基于vue的自定义日历组件
如果本文帮助到你,本人不胜荣幸,如果浪费了你的时间,本人深感抱歉。
希望用最简单的大白话来帮助那些像我一样的人。如果有什么错误,请一定指出,以免误导大家、也误导我。
使用步骤:
1、安装包
cnpm i
2、运行dev
npm run dev
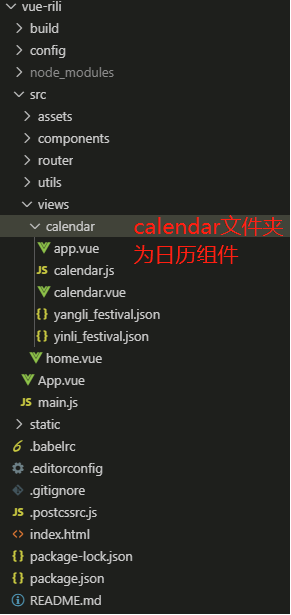
项目目录:

自定义农历节日:
yinli_festival.json
{ "01-06":"阴历节1", "01-10":"阴历节2", "01-15":"阴历节3", "02-07":"阴历节7", "03-03":"阴历节8", "04-07":"阴历节12", "04-12":"阴历节16", "04-08":"阴历节17", "05-07":"阴历节18", "05-17":"阴历节21", "05-28":"阴历节22", "06-09":"阴历节24" }
自定义阳历节日:
yangli_festival.json
{ "01-05":"阳历节1", "01-09":"阳历节2", "01-12":"阳历节3", "01-17":"阳历节4", "01-22":"阳历节5", "02-01":"阳历节6", "02-05":"阳历节7", "03-03":"阳历节8", "03-16":"阳历节9", "03-18":"阳历节10", "03-28":"阳历节11", "04-04":"阳历节12", "04-08":"阳历节13", "04-14":"阳历节14", "04-15":"阳历节15" }
默认节日显示优先级:
calendar.vue
<!-- 先展示阴历节日 --> <div class="text" v-if="child.eventName!=undefined" :class="{'isGregorianFestival':child.eventName!=undefined}">{{child.eventName}}</div> <!-- 再展示阳历节日 --> <div class="text" v-else-if="child.yangeventName!=undefined" :class="{'isLunarFestival':child.yangeventName,'isGregorianFestival':child.isGregorianFestival}">{{child.yangeventName}}</div> <!-- 再展示默认节日 --> <div class="text" v-else-if="child.lunar!=undefined" :class="{'isLunarFestival':child.isLunarFestival,'isGregorianFestival':child.isGregorianFestival}">{{child.lunar}}</div> <!-- 再展示阴历日期 --> <div class="text" v-else-if="child.lunarValue!=undefined">{{child.lunarValue}}</div>
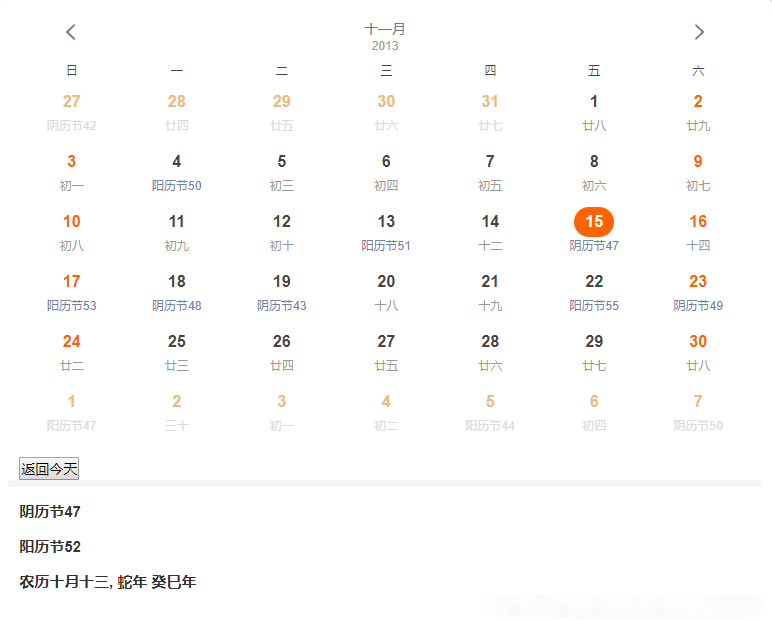
效果图: