echarts地图城市散点图
给每个城市自定义坐标,根据每个城市的value值所在范围给每个坐标点设置不同的颜色,鼠标悬停显示tip,tip值为城市名称以及value。
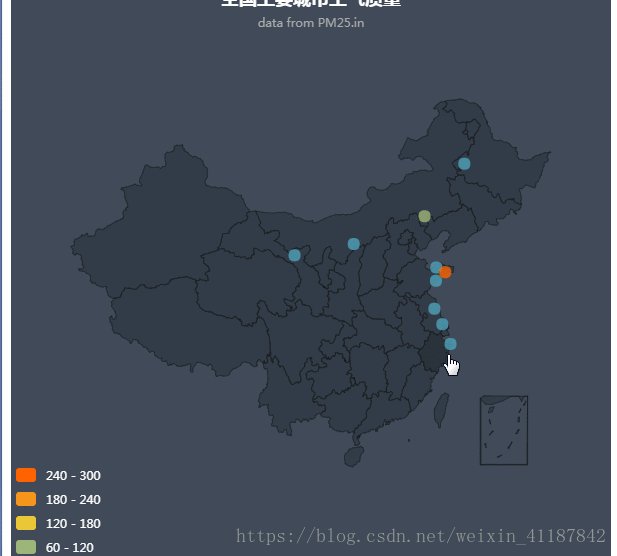
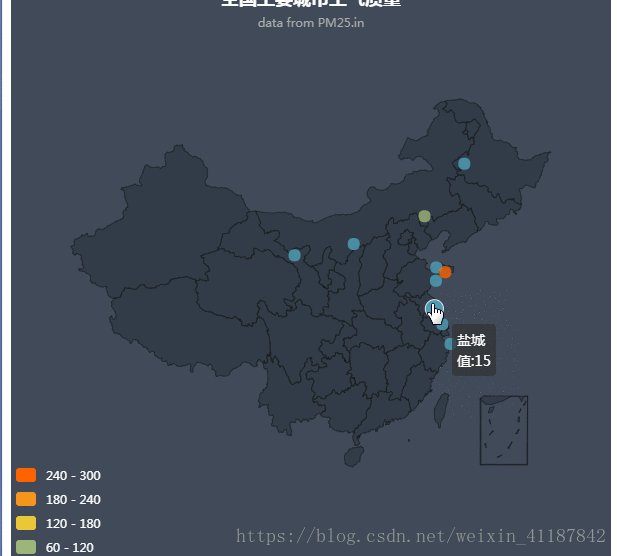
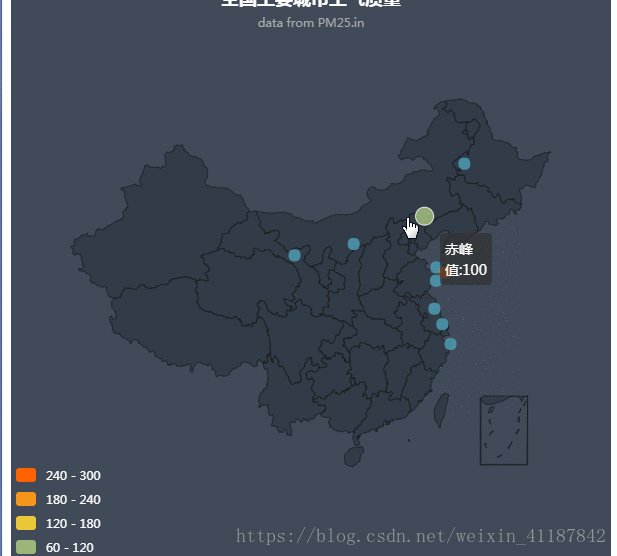
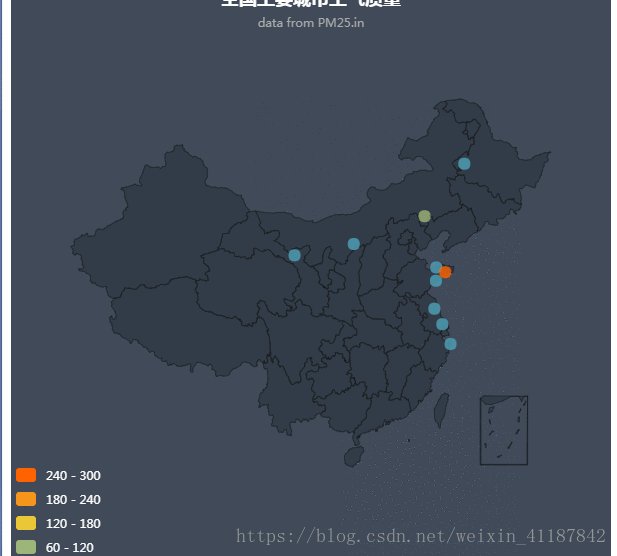
效果图:

demo:https://my.weblf.cn/xly/demo/echarts/map/map_china_city.html
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>#charts{width:600px;height:600px;}</style>
</head>
<body>
<div id="charts"></div>
</body>
<script src="../../../public/js/echarts.min.js"></script>
<script src="china.js"></script>
<script>
var mycharts = echarts.init(document.getElementById('charts'))
//自定义城市坐标菜单
var geoCoordMap = {
"海门":[121.15,31.89],
"鄂尔多斯":[109.781327,39.608266],
"招远":[120.38,37.35],
"舟山":[122.207216,29.985295],
"齐齐哈尔":[123.97,47.33],
"盐城":[120.13,33.38],
"赤峰":[118.87,42.28],
"青岛":[120.33,36.07],
"乳山":[121.52,36.89],
"金昌":[102.188043,38.520089],
};
//拼接对象数组
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];//获取坐标
if (geoCoord) {//如果有坐标
res.push({//创建对象数组,
name: data[i].name,
value: geoCoord.concat(data[i].value) //用连接数组的形式将value值加入
});
//res.push(geoCoord.concat(data[i].value));
//res.push(geoCoord.concat(data[i].name));
}
}
return res;
};
option = {
backgroundColor: '#404a59',//整个画布背景
//标题组件
title: {
text: '全国主要城市空气质量',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
left: 'center',
textStyle: {
color: '#fff'
}
},
//提示框组件
tooltip: {
trigger: 'item',
"confine": true,
"formatter": (p)=>{//自定义提示信息
let dataCon = p.data;
txtCon =dataCon.name+'<br>值:'+dataCon.value[2];
return txtCon;
}
},
//左下lengend
visualMap: {
min: 0,//最小
max: 300,//最大
splitNumber: 5,//共分5层
color: ['#ff6300','#eac736','#50a3ba'],//颜色从高到低依次渐变
textStyle: {
color: '#fff'
}
},
//地图区域样式
geo: {
map: 'china',
label: {
emphasis: {
show: false
}
},
itemStyle: {
//未激活样式
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
//激活样式
emphasis: {
areaColor: '#2a333d'
}
}
},
//数据
series: [
{
name: 'pm2.5',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData([
{name: "海门", value: 9},
{name: "鄂尔多斯", value: 12},
{name: "招远", value: 12},
{name: "舟山", value: 12},
{name: "齐齐哈尔", value: 14,},
{name: "盐城", value: 15},
{name: "赤峰", value: 100},
{name: "青岛", value: 18},
{name: "乳山", value: 300},
{name: "金昌", value: 19},
]),
symbolSize: 12,
//直接在点上显示标签
label: {
show:false,
// normal: {
// show: true
// },
// emphasis: {
// show: true
// },
formatter:'{b}',
offset:[15,-15],//文字的相对偏移
},
//标签的样式
itemStyle: {
emphasis: {
borderColor: '#fff',
borderWidth: 1
}
}
}
]
}
mycharts.setOption(option);
</script>
</html>

