echarts中国地图使省份选择性滑动或点击高亮
本文介绍echarts显示中国省份图,对于需要高亮的省份进行筛选。并且对省份进行选择性交互。
首先我们需要一个颜色集合,代表我们要设置多少种颜色。这里用到了dataRange。
dataRange: { show:false, x: 'left', y: 'bottom', splitList: [ {start: 5, end: 5, color: 'orange'},//当值为5时,区域背景 {start: 10, end: 10, color: '#ff6300'},//当值为10时,区域背景 {start: 15, end: 15, color: '#ccc'},//当值为15时,区域背景 ], },
然后就需要数据就行了。
series : [ { name: '市场分布', type: 'map', mapType: 'china', //hoverable: false, roam: false, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:false}} }, data:[], } ],
这里的data为空,因为正常情况下数据不会写死,都是从后台获取的,在这里我直接赋值。
var ini_data=[];//初始化省份数组 var provArr = ['河北', '河南', '云南', '辽宁', '黑龙江', '湖南', '安徽','山东'];//获取的省份,有可能是从后台获取
由于框架不识别'省',‘市’的字眼,所以使用正则将字眼去掉。
//正则省份,将省与市的字眼去掉,框架不识别 for(var i=0;i<provArr.length;i++){ var str = provArr[i]; var re = /省|市/g; //全局匹配 var str2 ={name:str.replace(re,''),value: 5};//拼接对象数组 ini_data.push(str2); }
此时,我们有了一个完整的ini_data对象数组了。可以直接给图表赋值了。
option.series[0].data=ini_data;//将拼接好的数组赋给参数集合 mycharts.setOption(option);//跟新图表
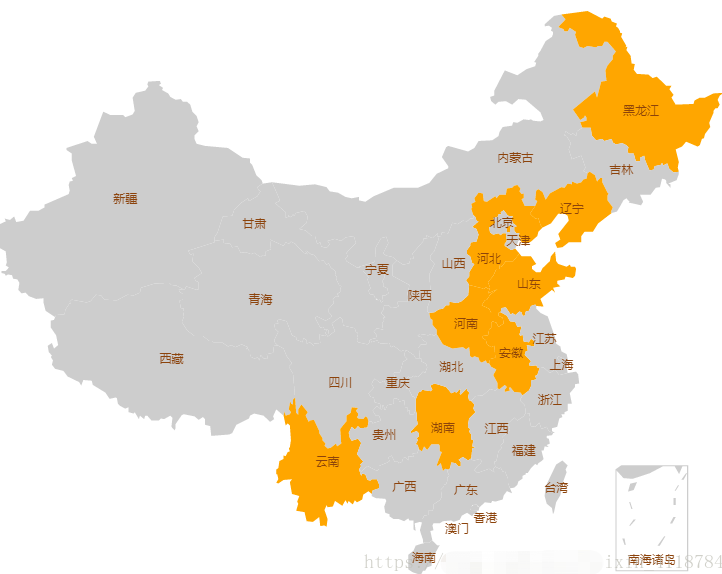
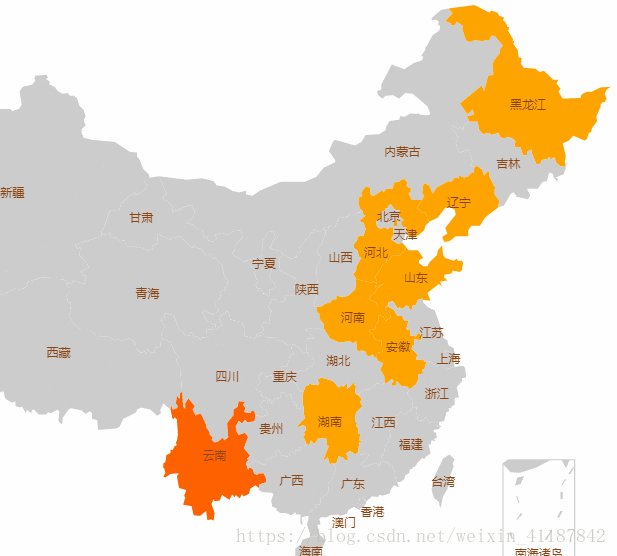
结果:

可以看到,只要在数组里的省份都变成了我设置的orange颜色,因为它们的value都是5。
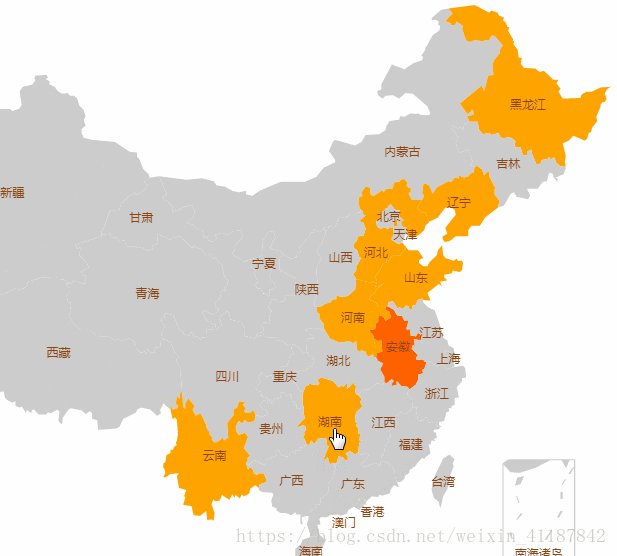
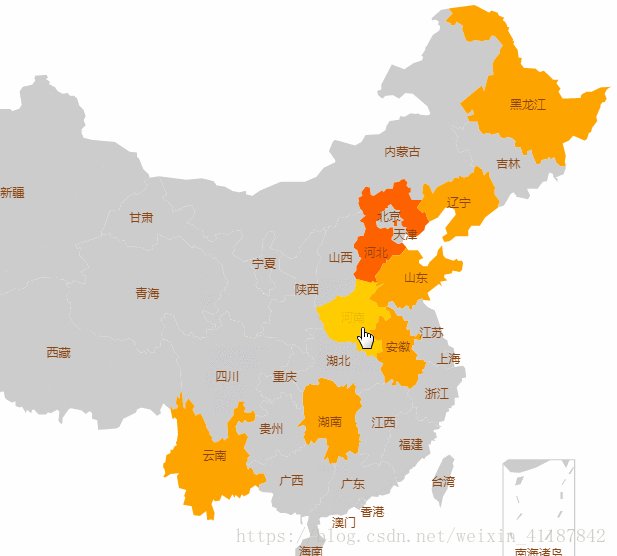
下面就是交互了,我的需求是点击灰色省份无任何效果,点击orange色的省份背景变为‘#ff6300’。
//点击事件 mycharts.on('click', function (params) {//点击事件 select_province(params.name); }); //初始化省颜色 function ini_province(){ var ini_len=option.series[0].data.length; for(var i=0;i<ini_len;i++){ //初始化颜色 option.series[0].data[i].value=5; mycharts.setOption(option); } } //选中省颜色 function select_province(province_name){ var len=option.series[0].data.length; for(var i=0;i<len;i++){ if(option.series[0].data[i].name==province_name){//如果匹配正确 //先归零 ini_province(); //改变颜色 option.series[0].data[i].value=10; mycharts.setOption(option); } } }
我们通过监听click事件来获得event对象,然后获得省份,经过匹配后,将原来选中的省份清零,再改变选中省份的颜色。

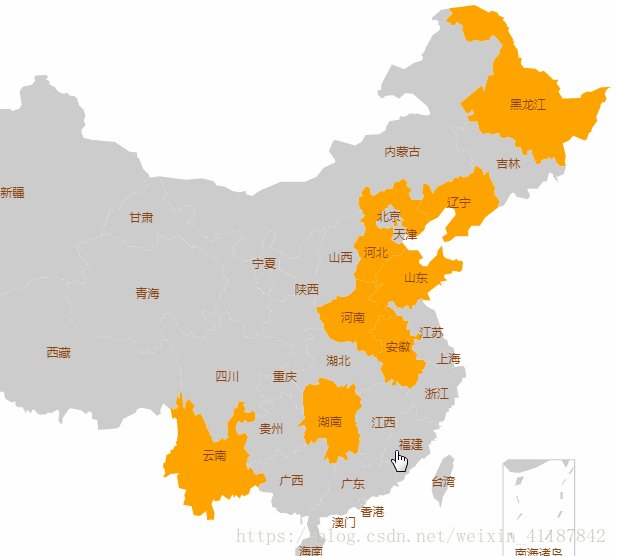
至于鼠标滑过的高亮效果,是框架自带的,默认是所有省份都有,如果想去掉只要加:hoverable: false就行了,不过这样同样会取消掉橙色的省份。所以为了保留橙色省份的滑动高亮效果,我是这样写的。
//鼠标滑过事件 var testStr=','+provArr.join(",")+","; mycharts.on('hover', function (param){ if(testStr.indexOf(","+param.name+",")!=-1){ return false; }else{ param.value=15; mycharts.setOption(option); } });
这时设置的第三个颜色生效了,当鼠标滑过时没有匹配到provArr中的省份时,就设置背景颜色为#ccc,由于默认背景是#ccc的缘故,也可以重新设置背景色,只要这里设置的颜色与背景色相同就行了。
附上demo地址:https://my.weblf.cn/xly/demo/echarts/map/map2.html
稍作修改也可点击进入省内详情:https://my.weblf.cn/xly/demo/echarts/map/map_china.html
附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;color:#333333;}
h3,h4,h5,h6{font-weight: normal;}
.clear{clear:both;}
body{font-family:"微软雅黑";}
a{text-decoration: none;color: #333;}
#charts{width:800px;height:600px;margin:0 auto;}
.market_map_title{font-size:32px;text-align:left;padding-left:50px;}
</style>
</head>
<body>
<h3 class="market_map_title">全国市场分布图</h3>
<div id="charts"></div>
</body>
<!--<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>-->
<script src="echarts-all.js"></script>
<script>
var mycharts = echarts.init(document.getElementById('charts'))
option = {
dataRange: {
show:false,
x: 'left',
y: 'bottom',
splitList: [
{start: 5, end: 5, color: 'orange'},//当值为5时,区域背景
{start: 10, end: 10, color: '#ff6300'},//当值为10时,区域背景
{start: 15, end: 15, color: '#ccc'},//当值为15时,区域背景
],
},
series : [
{
name: '市场分布',
type: 'map',
mapType: 'china',
//hoverable: false,
roam: false,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:false}}
},
data:[],
}
],
animation:false
};
var ini_data=[];//初始化省份数组
var provArr = ['河北', '河南', '云南', '辽宁', '黑龙江', '湖南', '安徽','山东'];//获取的省份,有可能是从后台获取
//正则省份,将省与市的字眼去掉,框架不识别
for(var i=0;i<provArr.length;i++){
var str = provArr[i];
var re = /省|市/g; //全局匹配
var str2 ={name:str.replace(re,''),value: 5};//拼接对象数组
ini_data.push(str2);
}
option.series[0].data=ini_data;//将拼接好的数组赋给参数集合
mycharts.setOption(option);//跟新图表
//鼠标滑过事件
var testStr=','+provArr.join(",")+",";
mycharts.on('hover', function (param){
if(testStr.indexOf(","+param.name+",")!=-1){
return false;
}else{
param.value=15;
mycharts.setOption(option);
}
});
//点击事件
mycharts.on('click', function (params) {//点击事件
select_province(params.name);
});
//初始化省颜色
function ini_province(){
var ini_len=option.series[0].data.length;
for(var i=0;i<ini_len;i++){
//初始化颜色
option.series[0].data[i].value=5;
mycharts.setOption(option);
}
}
//选中省颜色
function select_province(province_name){
var len=option.series[0].data.length;
for(var i=0;i<len;i++){
if(option.series[0].data[i].name==province_name){//如果匹配正确
//先归零
ini_province();
//改变颜色
option.series[0].data[i].value=10;
mycharts.setOption(option);
}
}
}
</script>
</html>

