使用VS Code开发调试.NET Core 多项目
使用Visual Studio Code(VS Code)开发调试.NET Core和ASP.NET Core 多项目multiple project。
之前讲解过如果使用Visual Studio Code(VS Code) 开发单个.NET Core和ASP.NET Core项目,大家也都知道如何开发。
多项目可能有些人还不大了解,今天给大家介绍一下。
本文将介绍如何开发调试多项目,及项目的引用,以及多项目的切换。
环境安装
本文开发环境:
WIN10 x64
Visual Studio Code 1.4.0
C# 插件 1.3.0
.NET Core SDK Installer:
https://download.microsoft.com/download/A/3/8/A38489F3-9777-41DD-83F8-2CBDFAB2520C/packages/DotNetCore.1.0.0-SDK.Preview2-x64.exe
SDK 如果安装过 RC2及之前版本,请先卸载然后再安装。
更多系统版本下载:
https://www.microsoft.com/net/download
VS Code :
https://code.visualstudio.com/
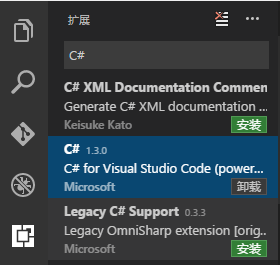
VS Code C#插件:
点击控制面板左侧扩展,然后搜索C# 安装即可。

安装好插件以后重启VS Code。
环境安装好了,就可以正式开始了。
创建多项目
创建项目采用dotnet new 命令,更多dotnet 命令使用,可以参考: http://www.cnblogs.com/linezero/p/dotnet.html
这里我先创建一个名为:dotnet 的根目录。
然后依次创建 multiapp multiapplib multiappweb。
所有命令如下:
mkdir dotnet cd dotnet mkdir multiapp mkdir multiapplib mkdir multiappweb cd multiapp dotnet new cd .. cd multiapplib dotnet new -t lib cd .. cd multiappweb dotnet new -t web
所有命令执行完以后,得到如下目录。

VS Code 开发调试
下面我们就使用VS Code 打开文件夹 dotnet 。注意:这里打开的文件夹是 dotnet
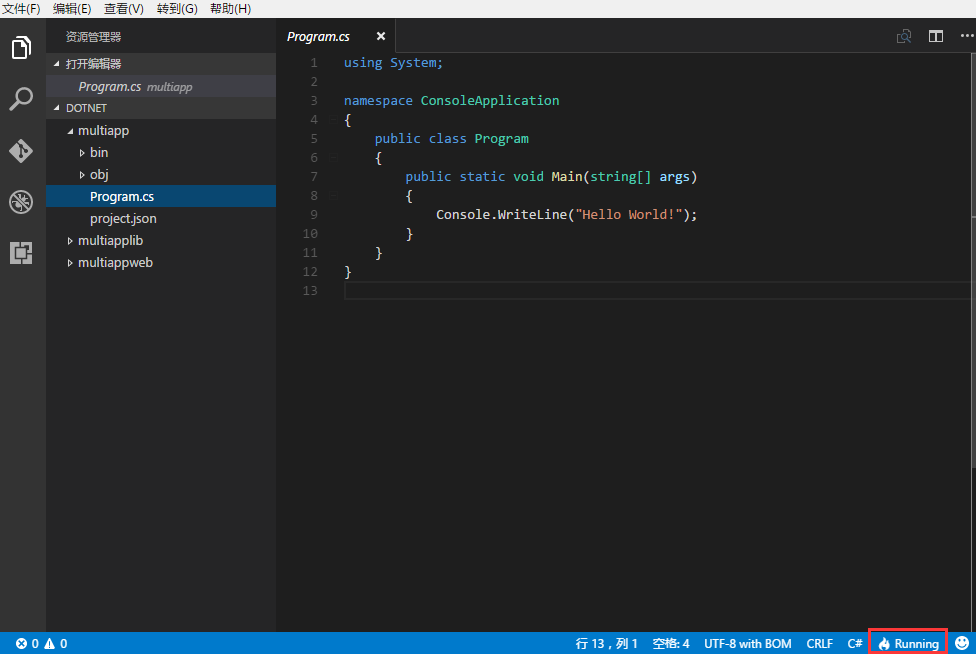
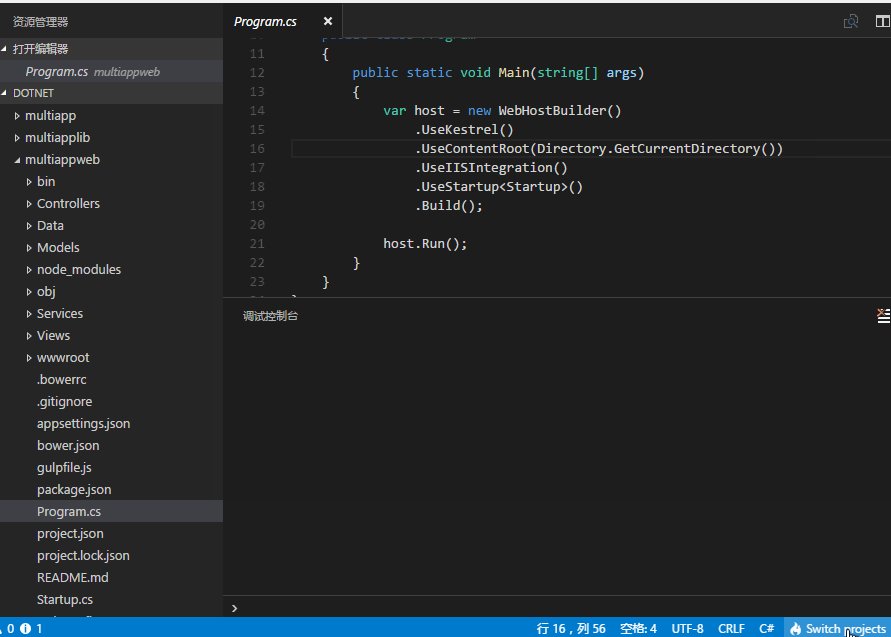
打开文件夹我们打开multiapp 的Program.cs。

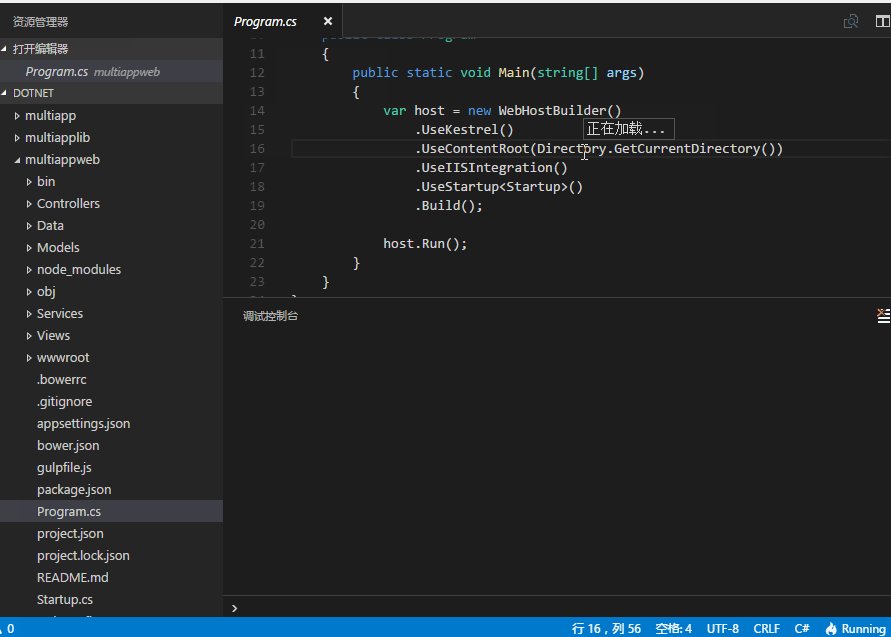
然后 注意右下角 Running ,这里我们点击选择multiapp
会提示是否创建文件及还原,这里我们选择Yes和Restore。

下面我们来添加项目引用。打开multiapp 的project.json ,添加如下引用:
{ "version": "1.0.0-*", "buildOptions": { "debugType": "portable", "emitEntryPoint": true }, "dependencies": {}, "frameworks": { "netcoreapp1.0": { "dependencies": { "Microsoft.NETCore.App": { "type": "platform", "version": "1.0.0" }, "multiapplib": { "version": "1.0.0", "target": "project" } }, "imports": "dnxcore50" } } }
在 dependencies 节点中加入 multiapplib
然后在 multiapplib 加入User 类。然后再multiapp 中使用。
public class User { public int Id { get; set; } public string UserName { get; set; } public string Password { get; set; } public override string ToString() { return $"user:{UserName}{Password}"; } }
加好User Class 我们首先右下角点击一下multiapp 切换到 multiapplib。
等到Running 变成 Switch project 我们再切换到 multiapp。这样就会有智能提示。
然后在multiapp 中添加命令空间,然后使用。
调试就能正常的调试及,进入类库调试。

下面我们以multiappweb 为主项目引用 multiapplib ,然后调试ASP.NET Core 多项目。
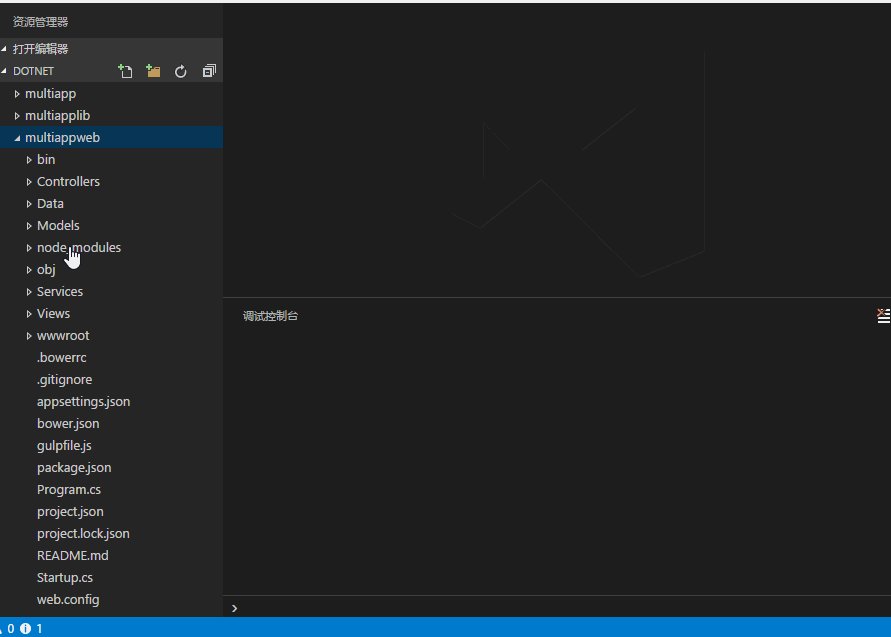
这里由于一个目录没办法存在两个主项目,所以我们先删除掉dotnet文件夹下 .vscode。
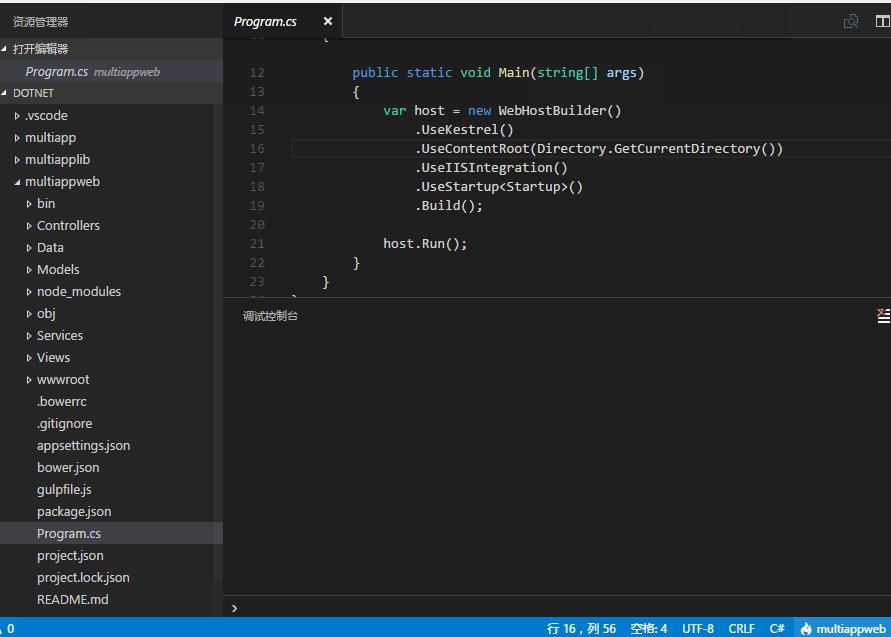
然后打开dotnet 文件夹,选择项目 multiappweb,然后再让VS Code生成.vscode。

同样添加引用,
"dependencies": { "multiapplib": { "version": "1.0.0", "target": "project" }, ...
我们在Controller 中使用
using ClassLibrary; public IActionResult Index() { User u=new User(); u.Id=1; u.UserName="linezero"; u.Password="123123"; return View(u); }
对应的View
@model ClassLibrary.User
<h1>@Model.UserName</h1>
<h3>@Model.ToString()</h3>
代码编写好以后,我们调试程序会发现出错,因为ASP.NET Core 读取不到正确的路径。
默认生成的配置文件,将dotnet 做为了目录。这里我们要做一个更改。
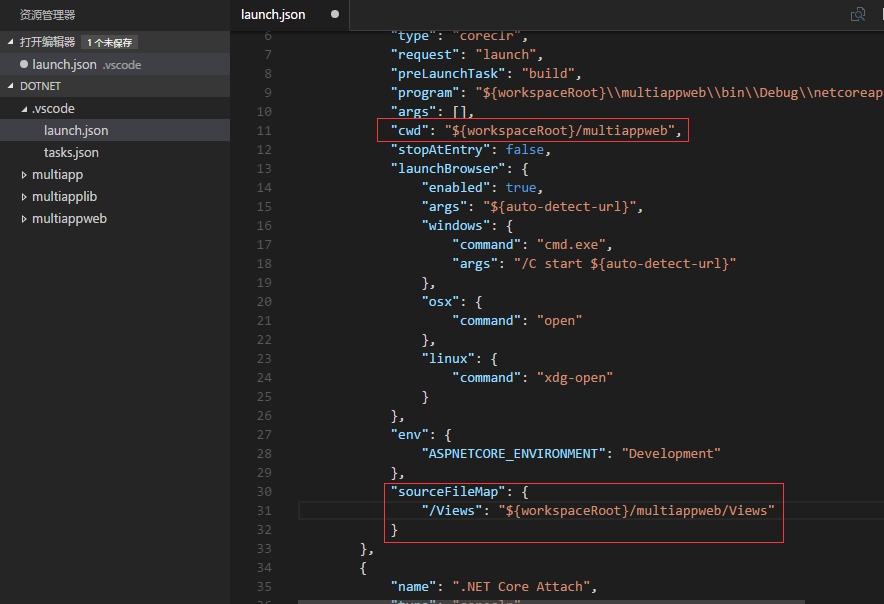
打开dotnet 目录下的 .vscode 的launch.json
将cwd 及sourceFileMap 都加上multiappweb 路径。

然后我们再来调试。
成功执行,默认将会为我们打开 http://localhost:5000/ 这里没有样式是因为bootstrap没有下载下来。

同样的我们可以调试代码,也可以进到类库。
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2013-08-12 常用的一些SQL语句整理,也许有你想要的。