h5 css 瀑布流图片展示
在H5的图片布局中,我们经常遇到容器盒子一致但图片大小不一的情况,如果仅仅展示一列的话,则可以通过调整图片宽度100%来布局,但是如果有二列呢,我们使用css3的column-count属性分列
demo查看:https://my.weblf.cn/alone_page/pages/falls_img.html
全部代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no,target-densitydpi=400" > <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" /> <title>vue的瀑布流图片展示</title> <link rel="stylesheet" href="../statics/css/reset.css" id='reset'> <link rel="stylesheet/less" type="text/css" href="../statics/css/falls_img.less?ver=1"> <script type="text/javascript" src="../statics/js/public.js?ver=2" id='public'></script> <script type="text/javascript" src="../statics/js/less2.5.3.min.js" id='less'></script> <script type="text/javascript" src="../statics/js/vue2.6.11.js"></script> <!-- mint-ui --> <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css"> <script src="https://unpkg.com/mint-ui/lib/index.js"></script> </head> <body> <div id="app" v-cloak :style="{'padding-top':isWeiXin?'0rem':'3rem'}"> <!-- 头部 --> <div class="now_page_head" ref="now_page_head" v-if="!isWeiXin"> vue的瀑布流图片展示 <img src="../statics/images/back.png" class="back"/> </div> <!-- 页面的主要内容 --> <section class="content"> <div class="olist"> <div class="img_box_outer"> <div class="img_box" @click="get_ele($event)" /> <img src="../statics/images/falls_img1.jpg"> </div> </div> <div class="img_box_outer"> <div class="img_box" @click="get_ele($event)" /> <img src="../statics/images/falls_img3.jpg"> </div> </div> <div class="img_box_outer"> <div class="img_box" @click="get_ele($event)" /> <img src="../statics/images/falls_img2.jpg"> </div> </div> <div class="img_box_outer"> <div class="img_box" @click="get_ele($event)" /> <img src="../statics/images/falls_img4.jpeg"> </div> </div> <div class="img_box_outer"> <div class="img_box" @click="get_ele($event)" /> <img src="../statics/images/falls_img5.png"> </div> </div> <div class="img_box_outer"> <div class="img_box" @click="get_ele($event)" /> <img src="../statics/images/falls_img6.jpg"> </div> </div> </div> </section> <!-- 图片预览 --> <transition name="fade"> <div class="img_prew" v-if="is_show_img_prew" @click="is_show_img_prew=false"> <img :src="img_prew_src" class="img_prew_img" /> </div> </transition> <!-- 页面结束 --> </div> </body> <script> var vm = new Vue({ el: '#app', data: { showSpinner: false, isWeiXin: window.TS_WEB.isWeiXin, isApps: window.TS_WEB.isApp, img_prew_src:'', //图片预览地址 is_show_img_prew:false }, components: {}, computed: {}, methods: { get_ele(event){ let el = event.target let el_name=event.target.nodeName.toLowerCase() if(el_name=='img'){ let el_src=el.src this.img_prew_src=el_src this.is_show_img_prew=true } }, }, created() { document.title='vue的瀑布流图片展示' } }) </script> <style> </style> </html>
css:
#app { width: 100%; height: 100%; overflow: hidden; background: rgba(245, 245, 245, 1); position: relative; box-sizing: border-box; overflow: hidden; padding-top: 3rem; height: 100%; padding-bottom: 0; //头部 .now_page_head { position: fixed; top: 0; left: 0; width: 100%; height: 3rem; text-align: center; font-size: 1.27rem; line-height: 3rem; z-index: 11; transition: all 0.5s ease; background: #fff; .back { height: 1rem; position: absolute; left: 1rem; top: 1rem; } .seting { height: 1.2rem; position: absolute; right: 1rem; top: 0.9rem; } .share { position: absolute; right: 1rem; top: 0rem; line-height: 3rem; font-size: 1rem; } } // 图片预览 .img_prew{ position: fixed; width: 100%; height: 100%; left: 0; top: 0; z-index: 10; background: rgba(0, 0, 0, 0.8); .img_prew_img{ width: 100%; position: absolute; top: 50%; transform: translateY(-50%); } } // 内容区 .content { background: #ededed; height: 100%; padding-bottom: 0; width: 100%; overflow-x: hidden; overflow-y: auto; .olist{ padding-bottom: 2rem; -moz-column-count: 2; /* Firefox */ -webkit-column-count: 2; /* Safari �� Chrome */ column-count: 2; /* 将 div 元素中的文本分为2列,并规定列间1rem像素的间隔。 */ -moz-column-gap: 1rem; -webkit-column-gap: 1rem; column-gap: 1rem; } .img_box_outer{ -webkit-column-break-inside:avoid; margin: 0 0 1rem 0; -moz-page-break-inside: avoid; -webkit-column-break-inside: avoid; break-inside: avoid; /*break-inside: avoid; 避免元素内部断行并产生新列*/ position: relative; border-radius:0.5rem; overflow: hidden; .img_box{ width: 100%; img{ width: 100%; border-radius: 0.5rem; } } } } }
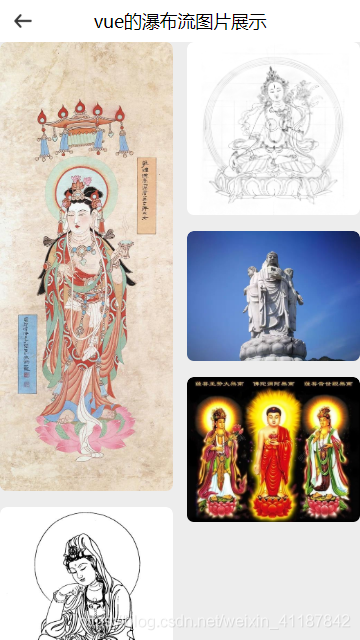
结果预览: