使用VS Code开发ASP.NET Core 应用程序
最新教程:http://www.cnblogs.com/linezero/p/VSCodeASPNETCore.html
使用VS Code开发ASP.NET Core 应用程序
准备
1.安装VS Code https://code.visualstudio.com/
2.安装Node.js https://nodejs.org/
安装 ASP.NET Core and DNX
首先安装DNVM
CMD
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "&{$Branch='dev';$wc=New-Object System.Net.WebClient;$wc.Proxy=[System.Net.WebRequest]::DefaultWebProxy;$wc.Proxy.Credentials=[System.Net.CredentialCache]::DefaultNetworkCredentials;Invoke-Expression ($wc.DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}"
Powershell
&{$Branch='dev';$wc=New-Object System.Net.WebClient;$wc.Proxy=[System.Net.WebRequest]::DefaultWebProxy;$wc.Proxy.Credentials=[System.Net.CredentialCache]::DefaultNetworkCredentials;Invoke-Expression ($wc.DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
二者选一即可。
安装好以后就可以使用dnvm 命令。
在cmd 输入
where dnvm
就会显示dnvm 的安装路径。
安装生成ASP.NET Core应用程序工具
在cmd 输入
npm install -g yo generator-aspnet gulp bower
如果没有npm 请先安装npm 环境。
安装好 yo 以后,我们就可以使用 yo 生成 ASP.NET Core 应用程序。
在cmd 输入
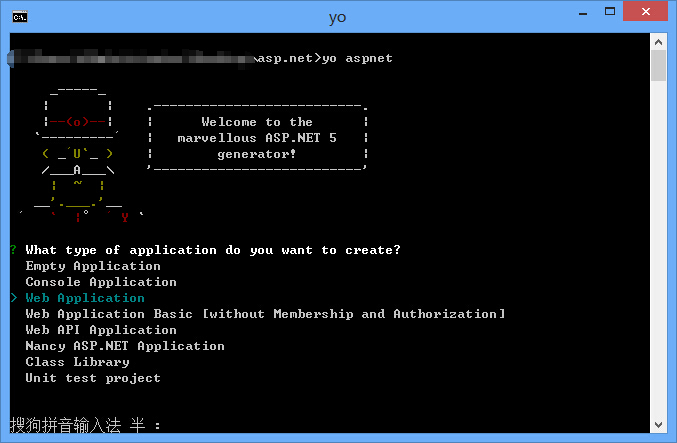
yo aspnet

我们选择Web Application,然后输入名称,很快就生成好了程序。
使用VS Code 打开文件夹。

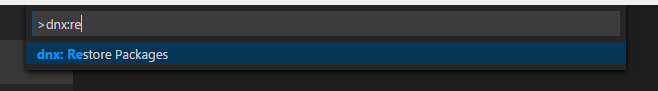
然后F1 打开VS Code 命令行,输入 dnx: Restore Packages 回车。

还原好以后,我们就再F1 打开VS Code 命令行,输入 dnx: Run Command 回车。
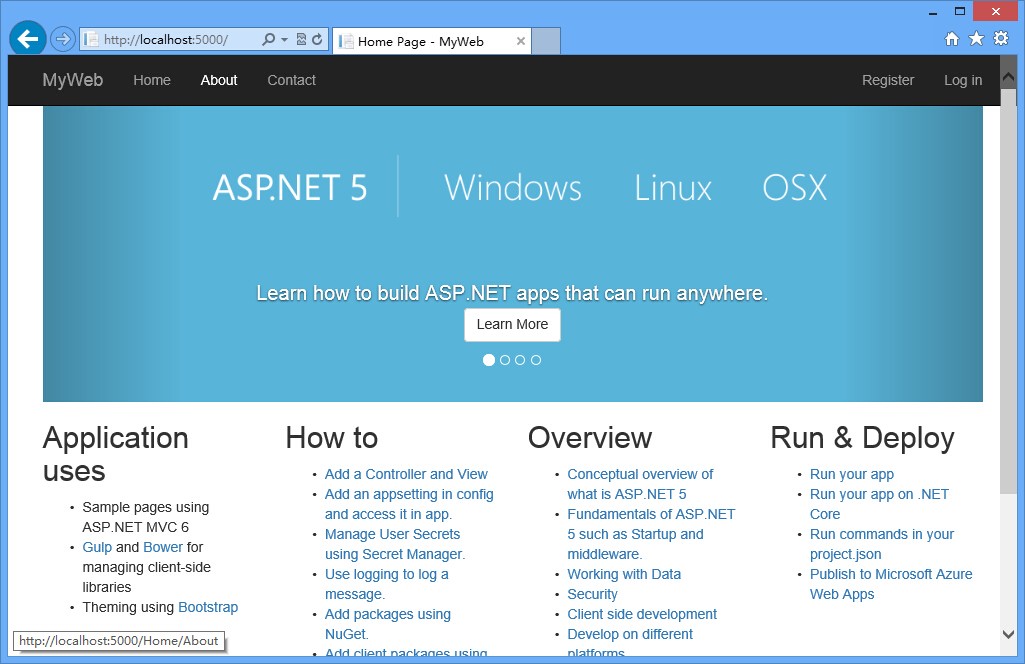
然后选择dnx web ,出现如下界面,成功运行。

在浏览器地址栏输入: http://localhost:5000/

VS Code 暂时无法调试ASP.NET Core,期待正式版可以进行调试开发。
VS Code 编写代码还是没有问题的,智能提示都是很完全。
参考文档:
https://code.visualstudio.com/docs/runtimes/ASPnet5
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
GitHub:https://github.com/linezero
博客示例代码GitHub:https://github.com/linezero/Blog



 浙公网安备 33010602011771号
浙公网安备 33010602011771号