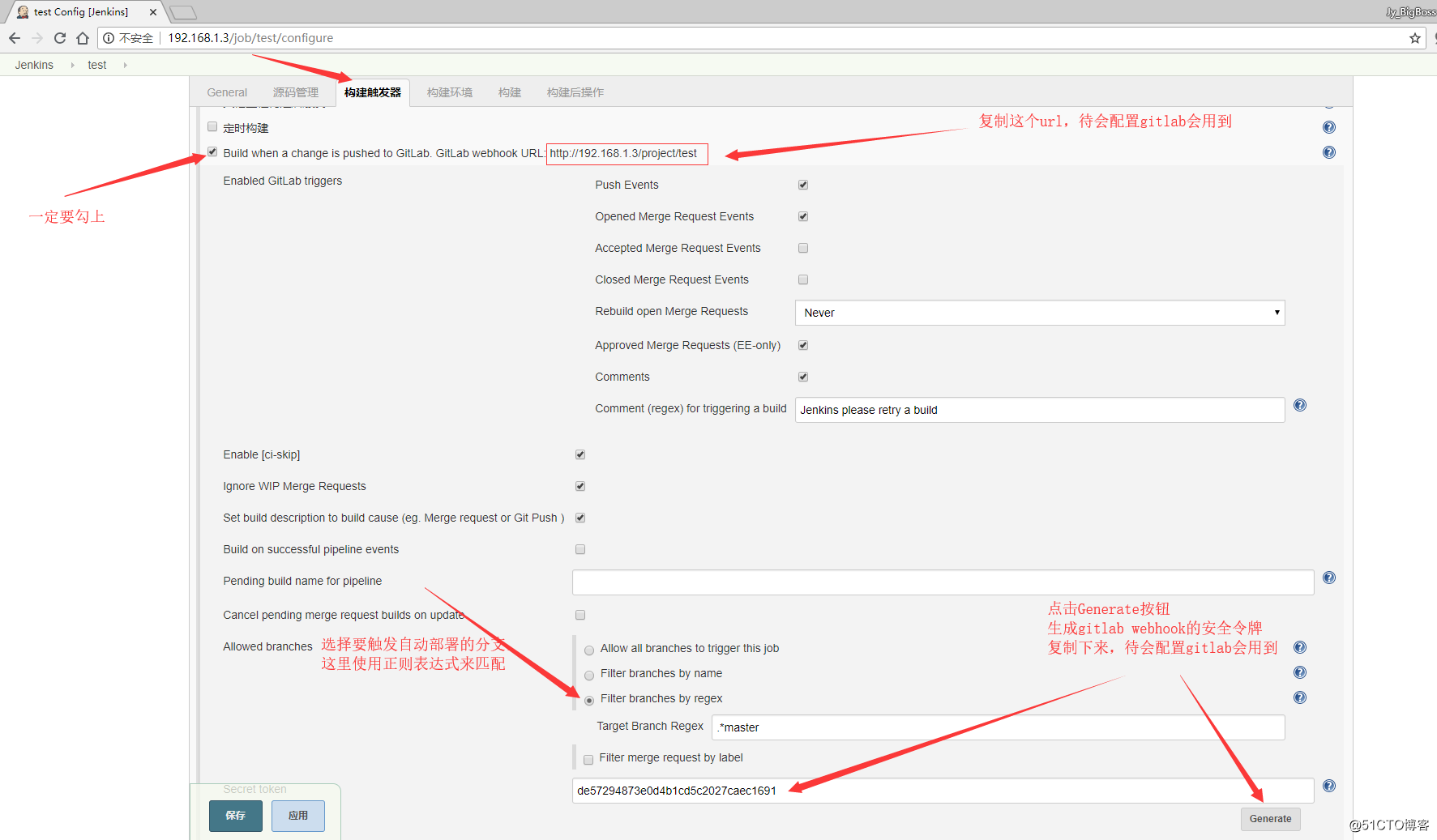
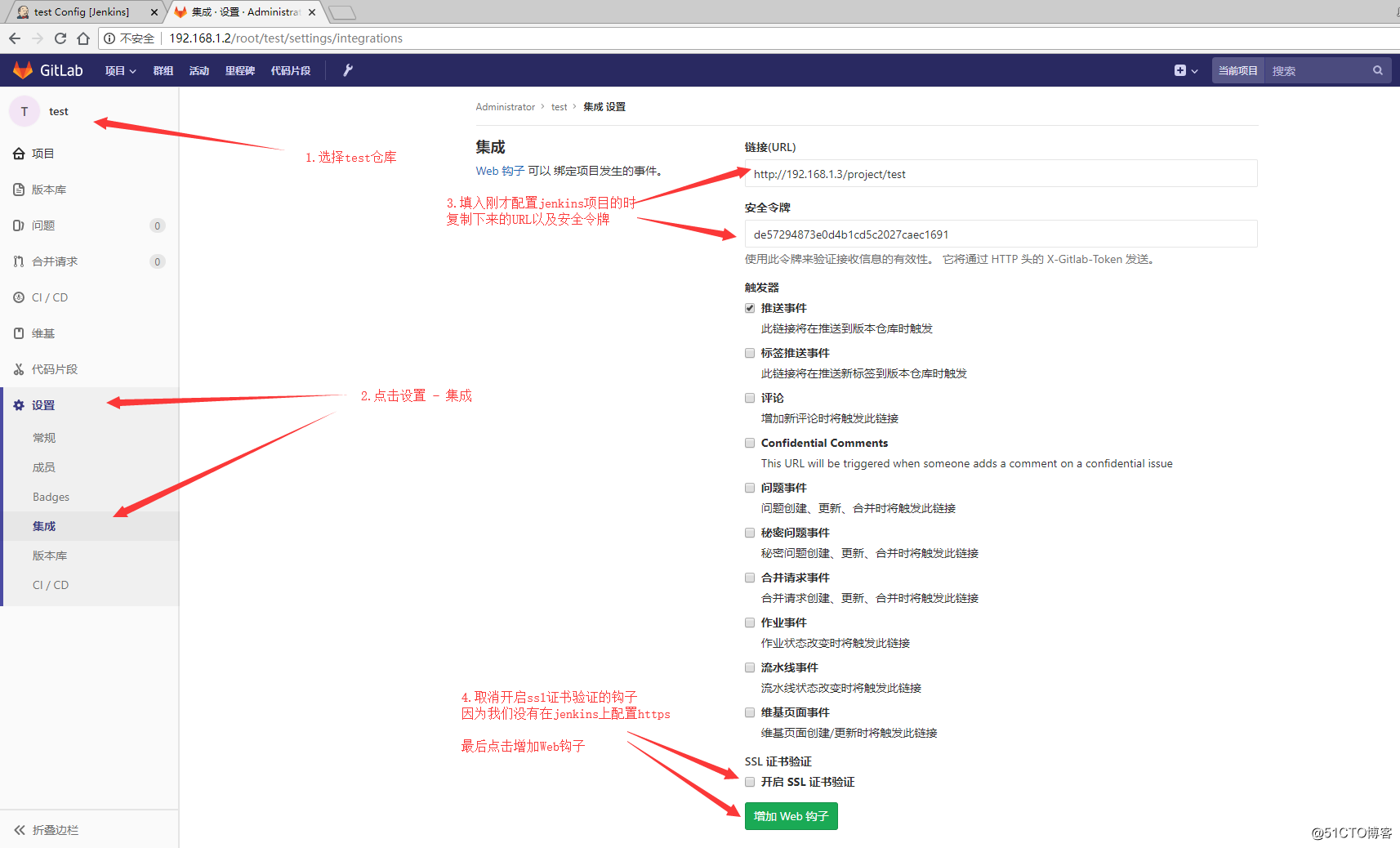
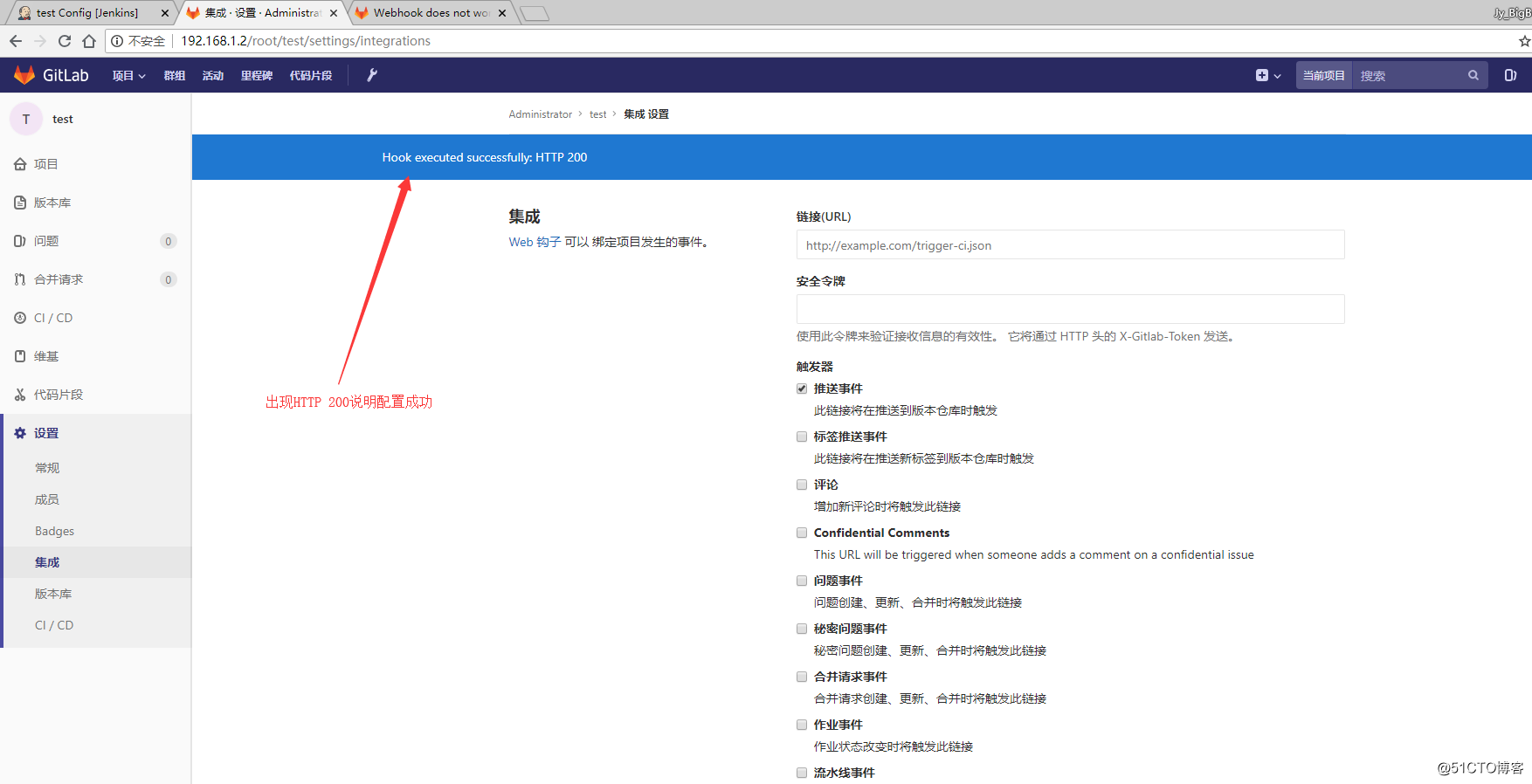
#配置gitlab,当有代码提交时,触发jenkins的部署操作




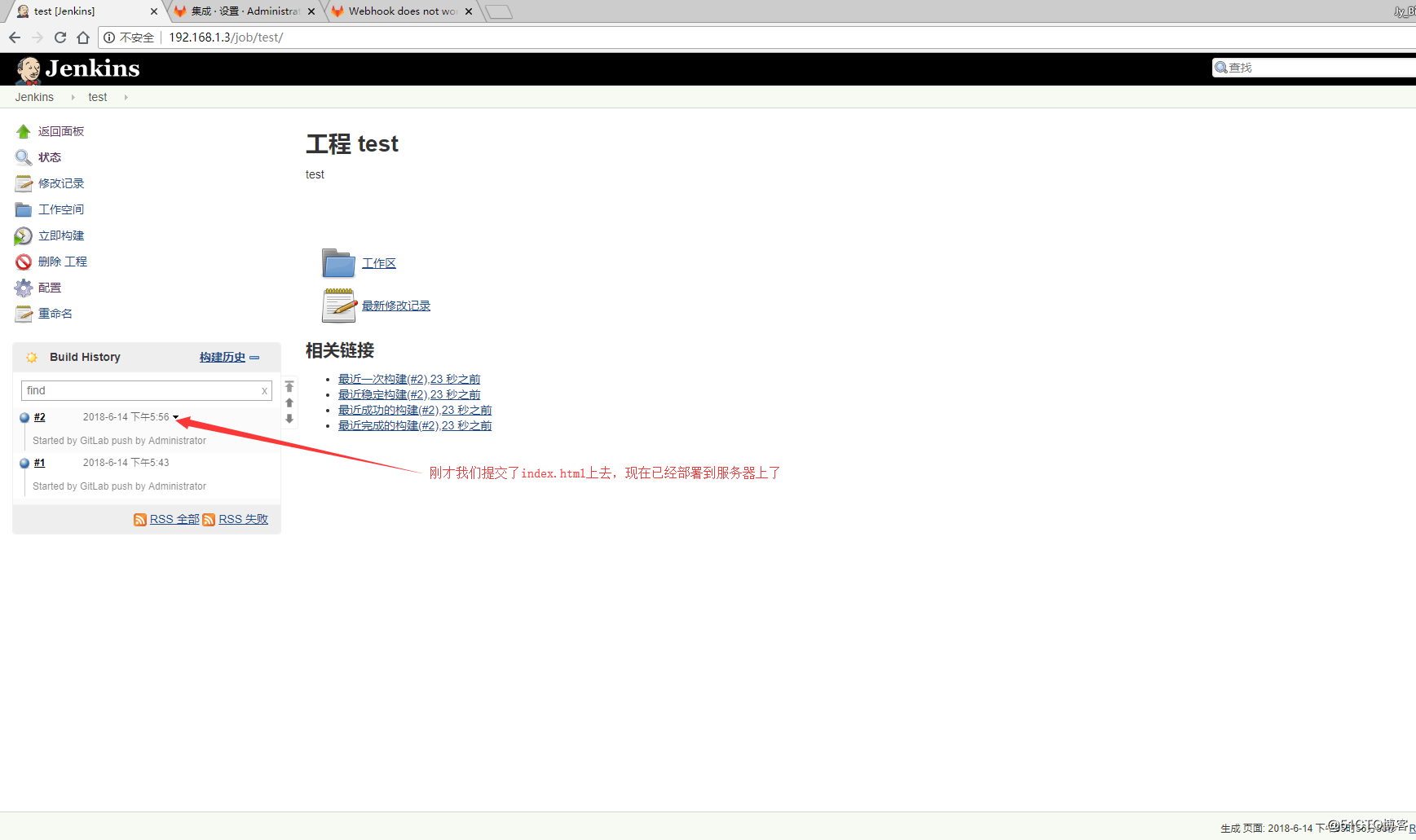
四、测试提交代码是否会部署到远程主机
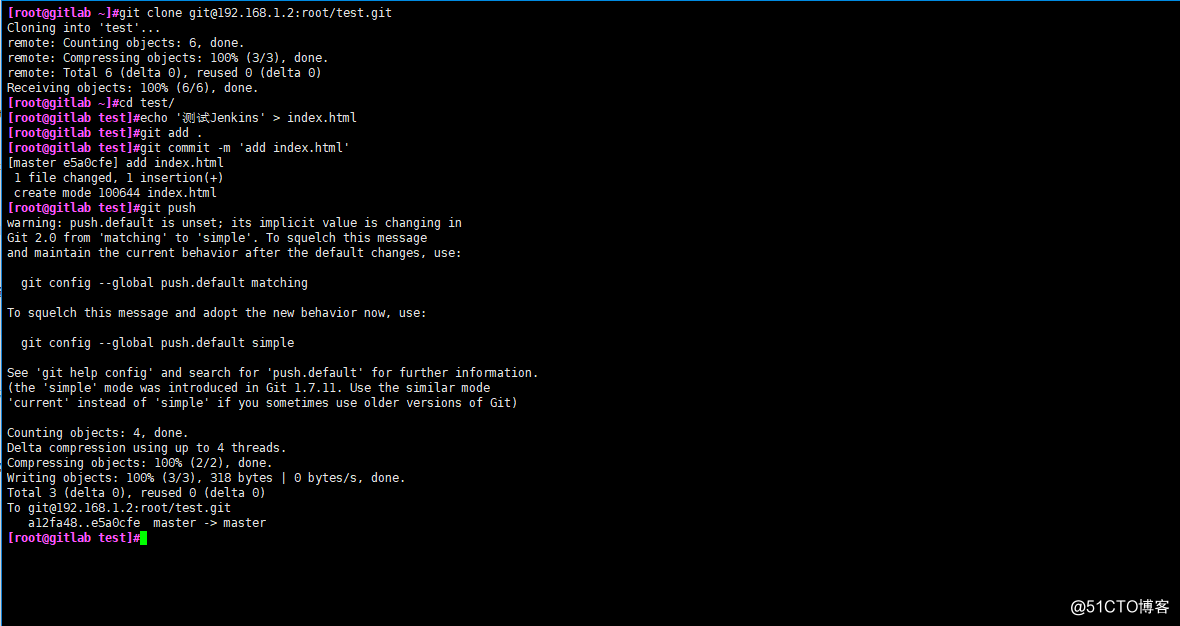
#再次克隆仓库
git clone git@192.168.1.2:root/test.git
cd test/
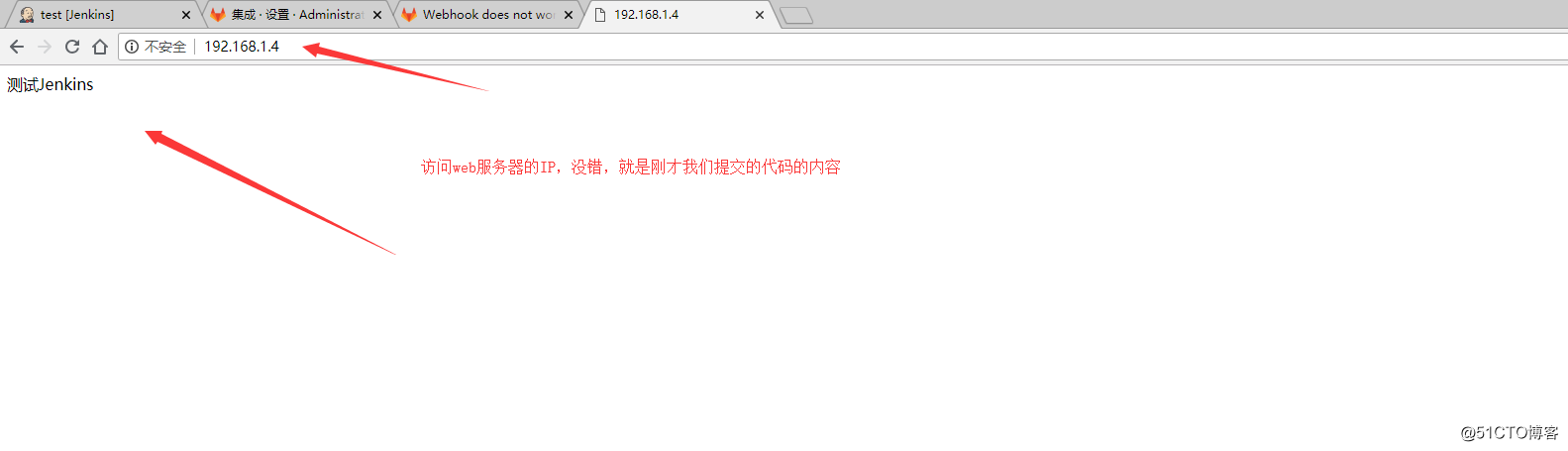
echo '测试Jenkins' > index.html
git add .
git commit -m 'add index.html'
git push
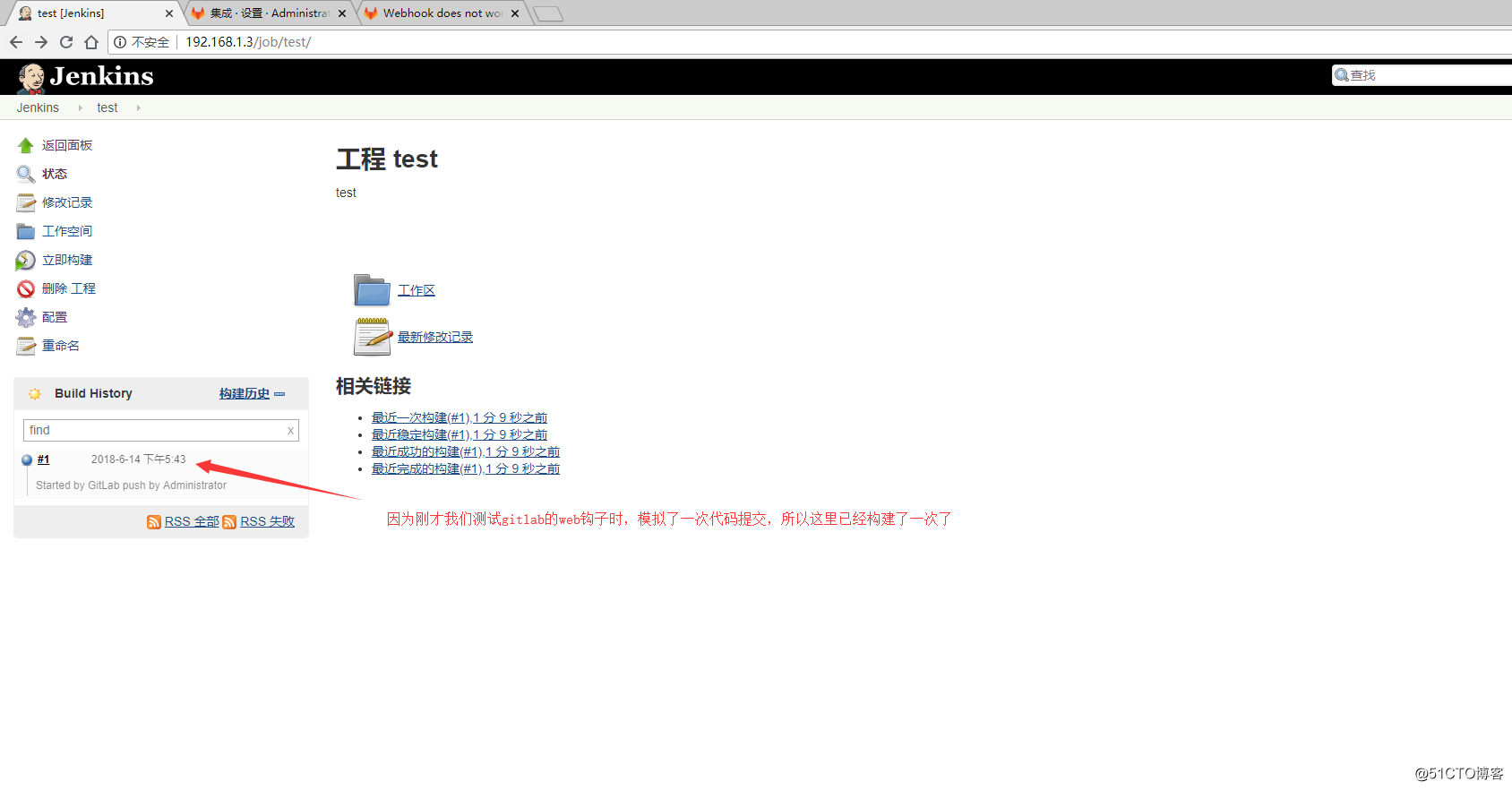
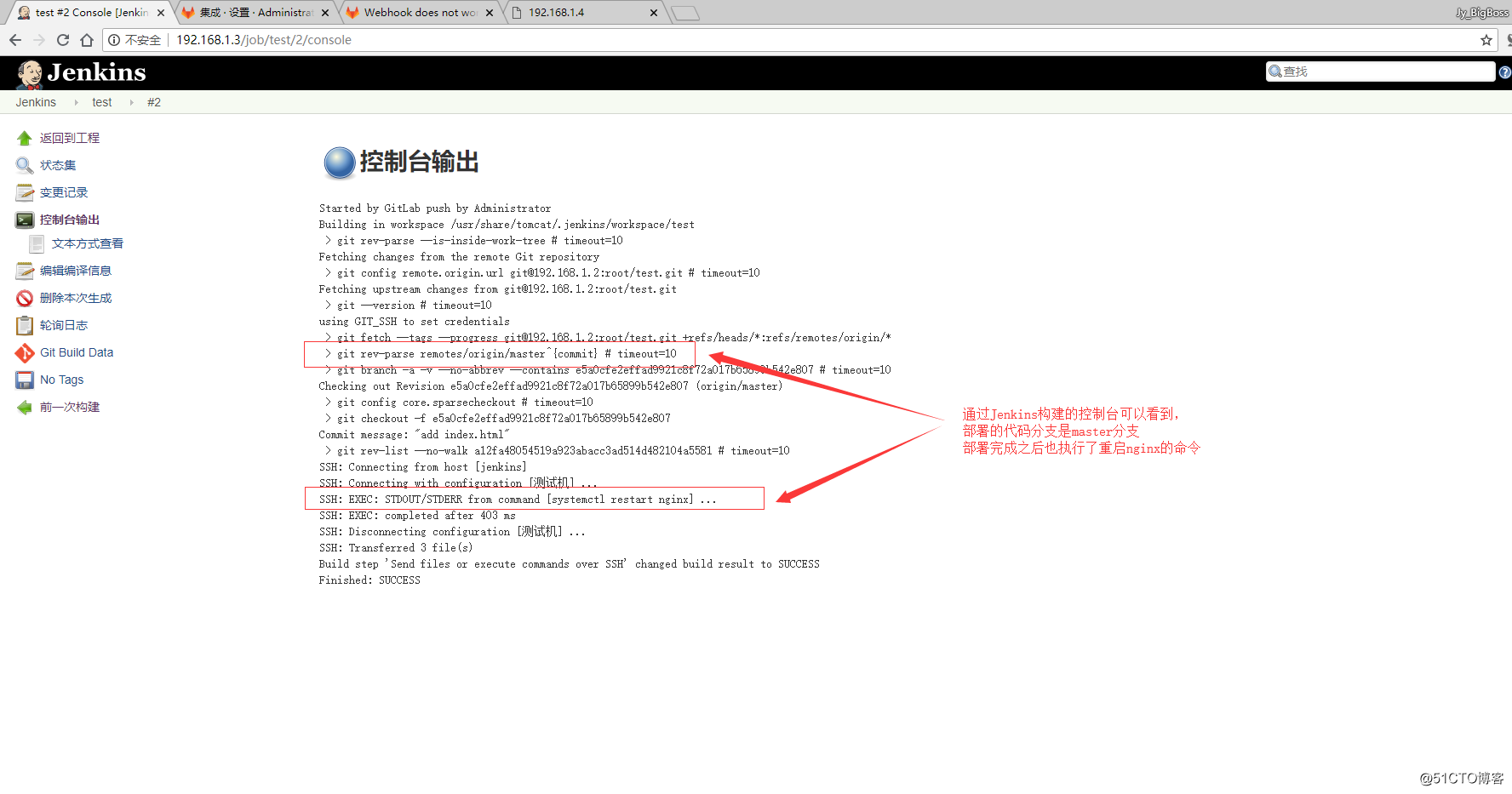
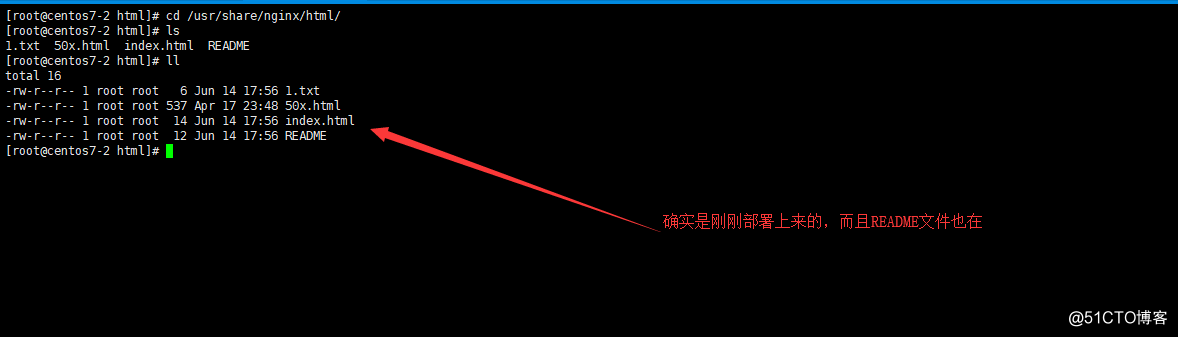
#提交之后去jenkins页面看看





小坑:
-
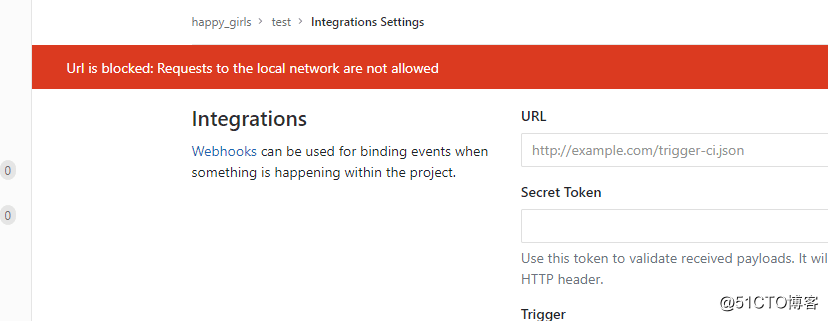
错误提示:
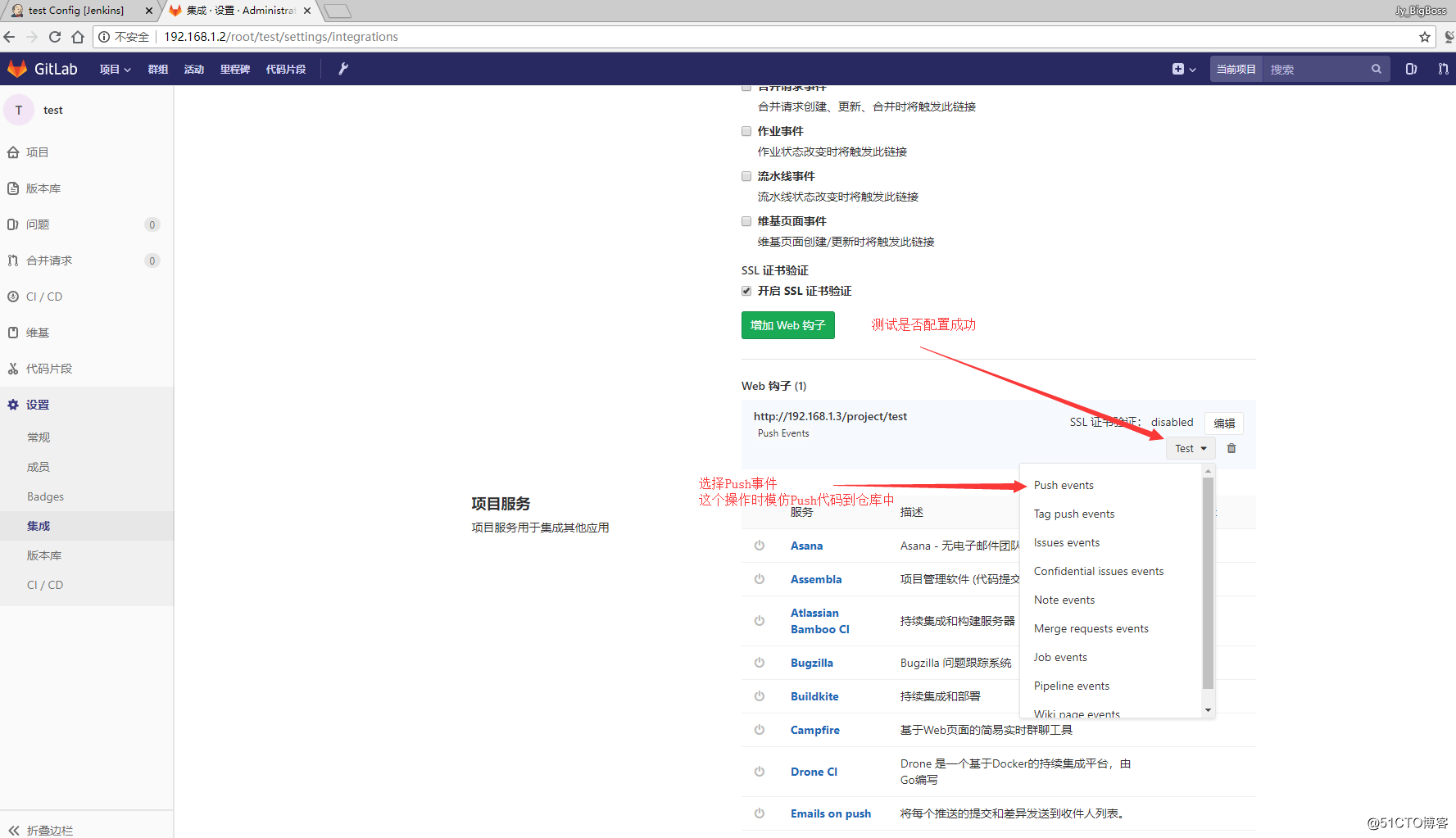
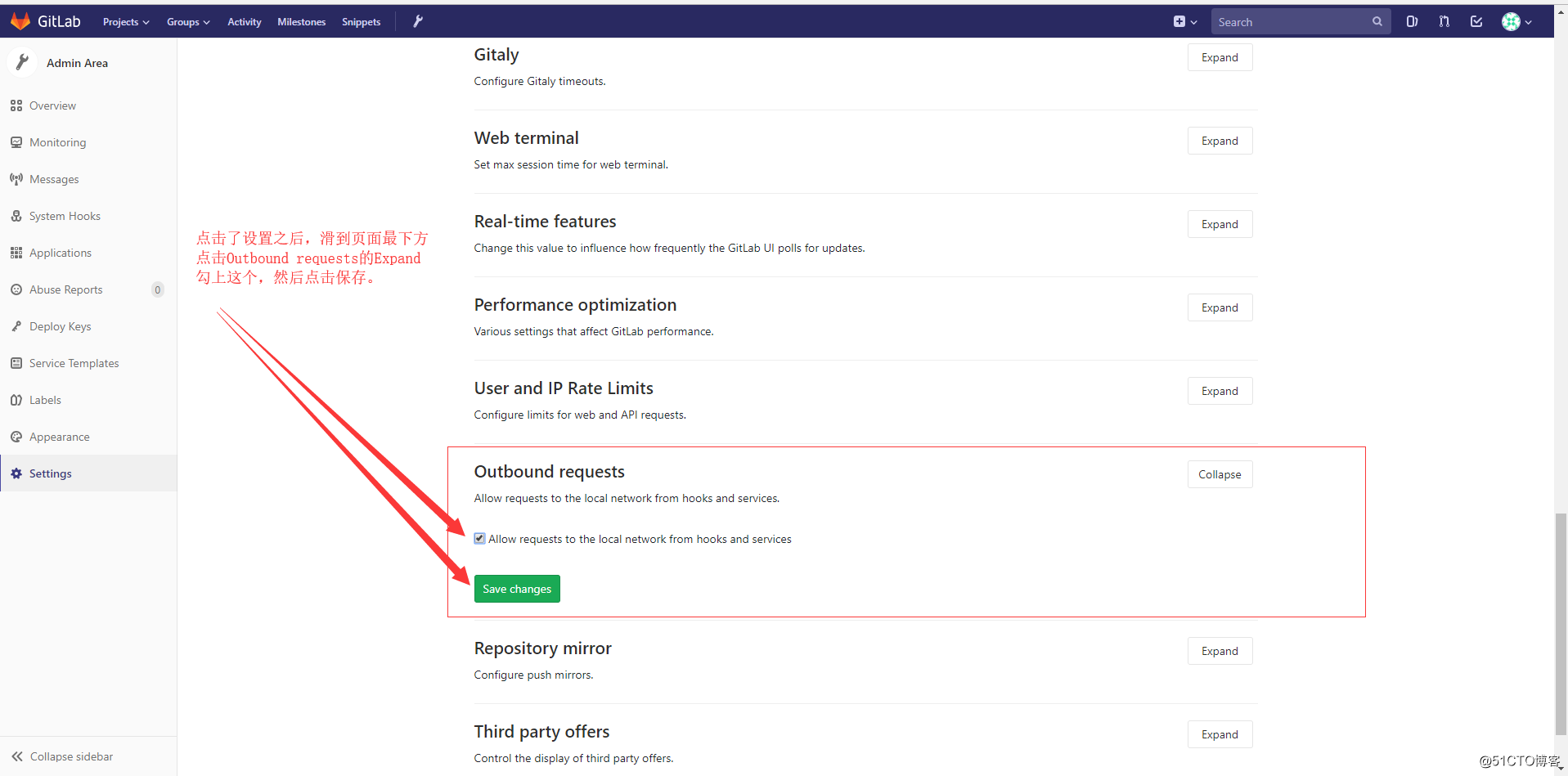
#很多朋友使用最新版本的gitlab做自动部署时,在增加web钩子那一步, #点击test push events时会报错:Url is blocked: Requests to the local network are not allowed
- 解决方法:
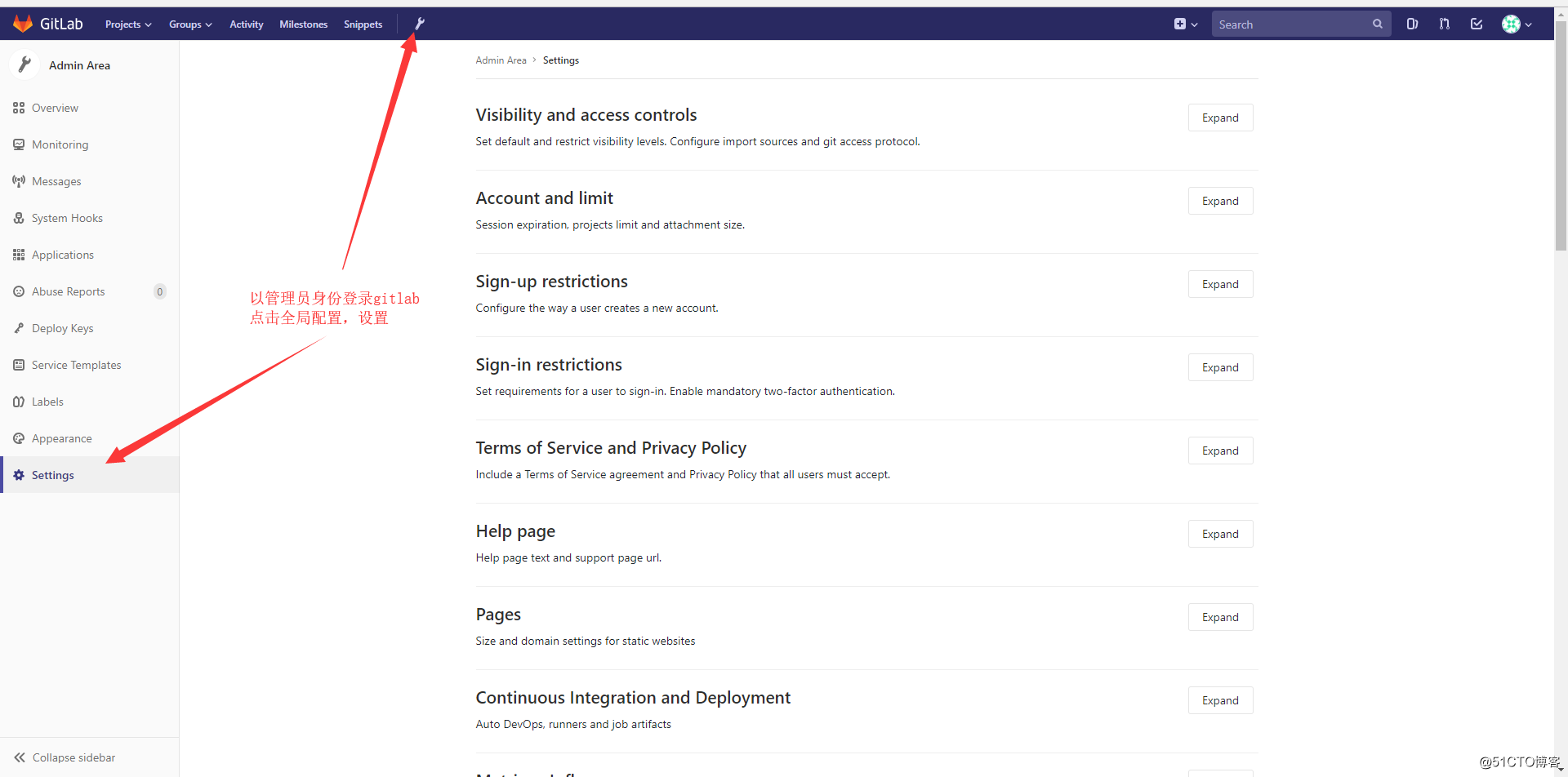
#这是因为新版的gitlab为了安全默认禁止了本地局域网地址调用web hook #我们在设置里允许就行,具体步骤如下:

-



