MVC中用 BundleCollection 压缩CSS时图片路径问题
MVC中有个专门提供JS和CSS压缩的类,BundleCollection,其实这个类也可以在asp.net中用,
关于BundleCollection类的详细推荐个地址:http://www.cnblogs.com/lifeil/archive/2013/03/11/2954071.html
我这里只是记录下使用过程中遇到的两个小问题
1.css被压缩后,里面图片路径文件的问题
我们可以看到MVC中 BundleConfig这个类里,都是自动生成的好多需要压缩的JS和CSS
bundles.Add(new StyleBundle("~/Content/Css").Include("~/Content/layout.css", "~/Content/wysiwyg.css"));
view在头部这样写就可以导入 ~/Content/layout.css 和~/Content/wysiwyg.css的CSS了
@Styles.Render("~/Content/Css")
照上面方法,我继续在后面加了个CSS,就是站点的皮肤,注意蓝色位置,已经不在Content文件下级了
bundles.Add(new StyleBundle("~/Content/Css").Include("~/Content/layout.css","~/Content/wysiwyg.css", "~/Content/themes/blue/styles.css"));
这样在开发的时候没什么问题,因为在开发模式下CSS和JS是没有被压缩的,但是我把网站发布后就出问题了,
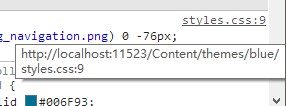
Content/themes/blue/styles.css 里图片都是这样写的 background: url(img/bg_navigation.png),有人会说,为什么不写 /Content/themes/blue/img/bg_navigation.png,如果在MVC用到了区域,这样写路径也会就会出问题
如何在不发布网站的情况下测试压缩CSS呢?在BundleConfig 类里加上
BundleTable.EnableOptimizations = true;
或修改Web.config
<compilation debug="false" targetFramework="4.0">
看看压缩前后的CSS路径终于发现问题了
压缩前:

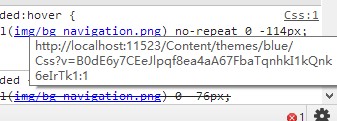
压缩后:

原来,我们写的 new StyleBundle("~/Content/Css") 会影响到压缩后的路径
解决办法:
对于皮肤的CSS,我们重写一个声明
bundles.Add(new StyleBundle("~/Content/themes/blue/Css").Include("~/Content/themes/blue/styles.css"));
这样图片就能找到了

2.压缩javascript文件的是时候,如果文件名带有 .min居然不压缩,连文件都不导入,例如
bundles.Add(new ScriptBundle("~/bundles/easyui").Include("~/Scripts/my/jquery.easyui.min.js"));
这样的文件在压缩后不会被导入,解决办法
改JS名字,去掉min 或 在view里写 @Scripts.Render("~/Scripts/my/jquery.easyui.min.js"),这样就不会被压缩了
其实带min已经是被压缩了的,如果对这个文件进行压缩,运行里面相关方法会报错
写的有点乱,只是记录下




